https://github.com/codelytv/eslint-plugin-hexagonal-architecture
A plugin that helps you to enforce hexagonal architecture best practises
https://github.com/codelytv/eslint-plugin-hexagonal-architecture
eslint eslint-plugin hexagonal hexagonal-architecture javascript typescript
Last synced: 10 months ago
JSON representation
A plugin that helps you to enforce hexagonal architecture best practises
- Host: GitHub
- URL: https://github.com/codelytv/eslint-plugin-hexagonal-architecture
- Owner: CodelyTV
- License: agpl-3.0
- Created: 2022-08-18T14:24:42.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-09-23T11:17:42.000Z (over 3 years ago)
- Last Synced: 2025-04-04T09:06:17.164Z (10 months ago)
- Topics: eslint, eslint-plugin, hexagonal, hexagonal-architecture, javascript, typescript
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/eslint-plugin-hexagonal-architecture
- Size: 201 KB
- Stars: 301
- Watchers: 7
- Forks: 17
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
🎯 Codely's ESLint Hexagonal Architecture plugin
A plugin that helps you to enforce hexagonal architecture best practises. Valid for your JavaScript or TypeScript projects 🤟
Stars are welcome 😊
## 🤔 What it does
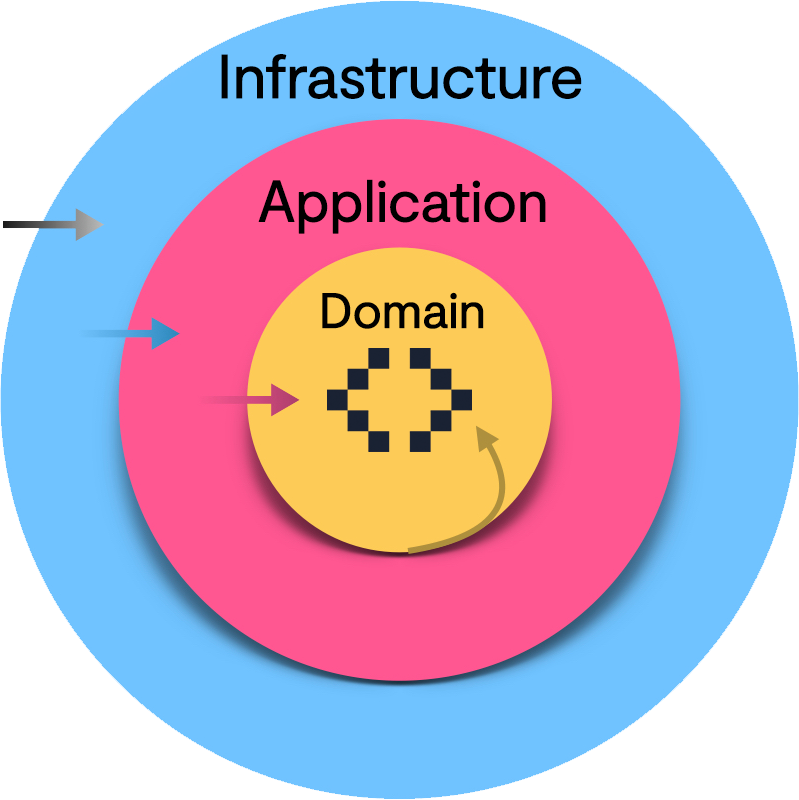
- **Enforce conventional folder naming**: only `domain`, `application` and `infrastructure` are valid folder names (under the glob pattern you specify)
- **Prevent imports from restricted layers**:
- `domain` can only import files from the same folder
- `application` can only import from `application` and `domain`
- `infrastructure` can import from `application`, `domain` and `infrastructure`

## 👀 How to use
1. Install the dependency
```bash
npm install --save-dev eslint-plugin-hexagonal-architecture
```
2. Add the plugin to your `.eslintrc.js` file:
```js
{
plugins: ["hexagonal-architecture"],
}
```
3. Enable the rule for the specific folders that will contain your logic using [ESLint's Glob Patterns overrides](https://eslint.org/docs/latest/user-guide/configuring/configuration-files#how-do-overrides-work):
```js
{
overrides: [
{
files: ["contexts/{backend,frontend}/*/src/**/*.ts"],
rules: {
"hexagonal-architecture/enforce": ["error"],
},
},
]
}
```
## 👌 Codely Code Quality Standards
Publishing this package we are committing ourselves to the following code quality standards:
- 🤝 Respect **Semantic Versioning**: No breaking changes in patch or minor versions
- 🤏 No surprises in transitive dependencies: Use the **bare minimum dependencies** needed to meet the purpose
- 🎯 **One specific purpose** to meet without having to carry a bunch of unnecessary other utilities
- ✅ **Tests** as documentation and usage examples
- 📖 **Well documented ReadMe** showing how to install and use
- ⚖️ **License favoring Open Source** and collaboration
## 🔀 Related resources
- [🔦 Linting en JavaScript y TypeScript](https://pro.codely.com/library/linting-en-javascript-y-typescript-188432/446893/about/): Used as a template to bootstrap this plugin
- [🤏 Codely's ESLint + Prettier configuration](https://github.com/CodelyTV/eslint-config-codely): Opinionated linting configuration considering modern TypeScript best practices and providing consistency to your import statements. Valid for your JavaScript or TypeScript projects
Opinionated skeletons ready for different purposes:
- [✨🌱 JavaScript Basic Skeleton](https://github.com/CodelyTV/javascript-basic-skeleton)
- [🔷🌱 TypeScript Basic Skeleton](https://github.com/CodelyTV/typescript-basic-skeleton)
- [🔷🕸️ TypeScript Web Skeleton](https://github.com/CodelyTV/typescript-web-skeleton)
- [🔷🌍 TypeScript API Skeleton](https://github.com/CodelyTV/typescript-api-skeleton)
- [🔷✨ TypeScript DDD Skeleton](https://github.com/CodelyTV/typescript-ddd-skeleton)


