https://github.com/codemotionapps/react-native-dynamic
Helper APIs to work with dark mode in React Native
https://github.com/codemotionapps/react-native-dynamic
dark-mode react react-native typescript
Last synced: 10 months ago
JSON representation
Helper APIs to work with dark mode in React Native
- Host: GitHub
- URL: https://github.com/codemotionapps/react-native-dynamic
- Owner: codemotionapps
- License: mit
- Created: 2020-06-20T08:03:51.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-26T21:46:33.000Z (almost 3 years ago)
- Last Synced: 2025-03-29T05:04:06.300Z (10 months ago)
- Topics: dark-mode, react, react-native, typescript
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/react-native-dynamic
- Size: 3.54 MB
- Stars: 233
- Watchers: 8
- Forks: 19
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

react-native-dynamic


## Installation
```sh
npm install react-native-dynamic
```
## Usage
### `useDarkMode`
Returns a boolean. `true` when dark mode is on.
```javascript
import { useDarkMode } from 'react-native-dynamic'
function Component() {
const isDarkMode = useDarkMode()
return
}
```
### `DynamicValue`
A helper class meant to be used with [`DynamicStyleSheet`](#DynamicStyleSheet) and [`useDynamicValue`](#useDynamicValue). The first argument is the value to be used with a light color scheme, the second argument is the value to be used with a dark color scheme.
```javascript
import { DynamicValue } from 'react-native-dynamic'
const backgroundColor = new DynamicValue('white', 'black')
```
### `DynamicStyleSheet`
Just like [`StyleSheet`](https://reactnative.dev/docs/stylesheet) but with support for dynamic values.
```javascript
import { DynamicStyleSheet, DynamicValue, useDynamicValue } from 'react-native-dynamic'
const dynamicStyles = new DynamicStyleSheet({
container: {
backgroundColor: new DynamicValue('white', 'black'),
flex: 1,
},
text: {
color: new DynamicValue('black', 'white'),
textAlign: 'center',
},
})
function Component() {
const styles = useDynamicValue(dynamicStyles)
return (
My text
)
}
```
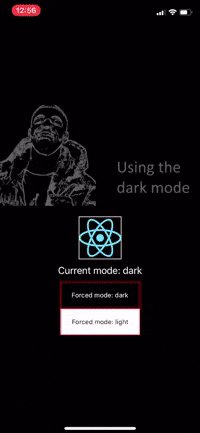
### `ColorSchemeProvider`
Allows you to set a specific mode for children.
```javascript
import { ColorSchemeProvider } from 'react-native-dynamic'
function MyScreen() {
return (
<>
{/* will be rendered using dark theme */}
{/* will be rendered using light theme */}
{/* will be rendered using current theme */}
>
)
}
```
It is recommended to wrap your application in a `ColorSchemeProvider` without a `mode` prop to observe a performance improvement.
```javascript
function App() {
return (
{/* ... */}
)
}
```
### `useDynamicValue`
Returns the appropriate value depending on the theme. You can either pass a `DynamicValue`, an object containing `dark` and `light` properties, or just two arguments.
```javascript
import { DynamicValue, useDynamicValue } from 'react-native-dynamic'
const lightLogo = require('./light.png')
const darkLogo = require('./dark.png')
const logoUri = new DynamicValue(lightLogo, darkLogo)
function Logo() {
const source = useDynamicValue(logoUri)
return
}
```
```javascript
import { useDynamicValue } from 'react-native-dynamic'
function Input() {
const placeholderColor = useDynamicValue('black', 'white')
return
}
```
```javascript
import { useDynamicValue } from 'react-native-dynamic'
const datePickerConfig = {
light: {
backgroundColor: 'white',
color: 'black',
},
dark: {
backgroundColor: 'black',
color: 'white',
},
}
function CustomDatePicker() {
const config = useDynamicValue(datePickerConfig)
return
}
```
### `useColorSchemeContext`
Returns `dark` or `light` but reads value from context.
```javascript
import { useColorSchemeContext } from 'react-native-dynamic'
const backgroundColors = {
light: 'white',
dark: 'black',
}
function Component() {
const mode = useColorSchemeContext()
const backgroundColor = backgroundColors[mode]
return
}
```
## Requirements
- React Native 0.62

