https://github.com/codediodeio/angular-firestarter
🍱 :fire: Angular + Firebase Progressive Web App Starter
https://github.com/codediodeio/angular-firestarter
Last synced: about 2 months ago
JSON representation
🍱 :fire: Angular + Firebase Progressive Web App Starter
- Host: GitHub
- URL: https://github.com/codediodeio/angular-firestarter
- Owner: codediodeio
- Created: 2017-04-04T22:00:05.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T02:17:20.000Z (over 2 years ago)
- Last Synced: 2025-05-16T05:02:04.111Z (about 2 months ago)
- Language: TypeScript
- Homepage: https://firestarter.fireship.io/
- Size: 3.44 MB
- Stars: 964
- Watchers: 76
- Forks: 435
- Open Issues: 48
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-firebase - Angular Firebase PWA - Firebase에서 제공하는 Angular PWA입니다. 스택을 학습하고 보다 복잡한 기능을 롤아웃할 수 있는 기반이 될 수 있습니다. (웹)
README
# FireStarter
Firestarter is an Angular PWA powered by Firebase.
- [Live Demo](https://firestarter.fireship.io/)
- [Lessons and Screencasts](https://fireship.io)
- [Join the Slack Team](https://fireship.page.link/slack)

## Features
- Angular 12.x + Firebase
- Installable PWA
- OAuth and Email/Password Signup with Firebase
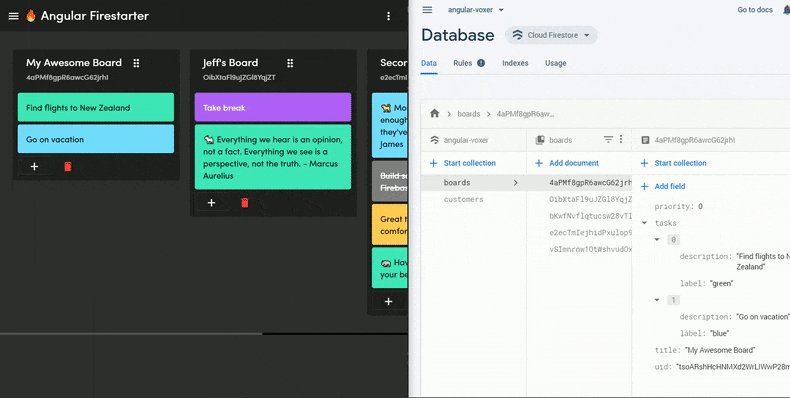
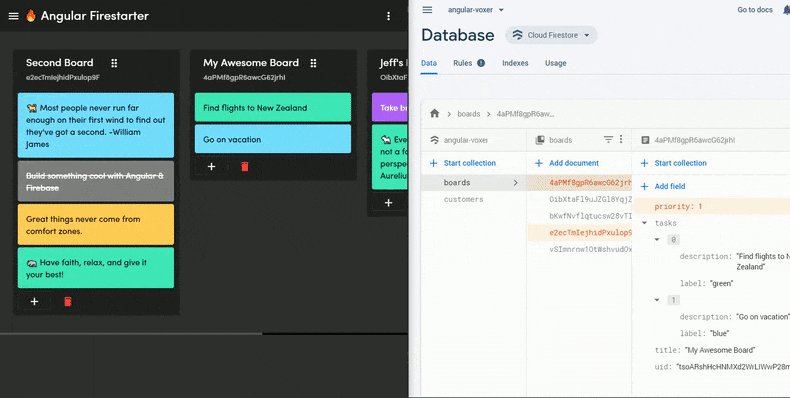
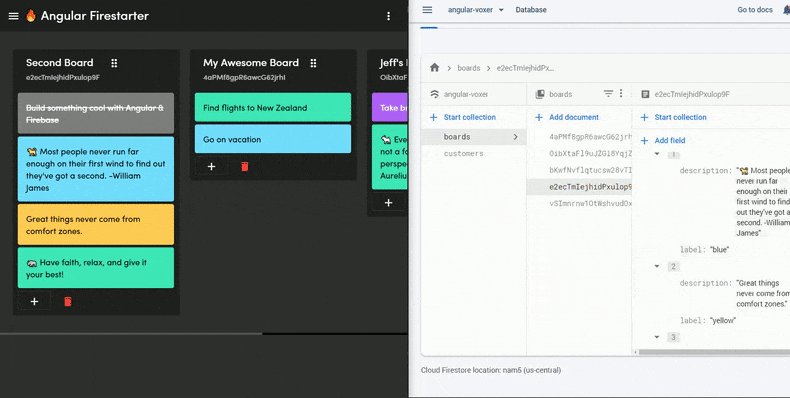
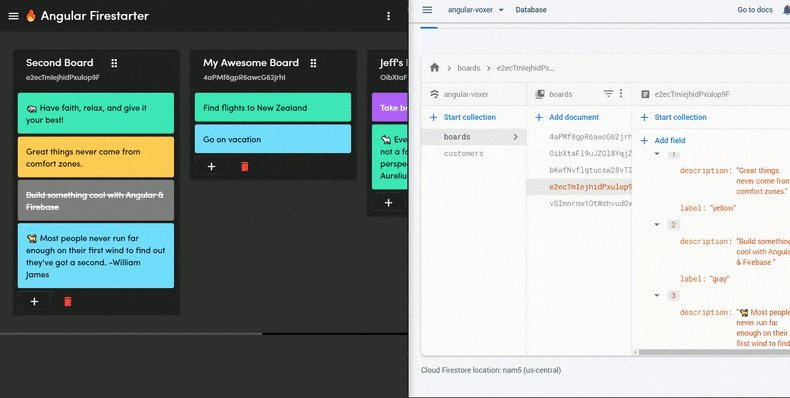
- Drag & drop Kanban demo with Firestore
- Angular Universal SSR with Nest.js deployed to Google Cloud Run
- Optional SSR Prerendering Script
## Usage
1. Run
- `git clone https://github.com/codediodeio/angular-firestarter.git firestarter`
- `cd firestarter`
- `npm install`
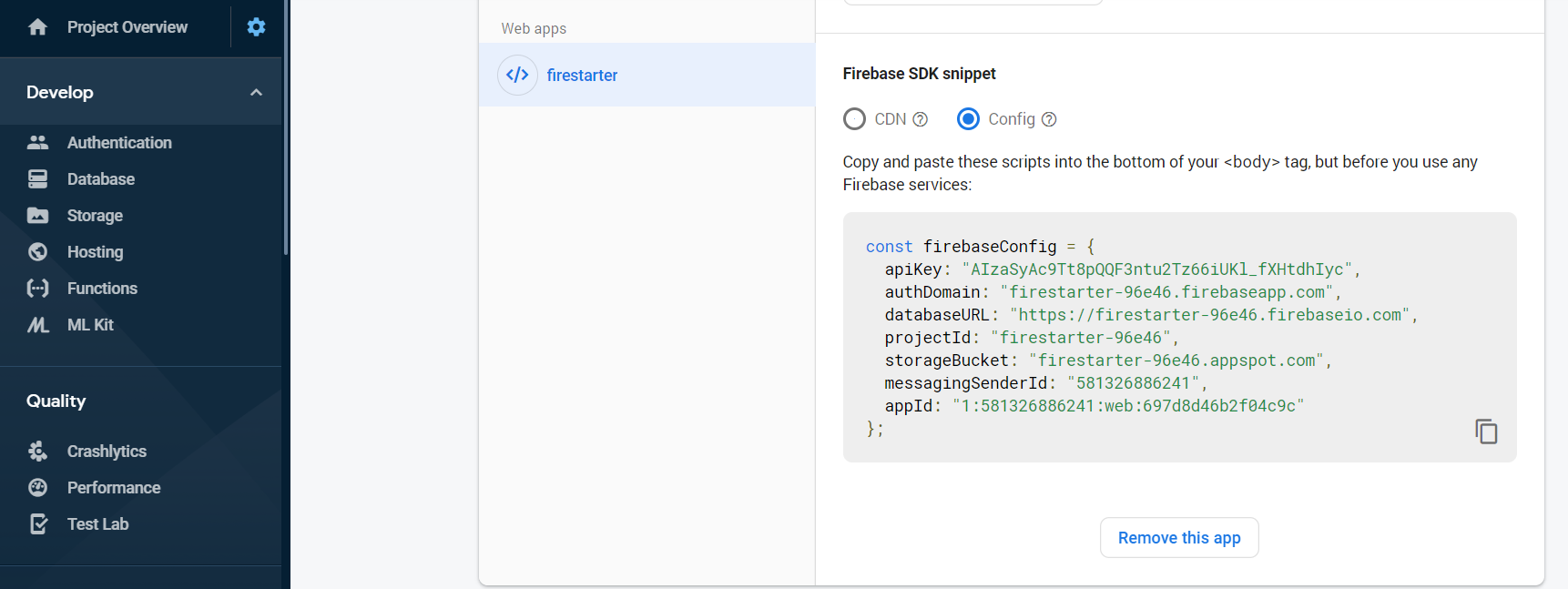
2. Create a project at https://firebase.google.com/ and grab your web config:

3. Add the config to your Angular environment
#### src/environments/
Update the `environment.prod.ts` and `environment.ts` files.
```typescript
export const environment = {
production: false,
firebase: {
apiKey: 'APIKEY',
authDomain: 'DEV-APP.firebaseapp.com',
databaseURL: 'https://DEV-APP.firebaseio.com',
projectId: 'DEV-APP',
storageBucket: 'DEV-APP.appspot.com',
messagingSenderId: '...',
appId: '...',
}
};
```
5. Run `ng serve`