Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/codelikeagirl29/react-profile-concept
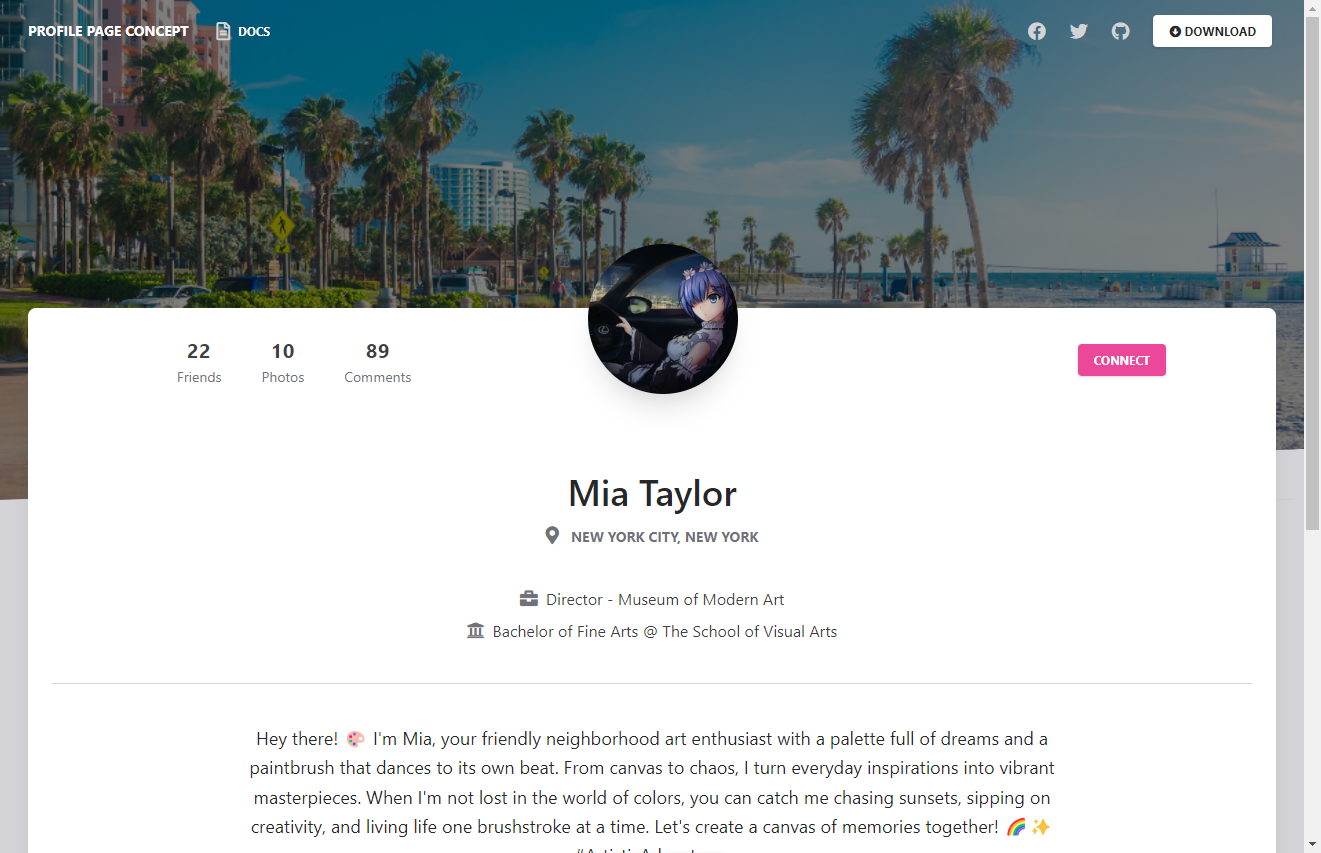
Welcome to your personalized digital space! This profile page brings your unique identity to life.
https://github.com/codelikeagirl29/react-profile-concept
deployed-to-vercel font-awesome jsx profile-page react react-show-more-text tailwindcss vercel vite
Last synced: 11 days ago
JSON representation
Welcome to your personalized digital space! This profile page brings your unique identity to life.
- Host: GitHub
- URL: https://github.com/codelikeagirl29/react-profile-concept
- Owner: CodeLikeAGirl29
- Created: 2023-11-17T20:35:39.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-24T00:11:29.000Z (about 1 year ago)
- Last Synced: 2024-12-05T02:07:33.014Z (2 months ago)
- Topics: deployed-to-vercel, font-awesome, jsx, profile-page, react, react-show-more-text, tailwindcss, vercel, vite
- Language: JavaScript
- Homepage: https://react-profile-concept.vercel.app
- Size: 1.85 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Mia Taylor's Profile Page Concept





## Table of Contents
- [Mia Taylor's Profile Page Concept](#mia-taylors-profile-page-concept)
- [Table of Contents](#table-of-contents)
- [Description](#description)
- [React Profile Page + Vite](#react-profile-page--vite)
- [Documentation](#documentation)
- [Quick start](#quick-start)
- [Reporting Issues](#reporting-issues)
- [Licensing](#licensing)
- [Social Media](#social-media)
- [File Structure](#file-structure)
## Description
Seamlessly combining cutting-edge technology with intuitive design, we craft a dynamic and engaging platform tailored just for you.
### React Profile Page + Vite
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh
- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh
---
## Documentation
The documentation for the React Profile Page is hosted at our website.
## Quick start
## Reporting Issues
We use GitHub Issues as the official bug tracker for the React Profile Page. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the React Profile Page. Check the CHANGELOG from your dashboard on our website.
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2019 Creative Tim
- Licensed under MIT
### Social Media
[](https://twitter.com/dev_lindseyk)
[](https://facebook.com/codelikeagirl91)
[](https://dribbble.com/codelikeagirl29)
## File Structure
Within the download you'll find the following directories and files:
```
react-profile-page/
├─ public/
│ ├─ new_file
│ ├─ new_file
│ ├─ new_file
│ ├─ new_file
├─ src/
│ ├─ components/
│ │ ├─ Footer.jsx
│ │ ├─ Navbar.jsx
│ ├─ views/
│ │ ├─ Profile.jsx
│ ├─ index.jsx
├─ .gitignore
├─ gulpfile.js
├─ index.html
├─ jsconfig.json
├─ package.json
├─ README.md
├─ vite.config.js
```