Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/cmrnrbs/swipeable_button_view
https://github.com/cmrnrbs/swipeable_button_view
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/cmrnrbs/swipeable_button_view
- Owner: cmrnrbs
- License: mit
- Created: 2022-02-02T08:10:40.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2022-02-02T11:40:29.000Z (about 3 years ago)
- Last Synced: 2024-08-03T14:07:53.534Z (7 months ago)
- Language: Dart
- Size: 3.45 MB
- Stars: 5
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# swipeable_button_view
[](https://pub.dartlang.org/packages/swipeable_button_view)

You can create ripple animated pages with swipeable_button_view.
## Install
Add `swipeable_button_view:` to your `pubspec.yaml` dependencies then run `flutter pub get`
```yaml
dependencies:
swipeable_button_view:
```
Then import the package to use
```dart
import 'package:swipeable_button_view/swipeable_button_view.dart';
```
## Example
```dart
import 'package:swipeable_button_view/swipeable_button_view.dart';
SwipeableButtonView(
buttonText: 'SLIDE TO PAYMENT',
buttonWidget: Container(
child: Icon(Icons.arrow_forward_ios_rounded,
color: Colors.grey,
),),
activeColor: Color(0xFF009C41),
isFinished: isFinished,
onWaitingProcess: () {
Future.delayed(Duration(seconds: 2), () {
setState(() {
isFinished = true;
});
});
},
onFinish: () async {
await Navigator.push(context,
PageTransition(
type: PageTransitionType.fade,
child: DashboardScreen()));
//TODO: For reverse ripple effect animation
setState(() {
isFinished = false;
});
},
)
```
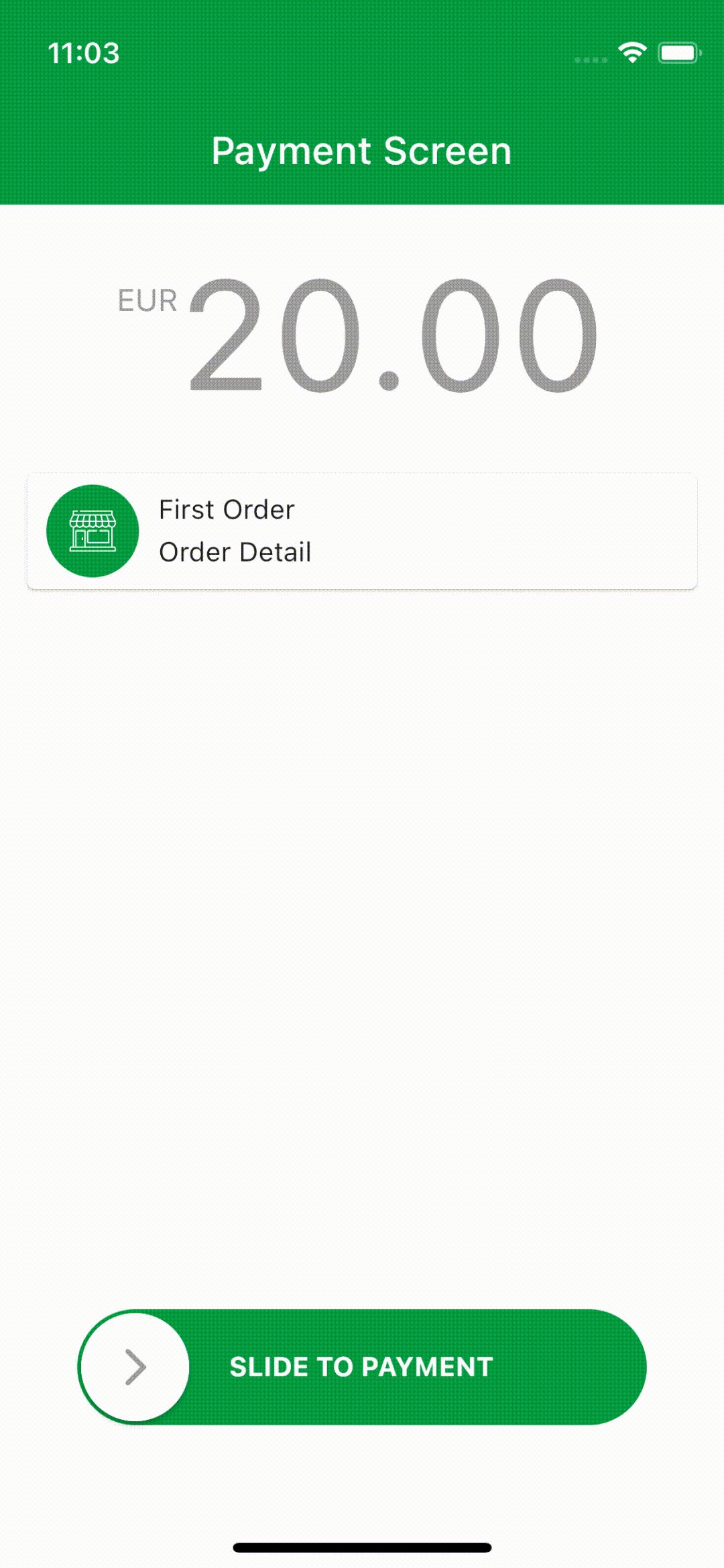
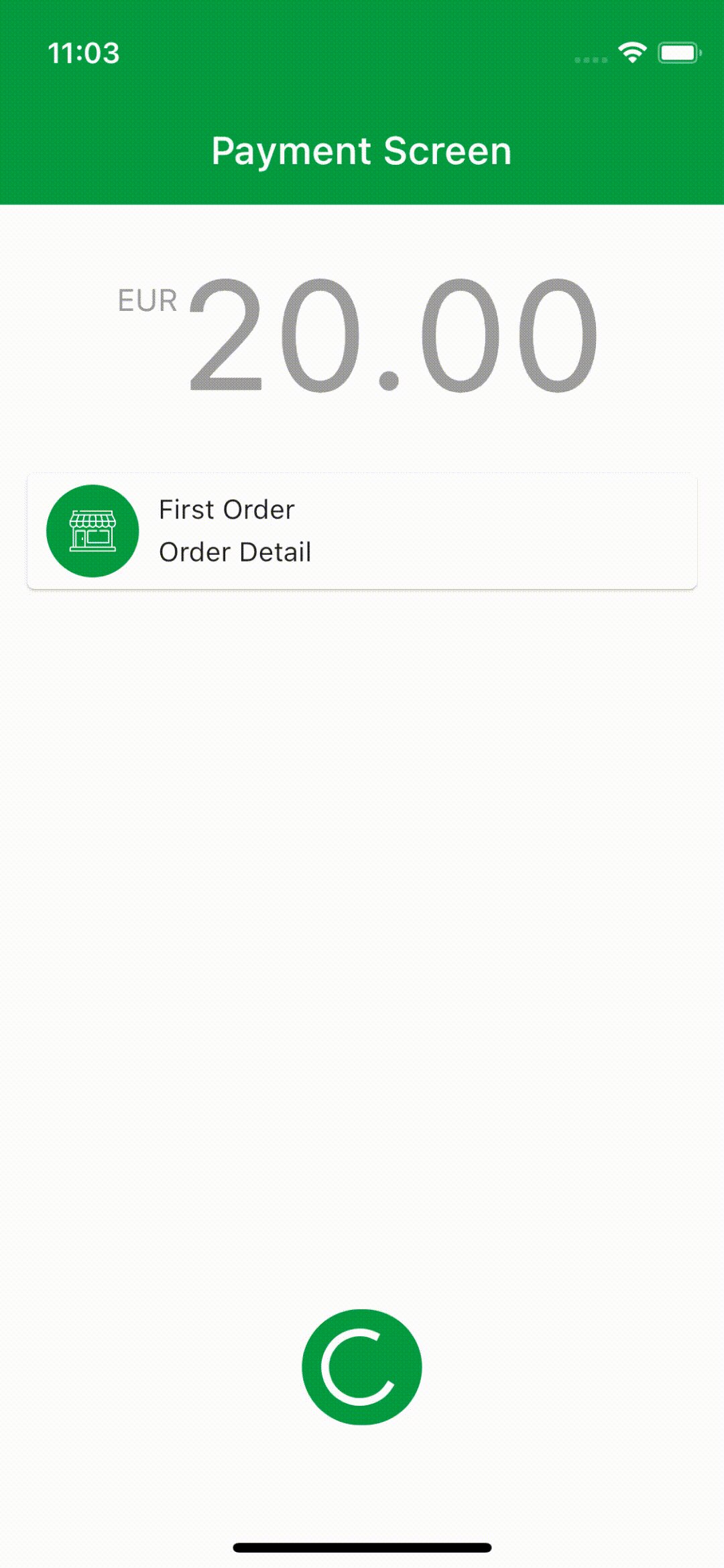
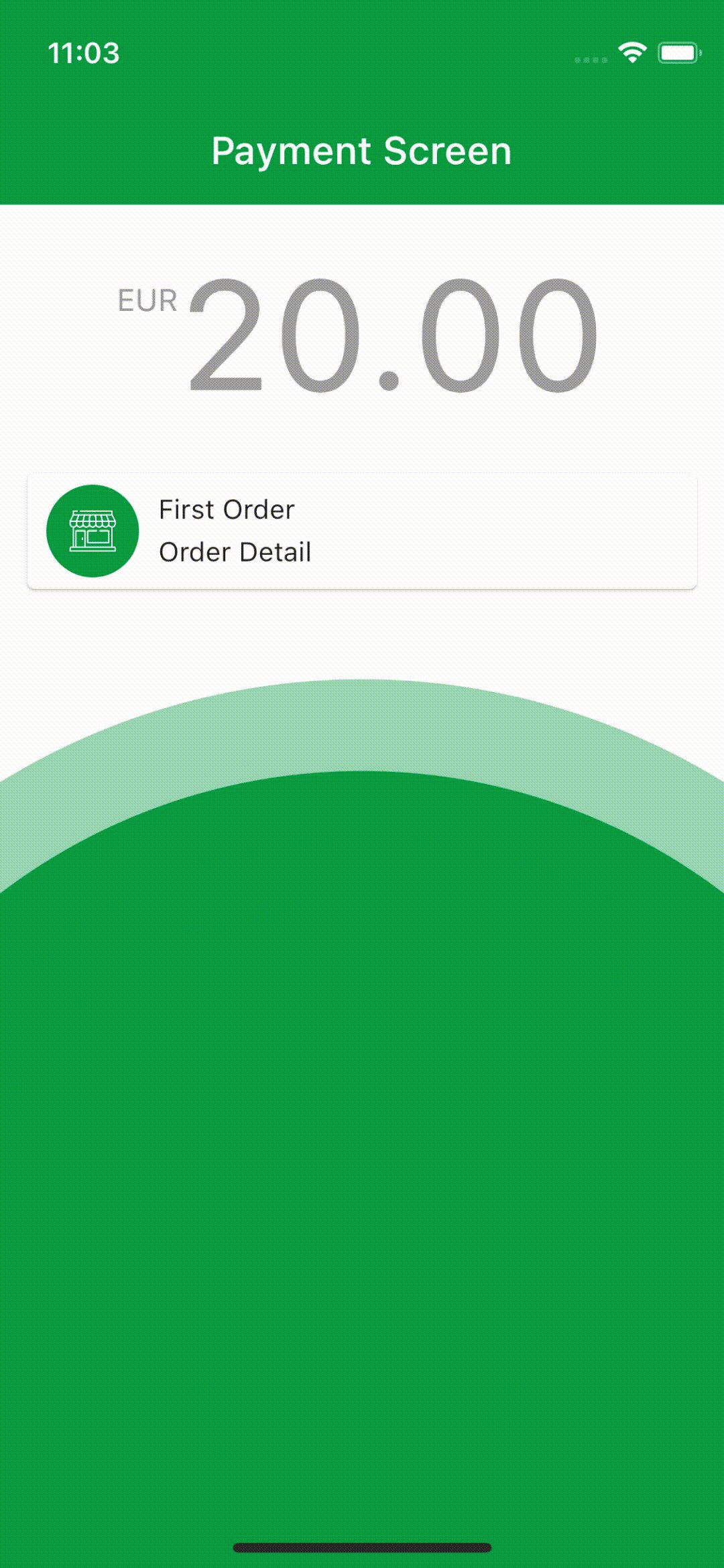
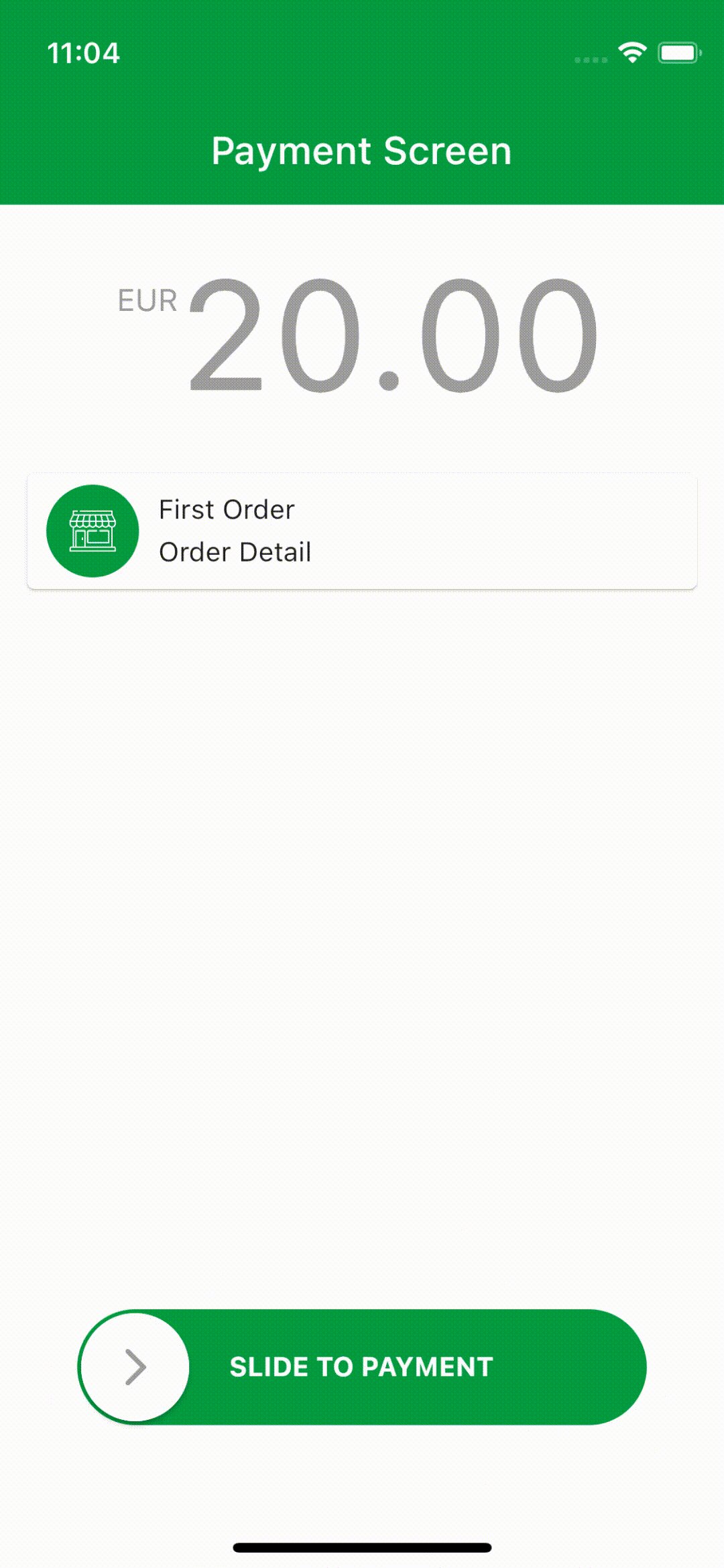
## Screen Recording

## Props
| props | types | defaultValues | isRequired |
| :--------------: | :-----------------: | :-----------------------------------------------------------: | :--------: |
| onFinish | `VoidCallback` | | `true` |
| onWaitingProcess | `VoidCallback` | | `true` |
| activeColor | `Color` | | `true` |
| buttonWidget | `Widget` | | `true` |
| buttonText | `String` | | `true` |
| isFinished | `bool` | `false` | |
| isActive | `bool` | `true` | |
| disableColor | `Color` | `Colors.grey` | |
| buttonColor | `Color` | `Colors.white` | |
| buttontextstyle | `TextStyle` | `TextStyle(color: Colors.white, fontWeight: FontWeight.bold)` | |
| indicatorColor | `Animation` | `AlwaysStoppedAnimation(Colors.white)})` | |