https://github.com/cloydlau/json-editor-vue
Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
https://github.com/cloydlau/json-editor-vue
ajv bigint edit format formatter json jsoneditor nuxt nuxtjs schema ssr svelte-jsoneditor validate validation validator view vue vue-demi vue-json-pretty vue-json-viewer
Last synced: about 1 month ago
JSON representation
Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
- Host: GitHub
- URL: https://github.com/cloydlau/json-editor-vue
- Owner: cloydlau
- License: mit
- Created: 2020-07-14T13:10:21.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-04-28T01:20:57.000Z (about 2 months ago)
- Last Synced: 2025-04-28T02:27:19.634Z (about 2 months ago)
- Topics: ajv, bigint, edit, format, formatter, json, jsoneditor, nuxt, nuxtjs, schema, ssr, svelte-jsoneditor, validate, validation, validator, view, vue, vue-demi, vue-json-pretty, vue-json-viewer
- Language: TypeScript
- Homepage: https://cloydlau.github.io/playground/json-editor-vue/
- Size: 4.76 MB
- Stars: 526
- Watchers: 4
- Forks: 28
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
JSON Editor Vue 
Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
English | 简体中文


## Features
- 🚀 Performant
- Handle large JSON documents up to 512 MB
- Deserialize with [destr](https://github.com/unjs/destr) by default, up to 35.96x faster than `JSON.parse`
- 💪 Powerful
- View, edit, format, validate, compact, sort, query, filter, transform, repair, highlight JSON
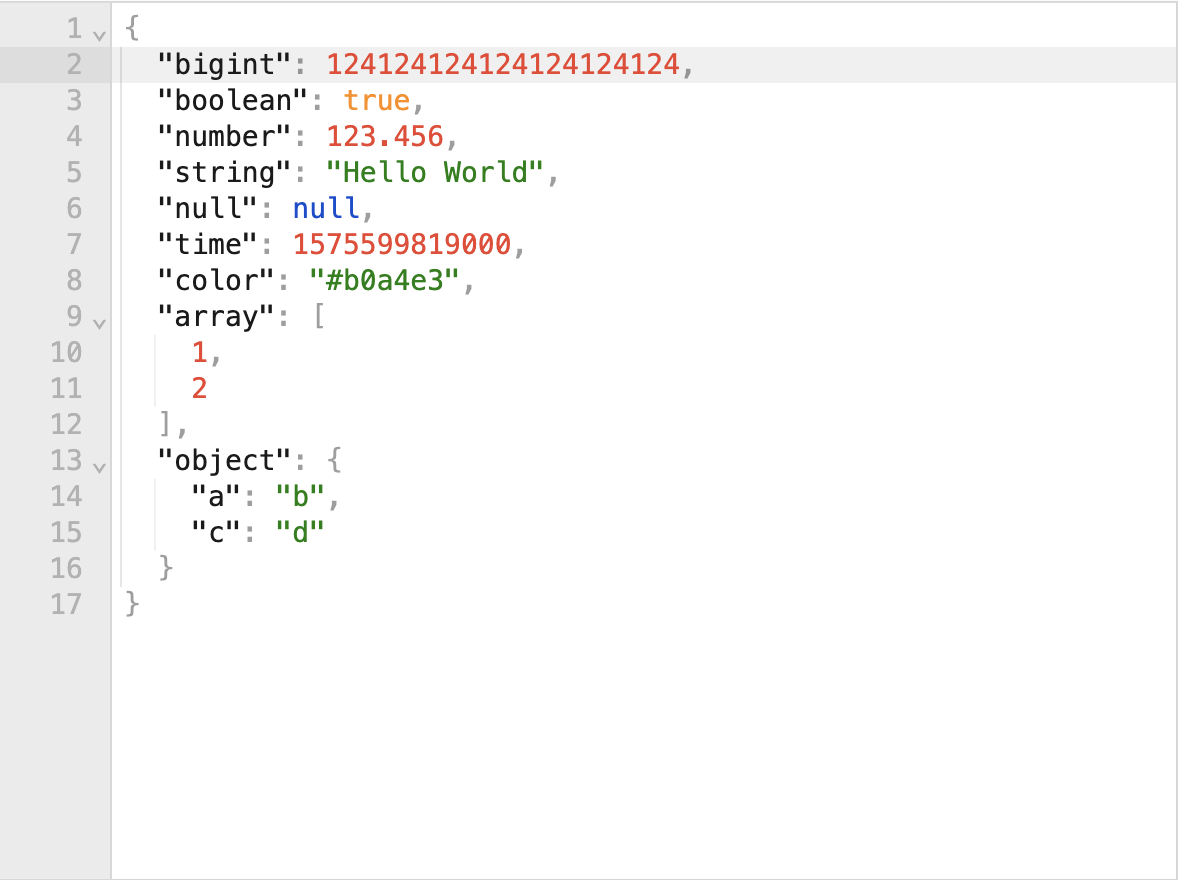
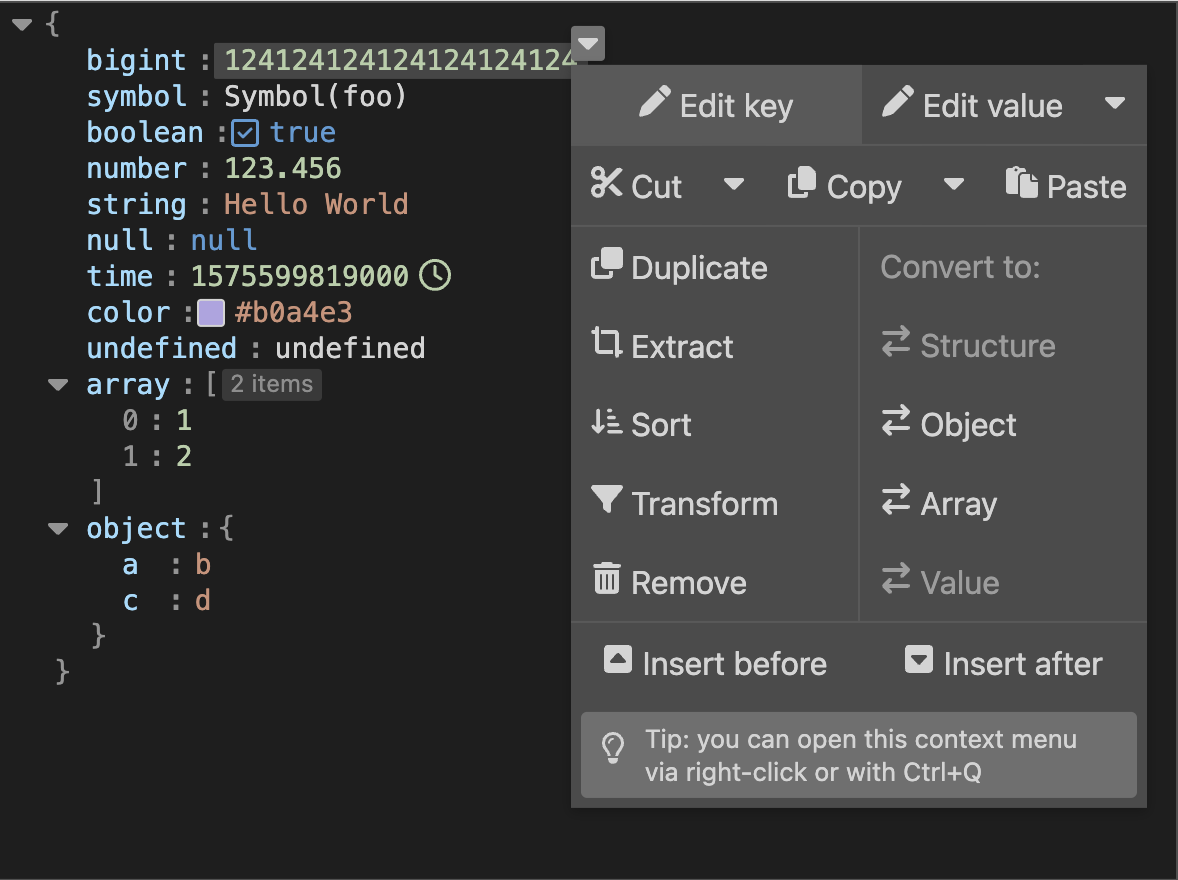
- 7 primitive data types including [BigInt](#bigint) and `Symbol`
- 3 edit modes: text mode & tree mode & table mode
- 2 themes: light theme & dark theme
- 2-way binding: [parsed or stringified JSON](#parsed-json-vs-stringified-json)
- 🤸 Flexible
- Vue 2.6/2.7/3 isomorphic
- Support SSR, Nuxt 2/3 isomorphic
- Support Vite, Vue CLI, webpack, CDN...
- Support microfrontends
- Support PC & mobile devices
- Local registration & configuration, or global registration & configuration (Powered by [vue-global-config](https://github.com/cloydlau/vue-global-config))
## Cases
> [!Important]
>
> json-editor-vue had surpassed [2 million downloads](https://npm.chart.dev/json-editor-vue): 

>
> While having a extremely dismal number of Stars: 
>
> Please consider [starring ⭐](https://github.com/cloydlau/json-editor-vue) or [donating](#donate) to support our ongoing maintenance if it helps: 
## Install
### Vue 3
```shell
npm i json-editor-vue
```
#### Local Registration
```vue
import JsonEditorVue from 'json-editor-vue'
const value = ref()
```
#### Global Registration
```ts
import JsonEditorVue from 'json-editor-vue'
import { createApp } from 'vue'
createApp()
.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
.mount('#app')
```
#### CDN + ESM
```html
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue/dist/vue.esm-browser.prod.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v3/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/[email protected]/dist/json-editor-vue.mjs"
}
}
import { createApp, ref } from 'vue'
import JsonEditorVue from 'json-editor-vue'
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
```
#### CDN + IIFE
> [!Warning]
>
> Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
>
> please leave a message [here](https://github.com/josdejong/svelte-jsoneditor/discussions/196) if you need it.
```html
const { createApp, ref } = Vue
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
```
### Vue 2.7
```shell
npm i json-editor-vue
```
#### Local Registration
```vue
import JsonEditorVue from 'json-editor-vue'
const value = ref()
```
#### Global Registration
```ts
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
```
#### CDN + ESM
```html
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2/dist/vue.esm.browser.min.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2.7/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/[email protected]/dist/json-editor-vue.mjs"
}
}
import Vue from 'vue'
import JsonEditorVue from 'json-editor-vue'
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
```
#### CDN + IIFE
> [!Warning]
>
> Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
>
> please leave a message [here](https://github.com/josdejong/svelte-jsoneditor/discussions/196) if you need it.
```html
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
```
### Vue 2.6 or Earlier
```shell
npm i @vue/composition-api json-editor-vue
```
#### Local Registration
```vue
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
export default {
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}
```
#### Global Registration
```ts
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
```
#### CDN + ESM
```html
window.process = { env: { NODE_ENV: 'production' } }
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.esm.browser.min.js",
"@vue/composition-api": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"@vue/composition-api/dist/vue-composition-api.mjs": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/[email protected]/dist/json-editor-vue.mjs"
}
}
import { createApp, ref } from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(JsonEditorVue)
app.mount('#app')
```
#### CDN + IIFE
> [!Warning]
>
> Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
>
> please leave a message [here](https://github.com/josdejong/svelte-jsoneditor/discussions/196) if you need it.
```html
const { createApp, ref } = VueCompositionAPI
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(VueCompositionAPI)
app.use(JsonEditorVue)
app.mount('#app')
```
### Nuxt 3
```shell
npm i json-editor-vue
```
#### Local Registration
```vue
import JsonEditorVue from 'json-editor-vue'
const attrs = useAttrs()
```
```vue
const value = ref()
```
#### Global Registration as a Module
```ts
// nuxt.config.ts
export default defineNuxtConfig({
modules: ['json-editor-vue/nuxt'],
})
```
```vue
const value = ref()
```
#### Global Registration as a Plugin
```ts
// ~/plugins/JsonEditorVue.client.ts
import JsonEditorVue from 'json-editor-vue'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
})
```
```vue
const value = ref()
```
### Nuxt 2 + Vue 2.7
```shell
npm i json-editor-vue
```
#### Local Registration
```ts
// nuxt.config.js
export default {
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
```
```vue
import { ref } from 'vue'
function JsonEditorVue() {
return process.client
? import('json-editor-vue')
: Promise.resolve({ render: h => h('div') })
}
const value = ref()
```
#### Global Registration
```ts
// nuxt.config.js
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
```
```ts
// ~/plugins/JsonEditorVue.client.js
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
```
```vue
import { ref } from 'vue'
const value = ref()
```
### Nuxt 2 + Vue 2.6 or Earlier
```shell
npm i @vue/composition-api json-editor-vue
```
#### Local Registration
```ts
// nuxt.config.js
export default {
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
```
```vue
import VCA from '@vue/composition-api'
import Vue from 'vue'
Vue.use(VCA)
export default {
components: {
JsonEditorVue: () => process.client
? import('json-editor-vue')
: Promise.resolve({ render: h => h('div') }),
},
data() {
return {
value: undefined,
}
},
}
```
#### Global Registration
```ts
// nuxt.config.js
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
```
```ts
// ~/plugins/JsonEditorVue.client.js
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
```
```vue
export default {
data() {
return {
value: undefined,
}
},
}
```
### Vite
Ready to use right out of the box.
### Vue CLI 5 (webpack 5)
Ready to use right out of the box.
### Vue CLI 4 (webpack 4)
≥ v4.5.15
```js
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
}
```
< v4.5.15
```js
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
configureWebpack: {
module: {
rules: [
// Getting webpack to recognize the `.mjs` file
{
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
},
],
},
},
}
```
### Vue CLI 3 (webpack 4)
```shell
npm i @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining -D
```
```js
// babel.config.js
module.exports = {
plugins: [
'@babel/plugin-proposal-nullish-coalescing-operator',
'@babel/plugin-proposal-optional-chaining',
],
}
```
```js
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
chainWebpack(config) {
// Getting webpack to recognize the `.mjs` file
config.module
.rule('mjs')
.include
.add(/node_modules/)
.type('javascript/auto')
.end()
},
}
```
### Vue CLI 2 & 1 (webpack 3)
Vue CLI 2 & 1 pull the template from [vuejs-templates/webpack](https://github.com/vuejs-templates/webpack).
```shell
npm i @babel/core@latest @babel/preset-env@latest babel-loader@latest -D
```
```js
// babel.config.js
module.exports = {
presets: [
'@babel/preset-env',
],
}
```
```js
// webpack.base.conf.js
module.exports = {
module: {
rules: [
// Getting webpack to recognize the `.mjs` file
{
test: /\.mjs$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/json-editor-vue')],
},
],
},
}
```
### Update Dependency Versions
```shell
npm rm json-editor-vue && npm i json-editor-vue
```
> [!Warning]
>
> Not working for major version bump, fot that you can [specify dependency versions](#specify-dependency-versions) (if necessary)
### Specify Dependency Versions
```json5
// package.json
{
// npm/cnpm/bun
"overrides": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
},
// yarn/bun
"resolutions": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
},
// pnpm
"pnpm": {
"overrides": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
}
}
}
```
With Scope:
```json5
// package.json
{
// npm/cnpm/bun
"overrides": {
"json-editor-vue": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
}
},
// yarn/bun
"resolutions": {
"json-editor-vue/vanilla-jsoneditor": "***",
"json-editor-vue/vue-demi": "***"
},
// pnpm
"pnpm": {
"overrides": {
"json-editor-vue>vanilla-jsoneditor": "***",
"json-editor-vue>vue-demi": "***"
}
}
}
```
## Props
| Name | Description | Type | Default |
| ------------------------------------------------------ | --------------------------------------------------------------------------------------------- | ------- | ----------- |
| v-model /
modelValue (Vue 3) /
value (Vue 2) | binding value | any | |
| mode /
v-model:mode (Vue 3) /
:mode.sync (Vue 2) | edit mode | `Mode` | `Mode.tree` |
| debounce | debounce delay to update the binding value when typing in text mode, in milliseconds | number | `300` |
| stringified | whether to keep the binding value as stringified JSON in text mode | boolean | `true` |
| ... | properties of [svelte-jsoneditor](https://github.com/josdejong/svelte-jsoneditor/#properties) | | |
### parsed JSON vs. stringified JSON
- parsed JSON: what we commonly refer to as JSON, which can be of any data type.
- stringified JSON: serialized JSON, which is always a string type.
### Binding value difference between svelte-jsoneditor and json-editor-vue
- svelte-jsoneditor: An object contains a parsed JSON or a stringified JSON, will do `JSON.parse` when passing as a stringified JSON.
- json-editor-vue: JSON itself. What you see is what you get.
If you prefer the behavior of svelte-jsoneditor:
```html
```
### The association between binding value and modes
> [!Important]
>
> The input value is independent of modes, **except**:
>
> Input value of string type will be treated as a normal string under tree mode, as a stringified JSON under text mode by default.
>
> The output value of tree mode is a parsed JSON, the output value of text mode is a stringified JSON.
>
> But this correspondence can be disrupted by programmatic changes or mode switching.
>
> See https://github.com/josdejong/svelte-jsoneditor/pull/166 for more details.
FAQ: How to keep the value as parsed JSON in text mode?
> [!Caution]
>
> - Not performant for large JSON documents.
> - Adjust the `debounce` value based on the size of your JSON.
> - Will output `undefined` when the input value is invalid.
```vue
import { Mode } from 'vanilla-jsoneditor'
```
### Naming convention
Support camelCase and kebab-case for tag & property name.
> [!Tip]
>
> When using json-editor-vue or any Vue component via CDN (HTML), kebab-case must be used exclusively due to HTML's case insensitivity.
### Boolean properties
Including the boolean properties of svelte-jsoneditor like `readOnly` with no value will imply `true`:
- ✓ ``
- ✓ ``
## Exposes
| Name | Description | Type |
| ---------- | ------------------- | ------ |
| jsonEditor | JSONEditor instance | object |
### Calling the methods of svelte-jsoneditor
```vue
import { onMounted, useTemplateRef } from 'vue'
// Vue ≥ v3.5
const jsonEditorVueRef = useTemplateRef('jsonEditorVueRef')
// Vue < v3.5
// const jsonEditorVueRef = ref()
onMounted(() => {
jsonEditorVueRef.value.jsonEditor.focus()
})
```
## BigInt
```shell
npm i lossless-json
```
```vue
import JsonEditorVue from 'json-editor-vue'
import { parse, stringify } from 'lossless-json'
```
## Dark Theme
```vue
import JsonEditorVue from 'json-editor-vue'
import 'vanilla-jsoneditor/themes/jse-theme-dark.css'
```
## Changelog
Detailed changes for each release are documented in the [release notes](https://github.com/cloydlau/json-editor-vue/releases)
## Donate
You can buy us a coffee via WeChat Pay 💗