https://github.com/codaxy/cx-google-maps
Cx Google Maps - CxJS wrapper for Google Maps
https://github.com/codaxy/cx-google-maps
cx cxjs demo google-maps maps react reactjs
Last synced: 4 months ago
JSON representation
Cx Google Maps - CxJS wrapper for Google Maps
- Host: GitHub
- URL: https://github.com/codaxy/cx-google-maps
- Owner: codaxy
- License: mit
- Created: 2017-07-06T10:05:49.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2025-08-18T12:26:35.000Z (6 months ago)
- Last Synced: 2025-09-29T22:53:10.274Z (4 months ago)
- Topics: cx, cxjs, demo, google-maps, maps, react, reactjs
- Language: JavaScript
- Homepage: https://maps.cxjs.io
- Size: 5.21 MB
- Stars: 7
- Watchers: 4
- Forks: 2
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
Cx Google Maps
==============
Cx Google Maps is a [CxJS](https://cxjs.io) wrapper around [Google Maps](https://developers.google.com/maps/documentation/javascript/reference/).
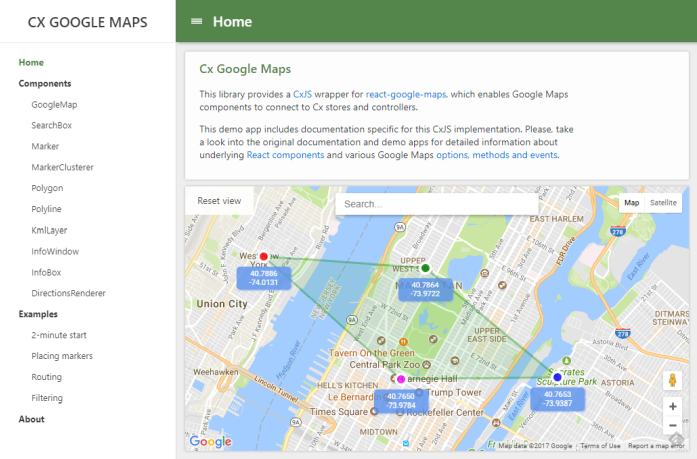
It contains a handful of useful classes for creating modern maps-aware applications with Cx. You can see a working demo
of it [here](https://maps.cxjs.io)
The library contains wrappers around following Google Maps components:
- BicyclingLayer
- Circle
- DirectionsRenderer
- DrawingManager
- Map
- GroundOverlay
- HeatmapLayer
- InfoBox
- InfoWindow
- KmlLayer
- Marker
- MarkerClusterer
- MarkerWithLabel
- OverlayView
- Polygon
- Polyline
- Rectangle
- SearchBox
- StandaloneSearchBox
- StreetViewPanorama
- TrafficLayer
Documentation
=============
You can run the documentation/demo app locally by issuing:
yarn && yarn start
from `examples/demo` folder.
Demo App
========
CxJS
====
[CxJS](https://cxjs.io), or simply Cx, is a feature-rich JavaScript framework for building complex web front-ends, such as BI tools, dashboards and admin apps. Modern frameworks such as React and Angular provide an excellent base for building UI components, however, component implementation and many other topics are left to the developer. CxJS tries to fill that gap and provide the all necessary ingredients required for modern web applications.
CxJS uses React (or a React compatible library) for DOM manipulation and offers many high-level, UI related, features on top of it.
[See more](https://cxjs.io)