https://github.com/codediodeio/sveltefire-template
App template for SvelteFire
https://github.com/codediodeio/sveltefire-template
Last synced: 3 months ago
JSON representation
App template for SvelteFire
- Host: GitHub
- URL: https://github.com/codediodeio/sveltefire-template
- Owner: codediodeio
- Created: 2019-12-10T22:18:12.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-05T00:23:25.000Z (over 2 years ago)
- Last Synced: 2024-10-19T07:03:19.250Z (9 months ago)
- Language: HTML
- Size: 273 KB
- Stars: 59
- Watchers: 5
- Forks: 6
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
A starter template for [SvelteFire](https://github.com/codediodeio/sveltefire).
## 1. Degit the Template
```bash
npx degit codediodeio/sveltefire-template fireapp
cd fireapp
npm install
```
## 2. Get a Firebase Project
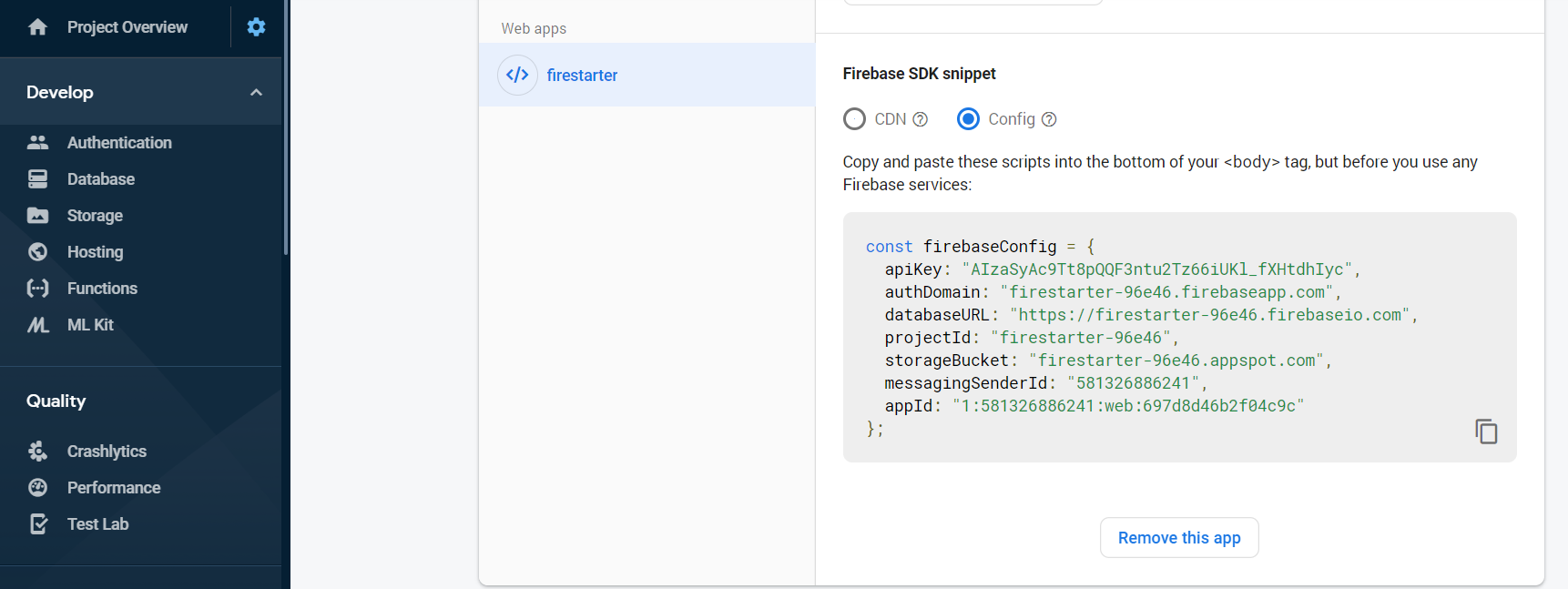
Create a Firebase project at https://firebase.google.com/ and grab your web config:

Opt-in to the following services from the Firebase console to run the demo.
1. **Anonymous** Login under *authentication -> sign-in method*
1. **Cloud Firestore** under *database*. Make sure it's in test mode (or provide write access to the `posts/` collection using Security Rules).
## 3. Update the Firebase Config
Open `App.svelte` and replace the `firebaseConfig` prop with your Firebase project credentials.
```js
let firebaseConfig = {
// Insert Firebase Credentials here
};
```
Run it:
```bash
npm run dev
```
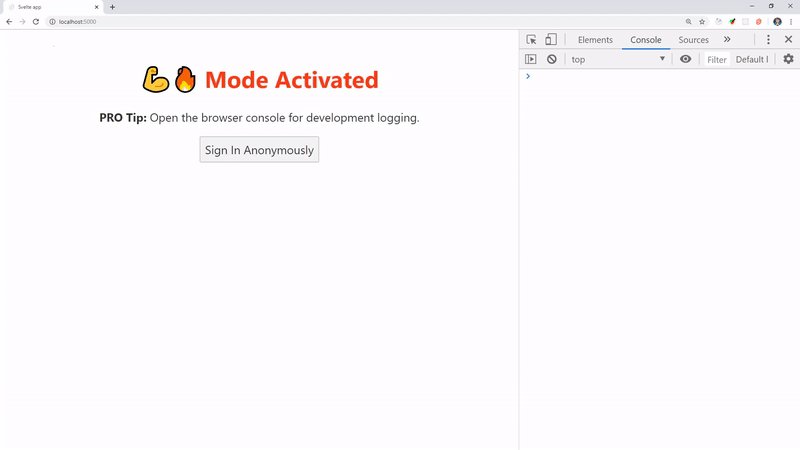
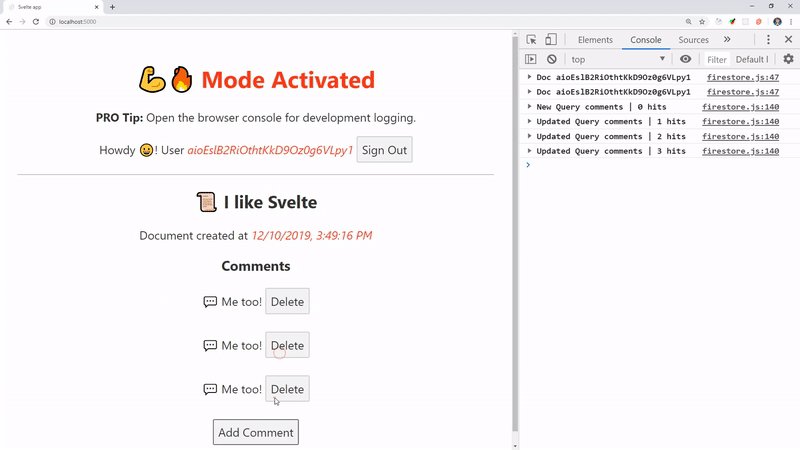
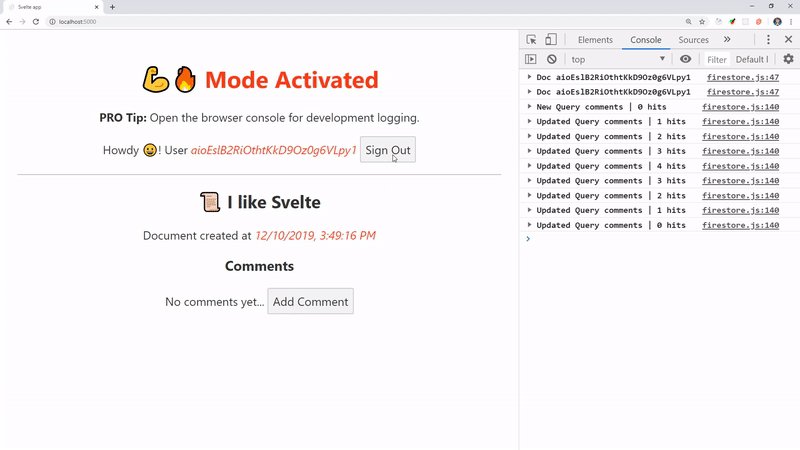
You should see something like this:

*Forked from the official --> [sveltejs/template](https://github.com/sveltejs/component-template)*