https://github.com/codemotionapps/react-native-dark-mode
Detect dark mode in React Native
https://github.com/codemotionapps/react-native-dark-mode
android dark-mode ios react react-native typescript
Last synced: 9 months ago
JSON representation
Detect dark mode in React Native
- Host: GitHub
- URL: https://github.com/codemotionapps/react-native-dark-mode
- Owner: codemotionapps
- License: mit
- Archived: true
- Created: 2019-06-06T22:00:35.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-06-20T19:29:28.000Z (over 5 years ago)
- Last Synced: 2025-02-11T16:51:30.504Z (10 months ago)
- Topics: android, dark-mode, ios, react, react-native, typescript
- Language: TypeScript
- Homepage:
- Size: 4.29 MB
- Stars: 366
- Watchers: 8
- Forks: 38
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
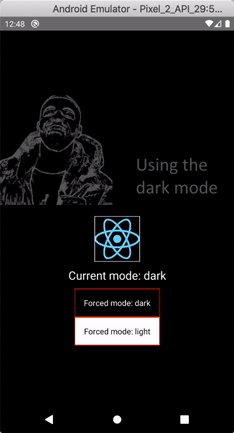
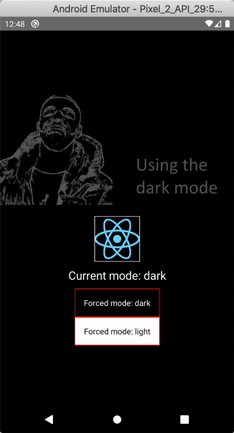
# react-native-dark-mode
[](https://www.npmjs.com/package/react-native-dark-mode)
[](http://makeapullrequest.com)
⚠️ DEPRECATED ⚠️
Please upgrade to React Native 0.62 and react-native-dynamic  (in 1.0.0 all high level APIs are available, intentionally undocumented, will be removed in 2.0.0).
(in 1.0.0 all high level APIs are available, intentionally undocumented, will be removed in 2.0.0).


## Installation
### Prevent Android app from restarting when dark mode changes
You must append `|uiMode` to the `android:configChanges` prop of `` in `AndroidManifest.xml`. Example:
```diff
diff --git a/android/app/src/main/AndroidManifest.xml b/android/app/src/main/AndroidManifest.xml
--- a/android/app/src/main/AndroidManifest.xml
+++ b/android/app/src/main/AndroidManifest.xml
@@ -13,7 +13,7 @@
```
### (iOS) Make sure you don't have `UIUserInterfaceStyle` in `Info.plist`
In iOS you can force the operating system to display your app always in light mode or dark mode by specifying it in `Info.plist`. If you did that in the past this module will not work.
### React Native 0.60 or above
```sh
npm install react-native-dark-mode
cd ios && pod install # for iOS
```
### React Native 0.59
```sh
npm install react-native-dark-mode
react-native link react-native-dark-mode
```
## Usage
### High level APIs
#### `useDarkMode`
Returns a boolean. `true` when dark mode is on.
```javascript
import { useDarkMode } from 'react-native-dark-mode'
function Component() {
const isDarkMode = useDarkMode()
return
}
```
#### `useDarkModeContext`
Returns `dark` or `light`.
```javascript
import { useDarkModeContext } from 'react-native-dark-mode'
const backgroundColors = {
light: 'white',
dark: 'black',
}
function Component() {
const mode = useDarkModeContext()
const backgroundColor = backgroundColors[mode]
return
}
```
#### `DynamicStyleSheet`, `DynamicValue` and `useDynamicStyleSheet`
Just like `StyleSheet` but with support for dynamic values.
```javascript
import { DynamicStyleSheet, DynamicValue, useDynamicStyleSheet } from 'react-native-dark-mode'
const dynamicStyles = new DynamicStyleSheet({
container: {
backgroundColor: new DynamicValue('white', 'black'),
flex: 1,
},
text: {
color: new DynamicValue('black', 'white'),
textAlign: 'center',
},
})
function Component() {
const styles = useDynamicStyleSheet(dynamicStyles)
return (
My text
)
}
```
#### `DarkModeProvider`
Allows you to set a specific mode for children.
```javascript
import { DarkModeProvider } from 'react-native-dark-mode'
function MyScreen() {
return (
<>
{/* will be rendered using dark theme */}
{/* will be rendered using light theme */}
{/* will be rendered using current theme */}
>
)
}
```
It is recommended to wrap your application in a `DarkModeProvider` without a `mode` prop to observe a performance improvement.
```javascript
function App() {
return (
{/* ... */}
)
}
```
#### `useDynamicValue`
Returns the appropriate value depending on the theme. You can either pass a `DynamicValue` or just two arguments.
```javascript
import { DynamicValue, useDynamicValue } from 'react-native-dark-mode'
const lightLogo = require('./light.png')
const darkLogo = require('./dark.png')
const logoUri = new DynamicValue(lightLogo, darkLogo)
function Logo() {
const source = useDynamicValue(logoUri)
return
}
```
```javascript
import { useDynamicValue } from 'react-native-dark-mode'
function Input() {
const placeholderColor = useDynamicValue('black', 'white')
return
}
```
### Low level APIs
#### `initialMode`
This is the initial mode that the app started in.
```javascript
import { initialMode } from 'react-native-dark-mode'
console.log('App started in', initialMode, 'mode')
```
#### `eventEmitter`
Allows you to subscribe to changes in the mode.
```javascript
import { eventEmitter } from 'react-native-dark-mode'
eventEmitter.on('currentModeChanged', newMode => {
console.log('Switched to', newMode, 'mode')
})
```
## Requirements
### iOS
- Xcode 11
- React Native 0.59.9 or higher
- iOS 13 to see it in action
### Android
- Android 10 or Android Auto to see it in action