Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/coderofsalvation/stoor.js
A tiny drop-in 🛸 jsonschema statemanager / datastore for javascript (browser+node)
https://github.com/coderofsalvation/stoor.js
datastore javascript jsonschema portable reactive statemanager tiny typesafe
Last synced: 17 days ago
JSON representation
A tiny drop-in 🛸 jsonschema statemanager / datastore for javascript (browser+node)
- Host: GitHub
- URL: https://github.com/coderofsalvation/stoor.js
- Owner: coderofsalvation
- License: mit
- Created: 2018-12-28T12:49:13.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-08T09:07:06.000Z (about 2 years ago)
- Last Synced: 2024-04-25T09:02:17.958Z (8 months ago)
- Topics: datastore, javascript, jsonschema, portable, reactive, statemanager, tiny, typesafe
- Language: JavaScript
- Homepage:
- Size: 194 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
> A tiny drop-in 🛸 jsonschema statemanager / datastore for javascript

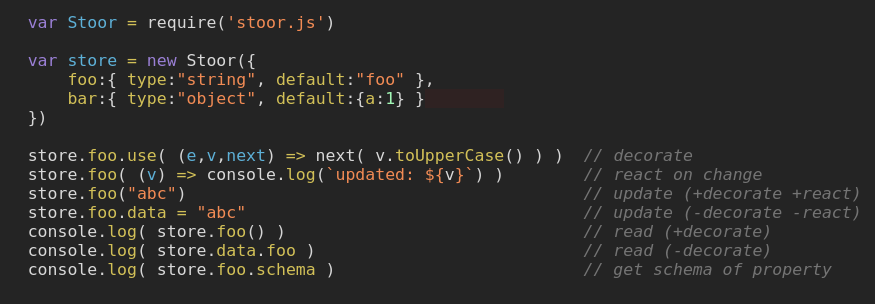
## Usage

Output:
updated: ABC
ABC
ABC
{type:'string', default:'foo'}
This library is handy to act as the 'heart' for battletested javascript UI-frameworks which are written programmatically (dom-style).
Rewriting that in React/Vuejs would be too expensive compared to simply using it with a functional store.
> NOTE: you can put stores into stores recursively 😎 like so:
store.bar( new Stoor({
apples:{ type:"number", default:1},
}))
store.bar().apples(5) // increment apples
## Features
* tiny portable library (code fits on one screen)
* jsonschema initialisation (to generate forms later on using [json-form](https://www.npmjs.com/package/jsonform) e.g.)
* typesafe checks (extendable with [tv4](https://npmjs.org/package/tv4) using middleware for jsonschema v4-support)
* sync + async access: `store.data.foo` returns `store.foo()` while bypassing middleware+listeners
## Use standalone in the Browser
Dont like transpilers? No worries:
var store = new Stoor({...})
## Listeners
var off = store.foo( (v) => {
// react on change
})
off() // delete listener
## Middleware
Property-specific:
store.foo.use( (e,v,next) => {
if( e == 'update' ){ ... } // triggered when value is updated
if( e == 'read' ){ ... } // triggered when value is being read ( `store.foo()` )
if( e == 'bless' ){ ... } // custom
next(v) // continue (async) middleware
})
store.foo.trigger('bless', new Date()) // trigger custom event
Store-specific:
store.use( (e,v,next) => {
if( e == 'bless' ){ ... } // custom
next(v) // continue (async) middleware
})
store.trigger('bless', new Date())
## Reason
* selfstudy in portable & dependency-free javascript
* needed something jsonschema-, framework-agnostic-, async+sync ish for an existing codebase
* sometimes converting a codebase to react/vuejs is too expensive
## Credits
* [valoo](https://gist.github.com/developit/a0430c500f5559b715c2dddf9c40948d)