https://github.com/cocopon/tweakpane
:control_knobs: Compact GUI for fine-tuning parameters and monitoring value changes
https://github.com/cocopon/tweakpane
creative-coding gui tweakpane tweaks zero-dependency
Last synced: 7 months ago
JSON representation
:control_knobs: Compact GUI for fine-tuning parameters and monitoring value changes
- Host: GitHub
- URL: https://github.com/cocopon/tweakpane
- Owner: cocopon
- License: mit
- Created: 2016-05-10T15:45:13.000Z (over 9 years ago)
- Default Branch: main
- Last Pushed: 2024-11-24T04:17:57.000Z (about 1 year ago)
- Last Synced: 2025-05-07T23:38:37.473Z (7 months ago)
- Topics: creative-coding, gui, tweakpane, tweaks, zero-dependency
- Language: TypeScript
- Homepage: https://tweakpane.github.io/docs/
- Size: 4.23 MB
- Stars: 4,040
- Watchers: 27
- Forks: 110
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.txt
Awesome Lists containing this project
- my-awesome-list - tweakpane - tuning parameters and monitoring value changes | cocopon | 4303 | (TypeScript)
- awesome-game-engine-dev - Tweakpane - Compact gui for fine-tuning values. (Libraries / JavaScript)
README
# Tweakpane

[](https://coveralls.io/github/cocopon/tweakpane)
[](https://badge.fury.io/js/tweakpane)

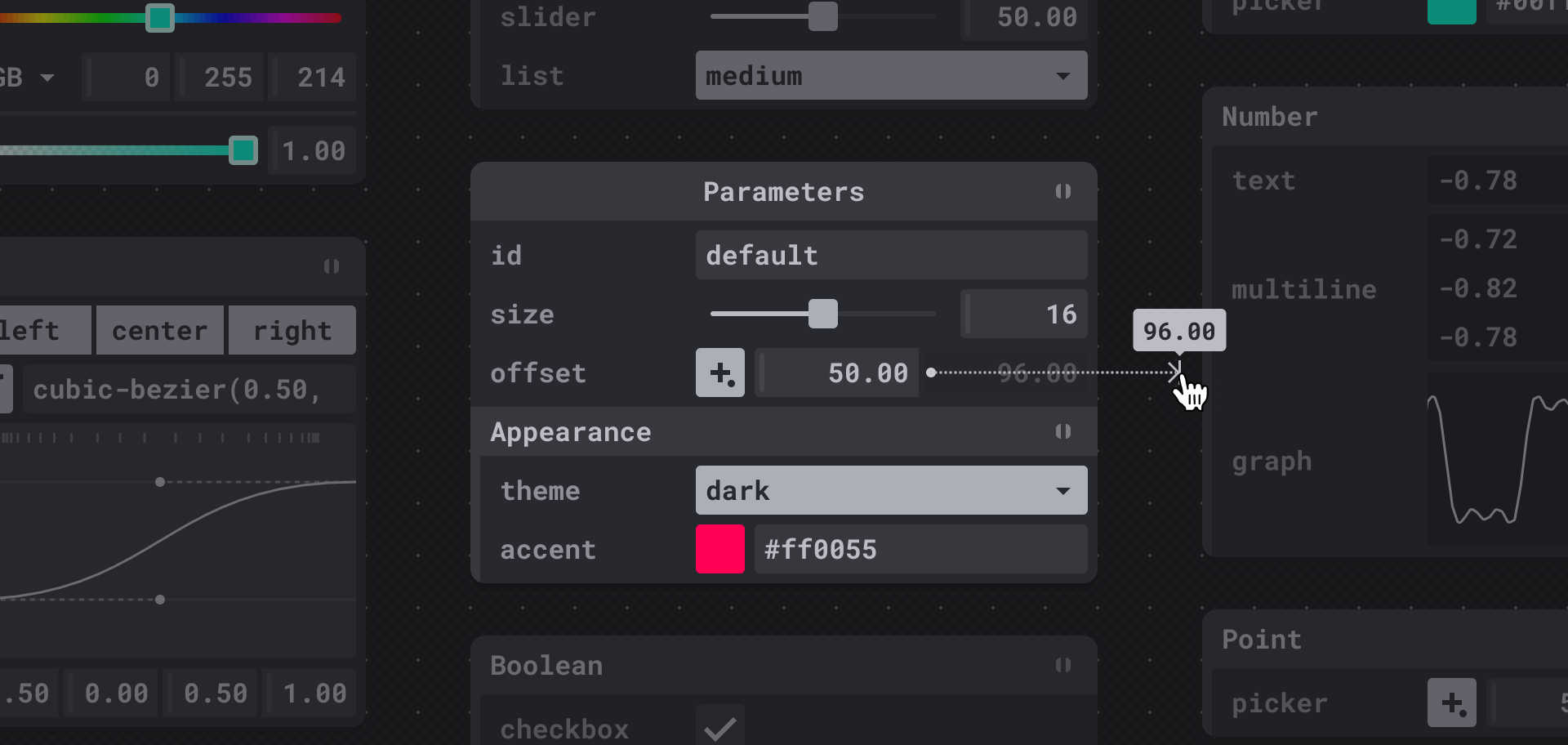
Tweakpane is a compact pane library for fine-tuning parameters and monitoring
value changes, inspired by [dat.GUI][].
- Clean and simple design
- Dependency-free
- Extensible
(dat.GUI user? The [migration guide](https://tweakpane.github.io/docs/migration/#datgui) can be helpful)
## Installation
Refer to the [Getting Started](https://tweakpane.github.io/docs/getting-started/) section for concrete steps. Remember to install `@tweakpane/core` if you are developing with TypeScript.
## Features
See the [official page][documents] for details.
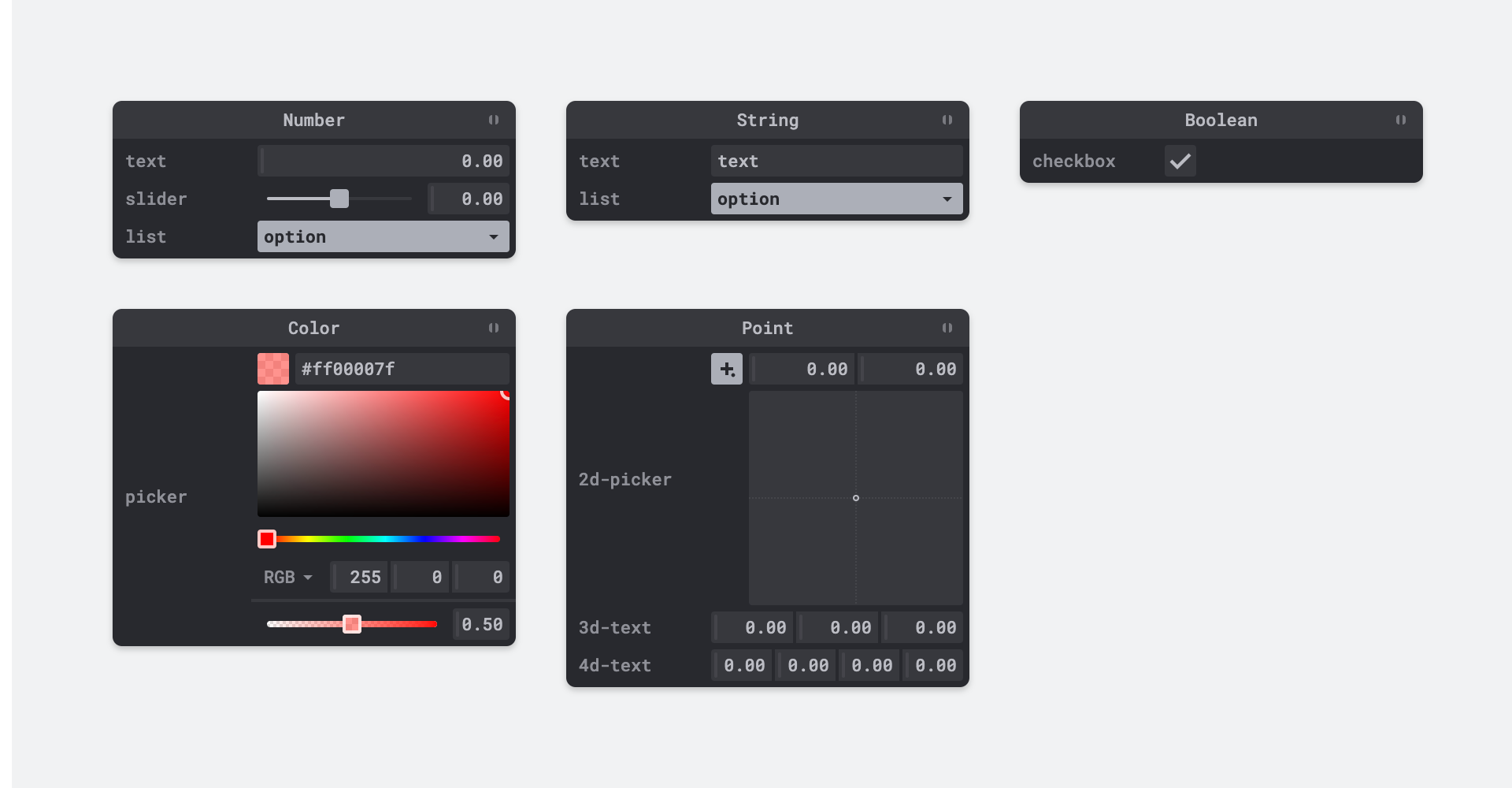
### [Bindings](https://tweakpane.github.io/docs/input-bindings/)
Number, String, Boolean, Color, Point 2D/3D/4D

### [Readonly bindings](https://tweakpane.github.io/docs/monitor-bindings/)
Number, String, Boolean

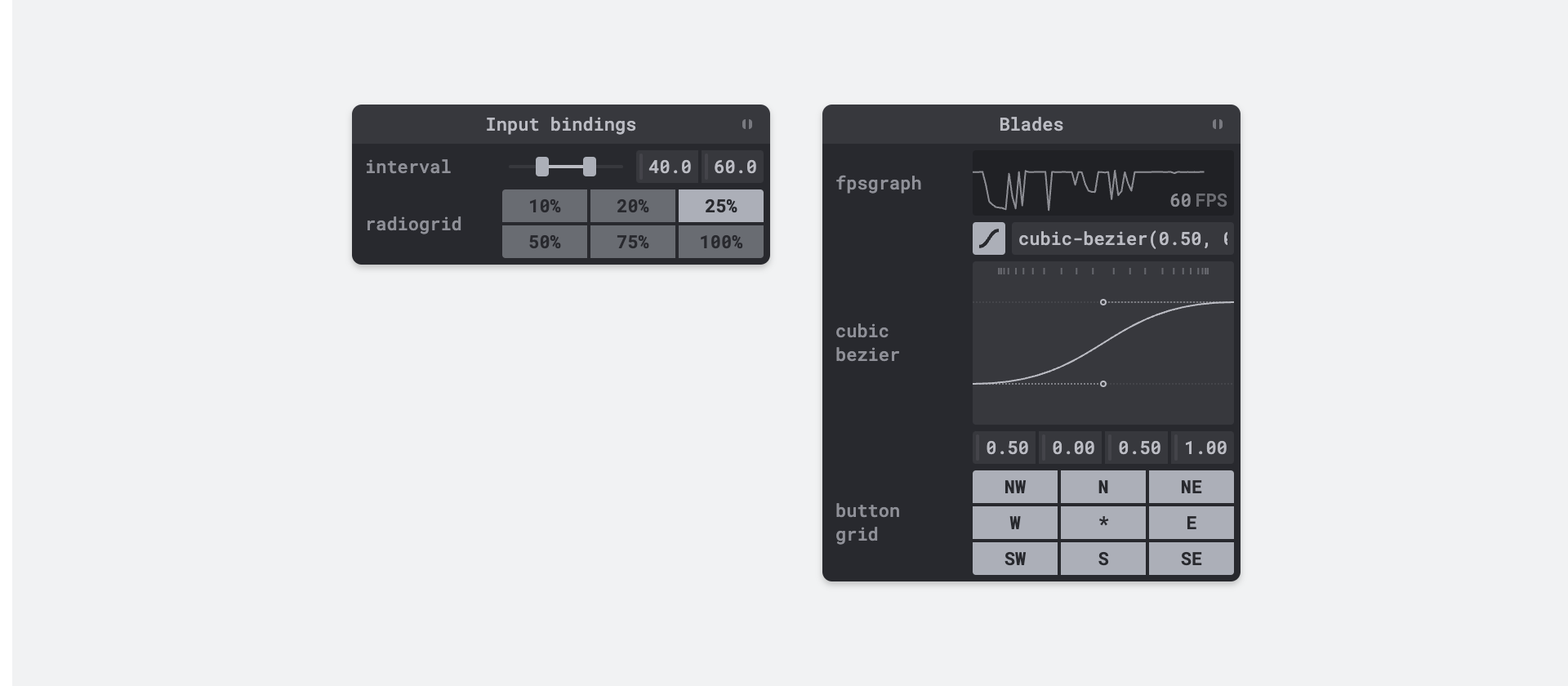
### [UI components](https://tweakpane.github.io/docs/ui-components/)
Folder, Tab, Button, Separator

### [Theming](https://tweakpane.github.io/docs/theming/)

### [Plugins](https://tweakpane.github.io/docs/plugins/)

### [Misc](https://tweakpane.github.io/docs/misc/)
- Mobile support
- TypeScript type definitions
- JSON import / export
## Development
### CommonJS and ES modules
From version 4, Tweakpane has been migrated to ES modules. If you are looking for a CommonJS version of the package, use version 3.x.
### Build your own Tweakpane
```
$ npm install
$ npm run setup
$ cd packages/tweakpane
$ npm start
```
The above commands start a web server for the document, build source files, and
watch for changes. Open `http://localhost:8080/` to browse the document.
## Other resources
### [Design Kit](https://www.figma.com/community/file/1324202557355874089)
Includes the basics, styles and components for Tweakpane, providing a practical resource for creating your own plugin.
[](https://www.figma.com/community/file/1324202557355874089)
## License
MIT License. See `LICENSE.txt` for more information.
[dat.GUI]: https://github.com/dataarts/dat.gui
[documents]: https://tweakpane.github.io/docs/