https://github.com/cmudig/data-navigator
A JavaScript library that allows for accessible navigation of data structures.
https://github.com/cmudig/data-navigator
accessibility data-structures data-visualization input-method visualization
Last synced: 3 months ago
JSON representation
A JavaScript library that allows for accessible navigation of data structures.
- Host: GitHub
- URL: https://github.com/cmudig/data-navigator
- Owner: cmudig
- License: mit
- Created: 2022-04-10T10:02:54.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-02T00:02:24.000Z (10 months ago)
- Last Synced: 2025-07-29T00:45:29.912Z (5 months ago)
- Topics: accessibility, data-structures, data-visualization, input-method, visualization
- Language: TypeScript
- Homepage: http://dig.cmu.edu/data-navigator/
- Size: 2.63 MB
- Stars: 47
- Watchers: 6
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# Data Navigator

Data Navigator is a JavaScript library that allows for navigation of data structures. Data Navigator makes png, svg, canvas, and even webgl graphics accessible to a wide array of assistive technologies and input modalities.
Check out [our online, interactive demo](http://dig.cmu.edu/data-navigator/) for a video introduction and to try out Data Navigator hands-on.
Check out [our docs](http://dig.cmu.edu/data-navigator/docs.html) to learn more about getting started.
## Data Navigator's approach
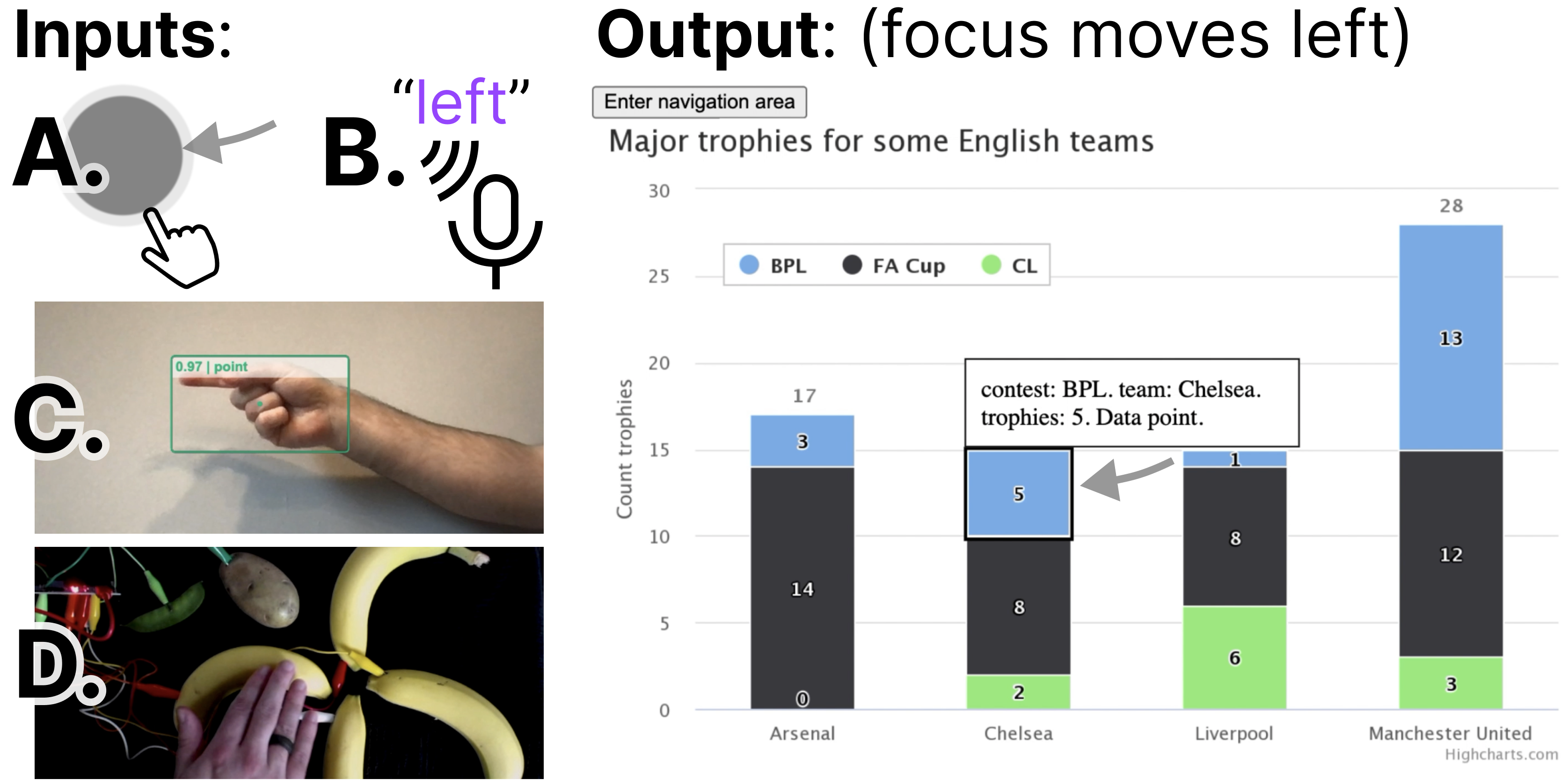
Data Navigator has abstracted navigation into commands, which enables it to easily receive input from screen readers and keyboards to more interesting modalities like touch and mouse swiping, spoken commands, hand gestures, and even fabricated or totally novel interfaces, like bananas.

Data Navigator is expressive for builders and enables entire toolkits or ecosystems to become more accessible. The system provides low-level control over narratives, interaction paths, and journeys a user might want to take through an image or graphic.
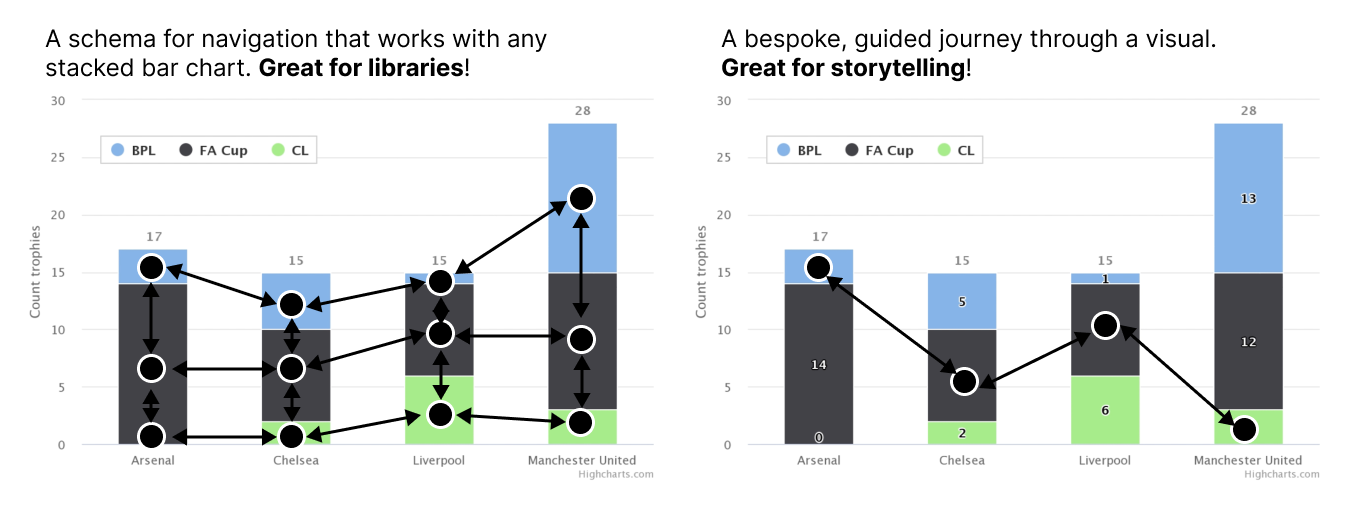
Developers can build schemas that scale to work with any chart in a charting library or a single, bespoke implemetation for use in story-telling contexts like journalism, reports, presentations, and interactive infographics.

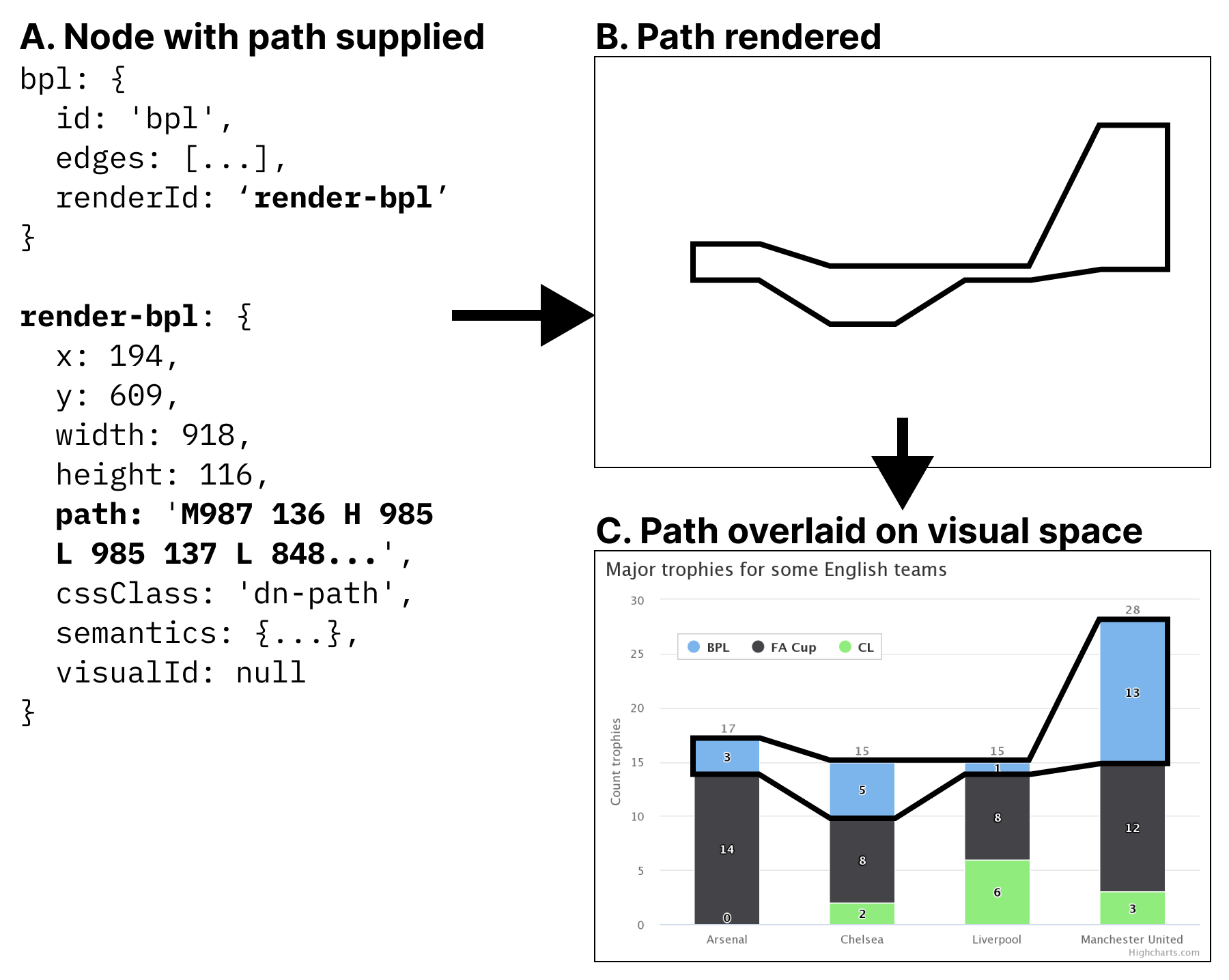
Not only are paths through an image customizeable but so are the visual indications that are rendered alongside those journeys. These visual indications use semantically rich, native HTML elements for maximized accessibility.

Visit [our landing page](http://dig.cmu.edu/data-navigator/) to try our demo, which shows a png image made into navigable experience. A variety of input modalities are enabled, including touch and mouse swiping, keyboard, screen reader, text input, voice control, and hand gesture recognition.
We also have [a vega-lite demo online](https://dig.cmu.edu/data-navigator/vega-lite.html), which (under the hood) shows how someone could write one schema that serves any chart in an ecosystem.
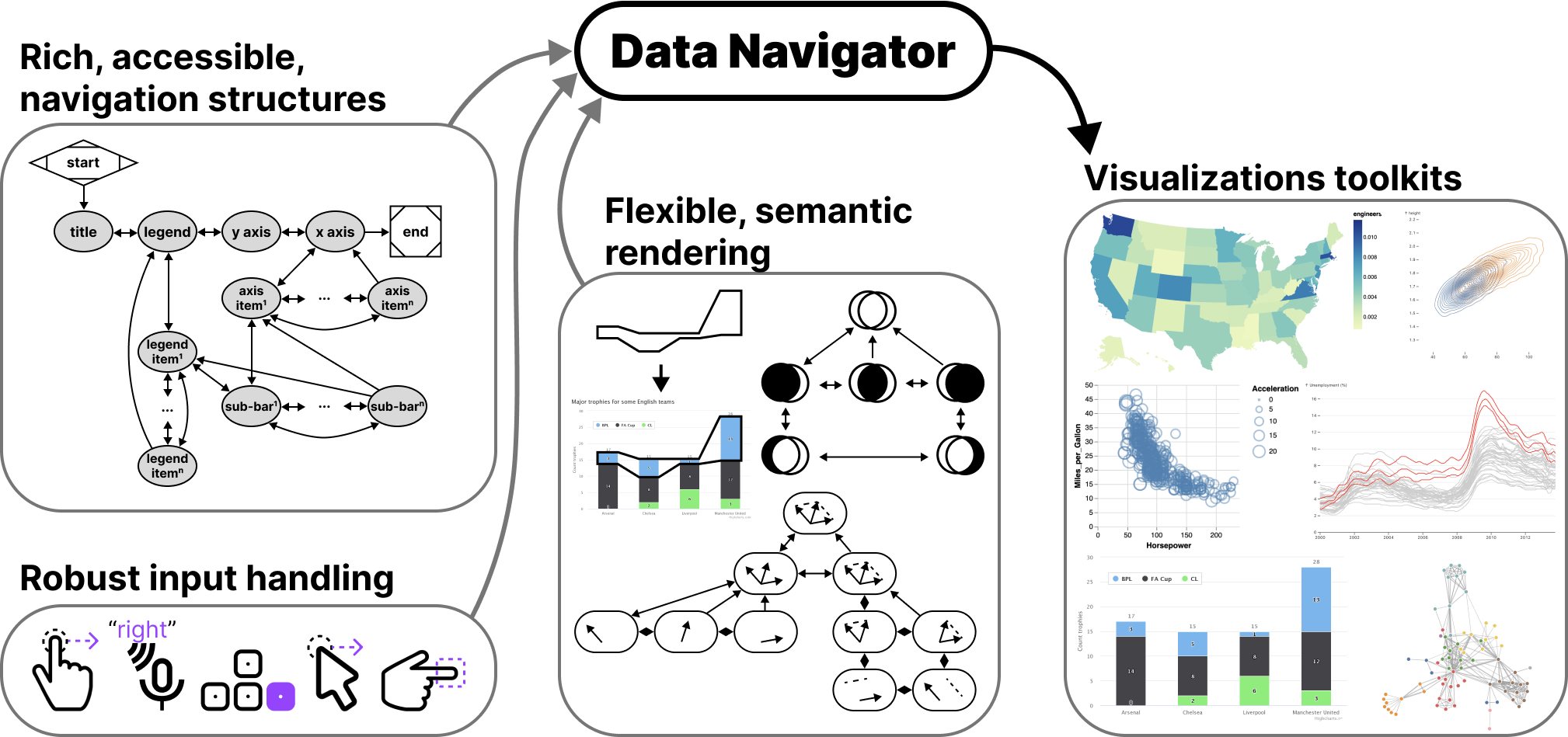
## System design
Data Navigator is organized into 3 separately composable modules: the first is a graph-based _structure_ of nodes and edges, the second handles _input_ and navigation logic, and the third _renders_ the structure. These may be leveraged together or independently. Read our paper to learn more!
### Types
Our types are consolidated into a single [types export file](./src/data-navigator.ts), designed (mostly) as a grammar. Each major module is broken down into subparts, each with their own types, all the way to the primitive-most types used.
## Getting started
We have a thorough introduction to building a navigable visualization on [our docs site](http://dig.cmu.edu/data-navigator/docs.html). But for basic installation, see below:
You can install or use both esm and cjs modules in a variety of ways, in addition to importing all of data-navigator or just one part.
```
# to install into a project
npm install data-navigator
```
```js
// to use it in a .js or .ts file
import { default as dataNavigator } from 'data-navigator';
// whole ecosystem
console.log('dataNavigator', dataNavigator);
// one module in the ecosystem
console.log('dataNavigator.rendering', dataNavigator.rendering);
```
```html
// pay attention to the version! the latest may be higher than this example
import dataNavigator from 'https://cdn.jsdelivr.net/npm/data-navigator@2.2.0/dist/index.mjs';
console.log(dataNavigator);
```
## Credit
Data-Navigator was developed at CMU's [Data Interaction Group](https://dig.cmu.edu/) (CMU DIG), primarily by [Frank Elavsky](https://frank.computer).
## Citing Data Navigator
```bib
@article{2023-data-navigator,
year = {2023},
author = {Frank Elavsky and Lucas Nadolskis and Dominik Moritz},
title = {{Data Navigator:} An Accessibility-Centered Data Navigation Toolkit},
journal = {{IEEE} {VIS}}
}
```