https://github.com/codelikeagirl29/github-profile-react
Github Profile displayed using Github API | deployed with Vercel
https://github.com/codelikeagirl29/github-profile-react
github-api react react-icons styled-components vercel
Last synced: 10 months ago
JSON representation
Github Profile displayed using Github API | deployed with Vercel
- Host: GitHub
- URL: https://github.com/codelikeagirl29/github-profile-react
- Owner: CodeLikeAGirl29
- Created: 2023-10-02T23:55:07.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-01-27T15:28:20.000Z (12 months ago)
- Last Synced: 2025-01-27T16:27:34.909Z (12 months ago)
- Topics: github-api, react, react-icons, styled-components, vercel
- Language: JavaScript
- Homepage: https://githubprofilev2.vercel.app/
- Size: 515 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Github API User Profile
## Description
The GitHub Profile Viewer is a dynamic and user-friendly React application that leverages the power of the GitHub API to provide a seamless and informative experience for users to explore GitHub profiles effortlessly.
This React application offers a hassle-free way for users to explore GitHub profiles, making it an ideal tool for recruiters, developers, and anyone interested in discovering more about GitHub users and their repositories. Whether you want to find potential collaborators or simply learn more about someone's work, the GitHub Profile Viewer is the perfect tool for the job.
### File Tree
```
github-profile-react
public
src
assets
avatar.jpg
pull-shark.png
quickdraw.png
components
BreadCrumb.jsx
Button.jsx
Card.jsx
Card2.jsx
Footer.jsx
Grid.jsx
Header.jsx
index.js
Loader.jsx
Meta.jsx
Paginate.jsx
SearchBar.jsx
hooks
useApiFetch.js
useProfileFetch.js
useRepoFetch.js
pages
Error.jsx
Home.jsx
NotFound.jsx
Repos.jsx
SearchResults.jsx
SingleRepo.jsx
App.css
App.jsx
index.css
index.jsx
logo.svg
index.html
.gitignore
package.json
README.md
vite.config.js
```
[](https://www.codefactor.io/repository/github/codelikeagirl29/github-profile-search)
## Tech:



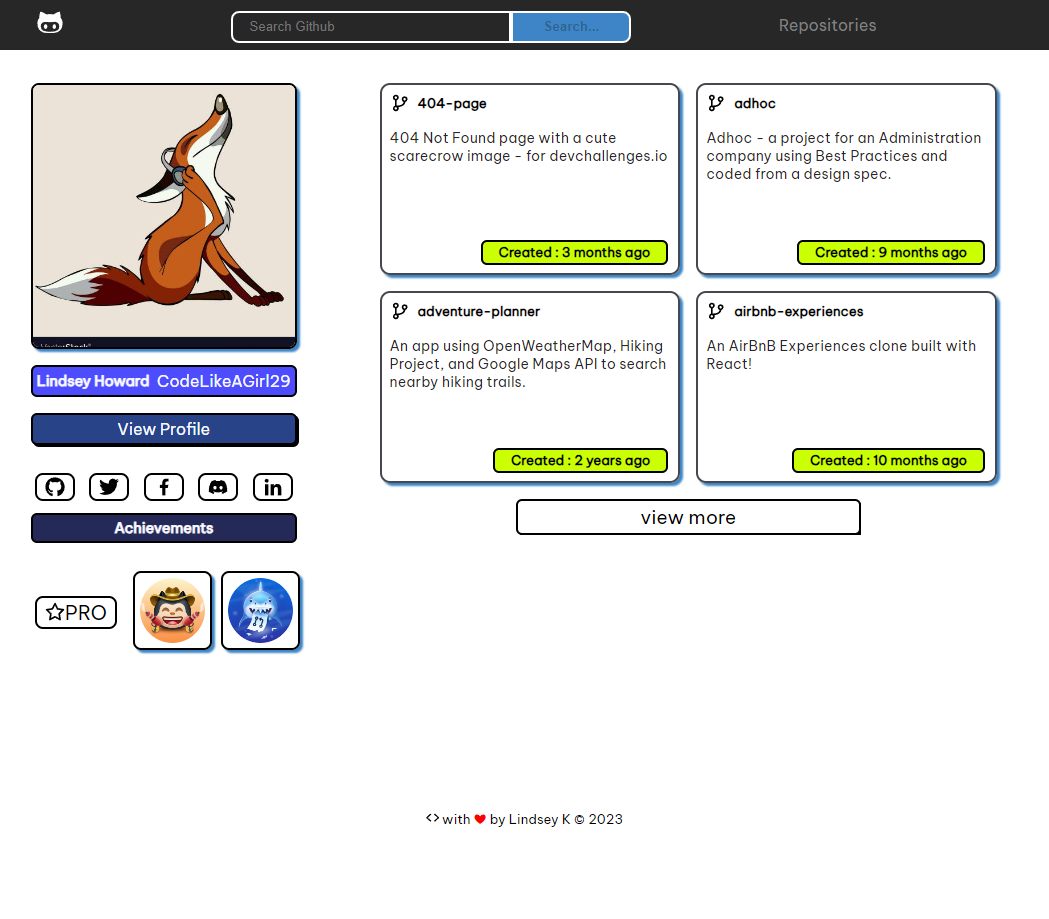
## Screenshot: