https://github.com/codenoid/s2c
SASS To CSS Converter [GUI]
https://github.com/codenoid/s2c
crystal css libsass qt5 sass
Last synced: 4 months ago
JSON representation
SASS To CSS Converter [GUI]
- Host: GitHub
- URL: https://github.com/codenoid/s2c
- Owner: codenoid
- License: mit
- Created: 2018-09-06T17:06:17.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-09-15T08:56:43.000Z (almost 7 years ago)
- Last Synced: 2025-02-01T14:45:10.264Z (5 months ago)
- Topics: crystal, css, libsass, qt5, sass
- Language: Crystal
- Size: 13.4 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# S2C - SASS to CSS Converter
My first app with Crystal-QT5

## Installation
```bash
sudo apt-get install libsdl2-dev
sudo apt-get install libsdl2-mixer-*
sudo apt-get install libsdl2-image-*
sudo apt-get install qt5-default
sudo apt-get install libsass-dev
git clone https://github.com/codenoid/s2c
cd s2c
shards install
shards build
./bin/s2c
```
## Usage
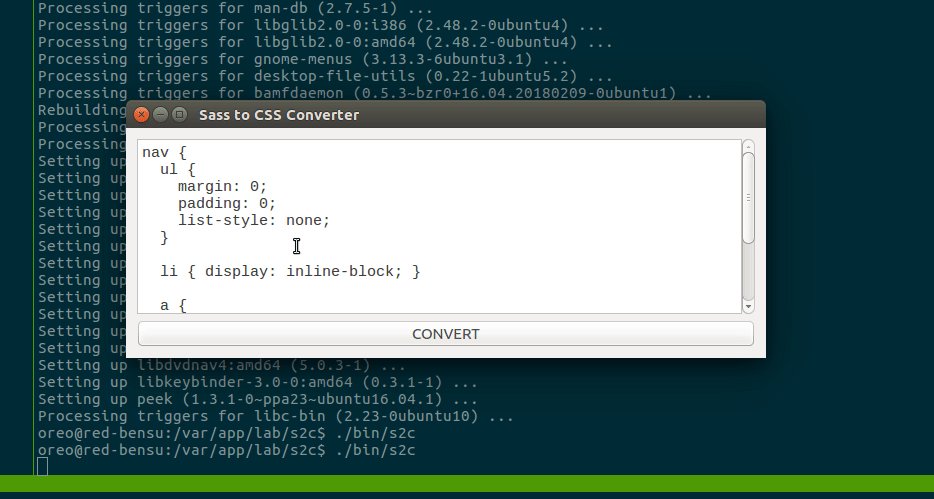
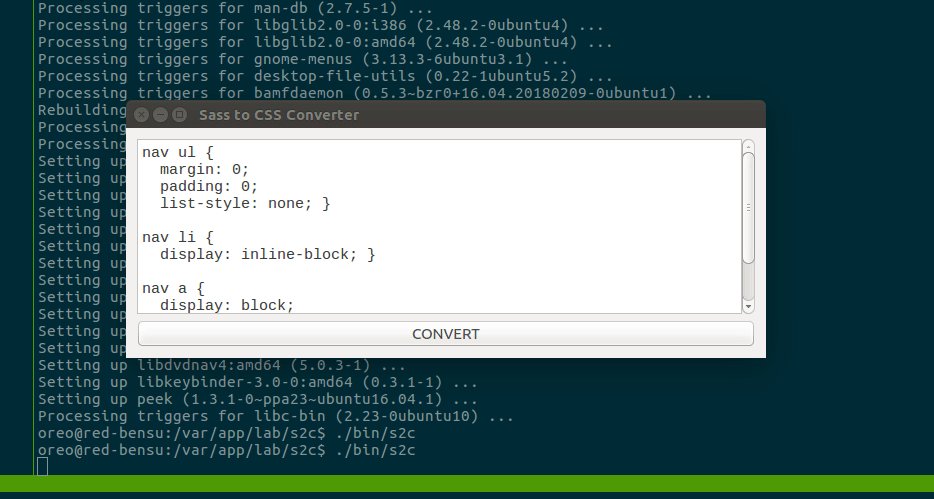
1. Paste Your SASS Code to textarea
2. Click Convert
## Development
- [ ] Convert All SASS File inside folder / compressed file
- [ ] Syntax Highlighting
## Contributing
1. Fork it ()
2. Create your feature branch (`git checkout -b my-new-feature`)
3. Commit your changes (`git commit -am 'Add some feature'`)
4. Push to the branch (`git push origin my-new-feature`)
5. Create a new Pull Request
## Contributors
- [codenoid](https://github.com/codenoid) codenoid - creator, maintainer
- [Papierkorb](https://github.com/Papierkorb/qt5.cr) Papierkorb - Crystal QT5 creator, maintainer
- [straight-shoota](https://github.com/straight-shoota/sass.cr) straight-shoota - Crystal Sass creator, maintainer