Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/codebanesr/fahm
Feature extraction + chatbot
https://github.com/codebanesr/fahm
chatbot gpt-3 pinecone qdrant-vector-database
Last synced: 3 months ago
JSON representation
Feature extraction + chatbot
- Host: GitHub
- URL: https://github.com/codebanesr/fahm
- Owner: codebanesr
- Created: 2023-05-28T23:54:08.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-07-15T02:53:12.000Z (over 1 year ago)
- Last Synced: 2024-10-14T11:02:35.977Z (4 months ago)
- Topics: chatbot, gpt-3, pinecone, qdrant-vector-database
- Language: TypeScript
- Homepage: https://fahm.applesauce.co.in/
- Size: 48.9 MB
- Stars: 6
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
# Knowledge Base App

Welcome to the Knowledge Base App, a professional-grade solution designed to serve as a comprehensive knowledge base for a specific domain. This application features a robust backend for efficient document ingestion and storage within a vector database. The frontend leverages the power of GPT-4 and Langchain to deliver a sophisticated chatbot interface for interacting with the stored documents.
Here's an index for the provided README file with clickable links:
1. [Knowledge Base App](#knowledge-base-app)
- [Backend](#backend)
- [Ingesting Reference Data](#ingesting-reference-data)
- [Multi-Tenant Architecture](#multi-tenant-architecture)
- [Solution](#solution)
- [Pinecone](#pinecone)
- [Search API](#search-api)
- [Concurrent Access](#concurrent-access)
- [Frontend](#frontend)
- [How to Use](#how-to-use)
- [Technologies Used](#technologies-used)
- [Deployment and Docker Compose](#deployment-and-docker-compose)
- [Deployment and scaling](#deployment-and-scaling)
- [Prerequisites](#prerequisites)
- [Starting the App](#starting-the-app)
- [Scaling the App](#scaling-the-app)
- [Common issues](#common-issues)
Please note that the links are based on the section headings in the README file, and they will navigate to the corresponding section when clicked.
## Backend
The backend component of our software encompasses a suite of cutting-edge features carefully developed to ensure optimal performance and reliability. Key components of our SaaS system include:
### Ingesting Reference Data
Our system excels at efficiently ingesting large volumes of reference data into the vector database. This reference data, which remains static and unmodifiable, forms the bedrock of our application, providing a foundational dataset for all subsequent operations.
### Multi-Tenant Architecture
We have meticulously designed our SaaS system using a multi-tenant architecture to enable concurrent access for multiple users. Each user enjoys secure and separate access to their uploaded documents while retaining the ability to search and interact with the reference data. This architecture ensures scalability, optimal performance, and robust data privacy for all users.
## Solution
To deliver the extensive functionality described above, our solution incorporates the following essential components:
1. Pinecone - A powerful vector database specifically tailored for storing documents as embeddings. Our system utilizes separate namespaces for reference data and each user, guaranteeing efficient and secure document storage.
2. Search API - The Search API forms the backbone of our system's search capabilities, enabling users to perform comprehensive searches across both the reference data and their uploaded documents. This API ensures lightning-fast and accurate search results.
3. Concurrent Access - The Knowledge Base App boasts a highly concurrent system that efficiently handles simultaneous access from multiple users. This capability guarantees an exceptional user experience, even during peak usage periods.
## Frontend
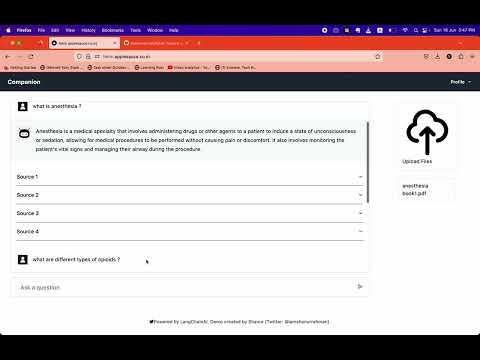
The frontend of our application presents an intuitive and user-friendly interface, seamlessly integrating GPT-4 and LangChain to deliver a state-of-the-art chatbot experience.
[](https://www.youtube.com/watch?v=kcrqQYgoEEk)
**How to Use:**
1. **Add PDF files:** Simply drag and drop your PDF files into the designated area.
2. **Ingest Documents:** Click on the "Ingest" button to process and embed the uploaded documents.
3. **Search and Interact:** Use the chat interface to ask questions and interact with the knowledge base.
The Knowledge Base App utilizes the following cutting-edge technologies:
-  LangChain
LangChain
-  Pinecone
Pinecone
-  TypeScript
TypeScript
-  OpenAI
OpenAI
-  Next.js
Next.js
For any troubleshooting needs or technical difficulties, kindly refer to the issues section of this repository.
## Deployment and Docker Compose
To streamline the deployment process, we provide a Docker Compose file located in the `backend` directory of this repository. Additionally, a deploy script is available to facilitate the deployment of the code to a virtual machine. Prior to executing the script,
please ensure that the necessary dependencies for Docker and Docker Compose are installed on your system. The deploy script can be found at the following path: `backend/deploy`.

We kindly request you to consider starring this repository if you find it useful. Your support is greatly appreciated!
---
## Deployment and scaling
To start and scale the app defined in the given Docker Compose file and Nginx configuration, you can follow the steps outlined below:
## Prerequisites
Before starting, make sure you have the following prerequisites:
- Docker installed on your system
- Docker Compose installed on your system
## Starting the App
1. Create a directory for your project and navigate to it in your terminal.
2. Create a file named `docker-compose.yml` and copy the contents of the given Docker Compose file into it.
3. Create a file named `nginx.conf` in the same directory and copy the contents of the given Nginx configuration file into it.
4. In the `docker-compose.yml` file, adjust any necessary paths or configurations according to your project structure and requirements. For example, you might need to update the `context` and `dockerfile` paths under the `nextjs_app` service to match your frontend setup.
5. Open a terminal in the project directory and run the following command to start the app:
```
docker-compose up -d
```
This command will build the Docker images defined in the Compose file, create the containers, and start them in detached mode.
6. Wait for Docker to pull the necessary images, build the app containers, and start the services. You can monitor the progress and see the logs by running:
```
docker-compose logs -f
```
7. Once the services are up and running without any errors, you should be able to access your app. In a web browser, navigate to `http://localhost` to access the Next.js app and `http://localhost/_api` to access the backend API.
## Scaling the App
To scale your app horizontally by adding more instances of the services, you can use the `docker-compose up` command with the `--scale` option.
For example, to scale the `fahm_backend` service to run three instances, run the following command:
```
docker-compose up -d --scale fahm_backend=3
```
This command will create two additional containers running the `fahm_backend` service.
You can similarly scale the `nextjs_app` service or any other service defined in your `docker-compose.yml` file by specifying its name and the desired number of instances.
Scaling your app allows you to handle increased traffic and distribute the load across multiple containers.
Remember to monitor the resource usage of your system and adjust the scaling based on your server's capacity and performance requirements.
That's it! You now have the app up and running with the ability to scale it as needed.
----
## Common issues
Guidelines to Prevent CORS Issues:
1. Nginx Configuration:
- When running the application in a Docker container, the Nginx configuration should include CORS headers. This ensures that cross-origin requests are allowed. Use the following Nginx configuration:
```
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS' always;
add_header 'Access-Control-Allow-Headers' 'Authorization, Content-Type' always;
```
2. NestJS Configuration:
- When running the application locally, NestJS needs to enable CORS explicitly. This is done by adding the following code snippet to your NestJS app configuration, typically in the `main.ts` file:
```
if (process.env.NODE_ENV !== 'prod') {
app.enableCors();
}
```
3. Set NODE_ENV Environment Variable:
- To ensure that the correct environment-specific configurations are applied, set the `NODE_ENV` environment variable accordingly.
- When running the application in a Docker container, set `NODE_ENV` to "prod".
- When running the application locally, ensure that `NODE_ENV` is not set to "prod".
4. Frontend .env Configuration:
- In the frontend directory, take care of the `.env` file.
- For the local environment, set `API_URL` to `http://localhost:8080/_api`.
- For the production environment, set `API_URL` to `http://localhost/_api`.
5. Docker-Compose Considerations:
- If you are using an M1 Silicon-based machine, use the `jlenartjwp/jwt-nginx` image for the Nginx container in your Docker Compose file.
- For Linux-based virtual machines (VMs), use the `ghcr.io/max-lt/nginx-jwt-module:latest` image for the Nginx container in your Docker Compose file.
By following these guidelines, you can prevent CORS issues and ensure that requests from the browser are allowed properly, both in Docker containers and local environments.