https://github.com/codeaholicguy/lottie-sample
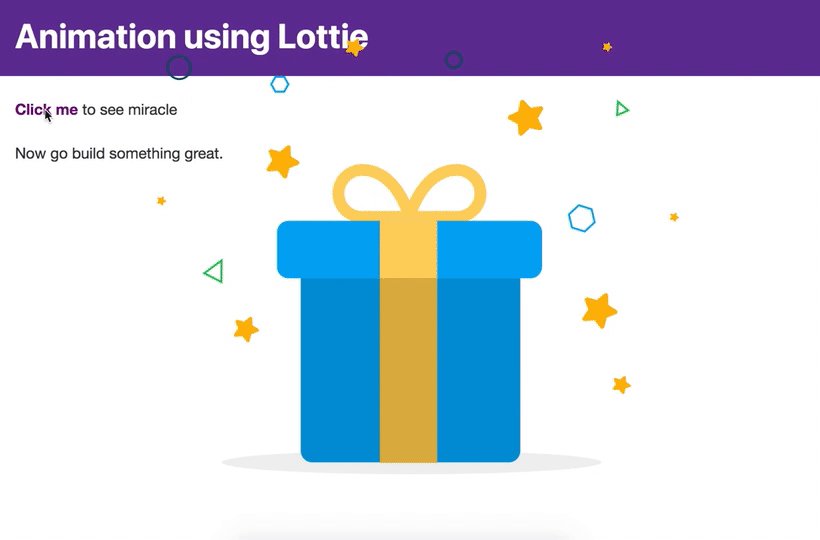
Demo after effect animation on web using Lottie
https://github.com/codeaholicguy/lottie-sample
after-effects bodymovin demo lottie lottie-web web
Last synced: 6 months ago
JSON representation
Demo after effect animation on web using Lottie
- Host: GitHub
- URL: https://github.com/codeaholicguy/lottie-sample
- Owner: codeaholicguy
- License: mit
- Created: 2018-03-21T17:48:17.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-05-08T17:36:21.000Z (over 7 years ago)
- Last Synced: 2025-03-25T21:22:01.847Z (7 months ago)
- Topics: after-effects, bodymovin, demo, lottie, lottie-web, web
- Language: CSS
- Size: 3.73 MB
- Stars: 14
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-web-effect - lottie-sample - Demo after effect animation on web using Lottie (🚀 A series of exquisite and compact web page cool effects / Other Effect)
- fucking-awesome-web-effect - lottie-sample - Demo after effect animation on web using Lottie (🚀 A series of exquisite and compact web page cool effects / Other Effect)
README
# lottie-sample
Demo after effect animation on web using Lottie (https://github.com/airbnb/lottie-web), like Facebook animation for `xoxo`, `bff`, etc.