https://github.com/codelikeagirl29/feedback-ui
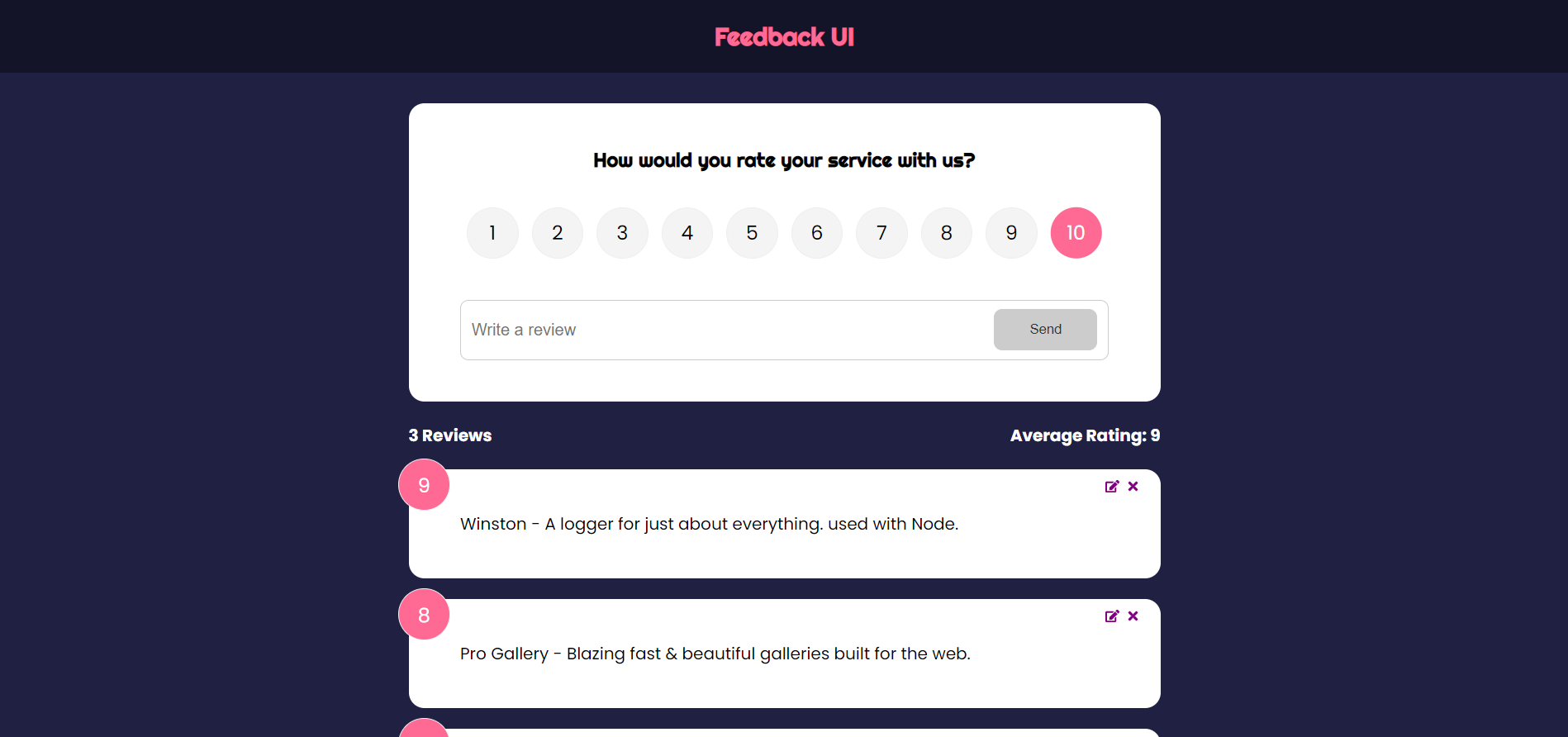
Full-stack site for users to review their favorite, and not so favorite, places, food, products... whatever you'd like! | Node. React. Express. MongoDB.
https://github.com/codelikeagirl29/feedback-ui
context-api-react event-handlers feedback font-awesome forms full-stack http json-server jsx react udemy vercel
Last synced: 9 months ago
JSON representation
Full-stack site for users to review their favorite, and not so favorite, places, food, products... whatever you'd like! | Node. React. Express. MongoDB.
- Host: GitHub
- URL: https://github.com/codelikeagirl29/feedback-ui
- Owner: CodeLikeAGirl29
- Created: 2022-08-22T01:30:17.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-30T12:40:51.000Z (over 1 year ago)
- Last Synced: 2025-02-01T02:42:01.932Z (11 months ago)
- Topics: context-api-react, event-handlers, feedback, font-awesome, forms, full-stack, http, json-server, jsx, react, udemy, vercel
- Language: JavaScript
- Homepage: https://feedback-ui-rav3-71167f04u-codelikeagirl29.vercel.app/
- Size: 401 KB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Reviews
View the demo app [here](https://feedback-ui-rav3-71167f04u-codelikeagirl29.vercel.app/)
> & if you'd like to see the ___Udemy___ course yourself, click [here](https://www.udemy.com/course/react-front-to-back-2022/)
It allows users to add, update and delete feedback. It uses a mock REST api with json-server.
This project goes over all of the fundamentals of React including...
- Components
- JSX
- Props (proptypes, defaultprops, etc)
- State (Component & App Level)
- Styling
- Handling Events
- Lists & Keys
- Forms
- Context API
- HTTP Requests





---

---
# Usage
### Install dependencies
```bash
npm install
```
### Run
```bash
npm run dev
```
This will run JSON-server on port :5000 and React on port :3000