https://github.com/codingbygopal/react-goutils
GoUtils is a multifunctional responsive web app that provides three demanding features that are Create Notes, Text Analyzer, and Multiplication table generator to help professionals as well as the general public in their daily life
https://github.com/codingbygopal/react-goutils
front-end front-end-development front-end-web-development javascript javascript-library lazy-loading-images react-router-dom react-router-dom-v6 react-router-v6 reactjs skeleton-loading tailwind tailwindcss ui-design utility-application
Last synced: 10 months ago
JSON representation
GoUtils is a multifunctional responsive web app that provides three demanding features that are Create Notes, Text Analyzer, and Multiplication table generator to help professionals as well as the general public in their daily life
- Host: GitHub
- URL: https://github.com/codingbygopal/react-goutils
- Owner: CodingByGopal
- Created: 2022-09-06T14:54:26.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-11-02T17:32:18.000Z (about 3 years ago)
- Last Synced: 2025-02-12T10:56:32.708Z (12 months ago)
- Topics: front-end, front-end-development, front-end-web-development, javascript, javascript-library, lazy-loading-images, react-router-dom, react-router-dom-v6, react-router-v6, reactjs, skeleton-loading, tailwind, tailwindcss, ui-design, utility-application
- Language: JavaScript
- Homepage: https://goutils-gopal.netlify.app/
- Size: 827 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
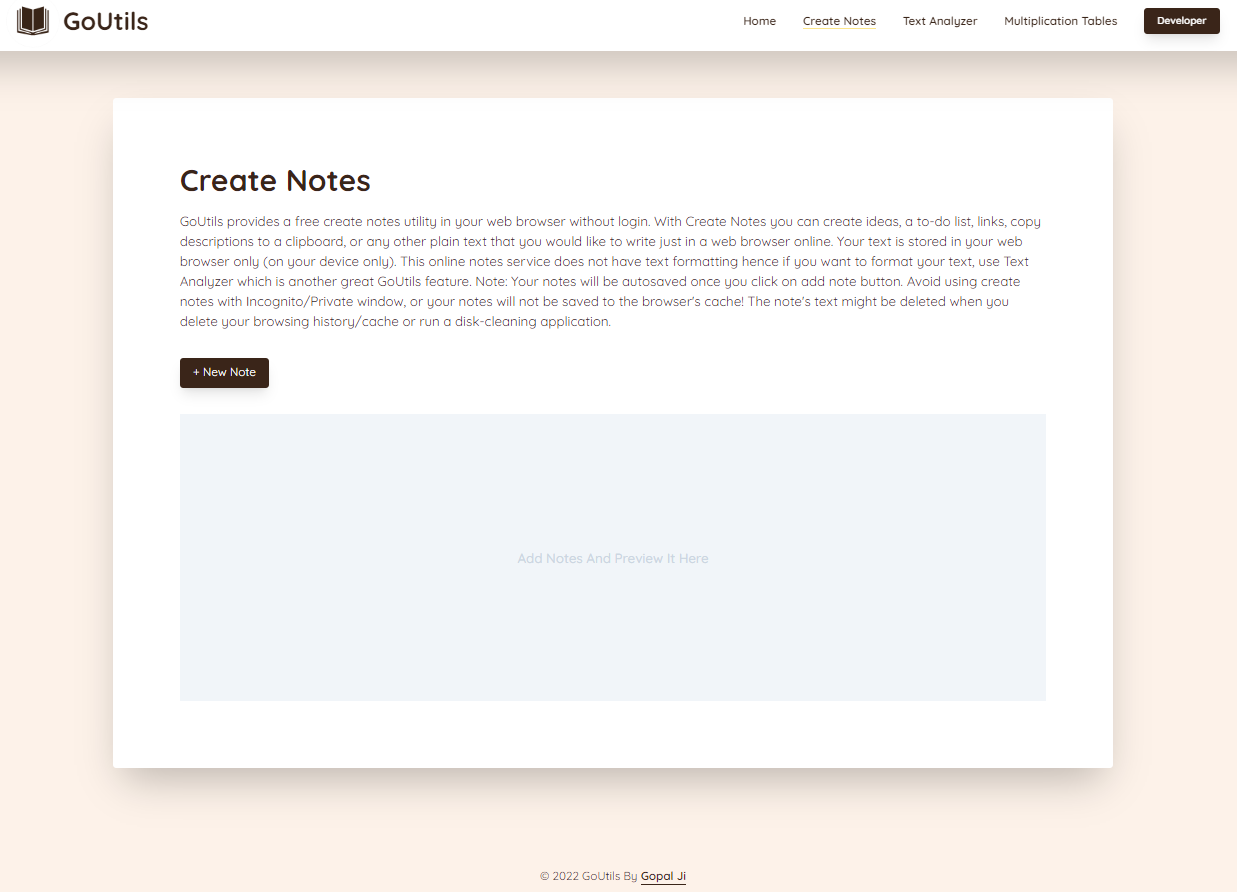
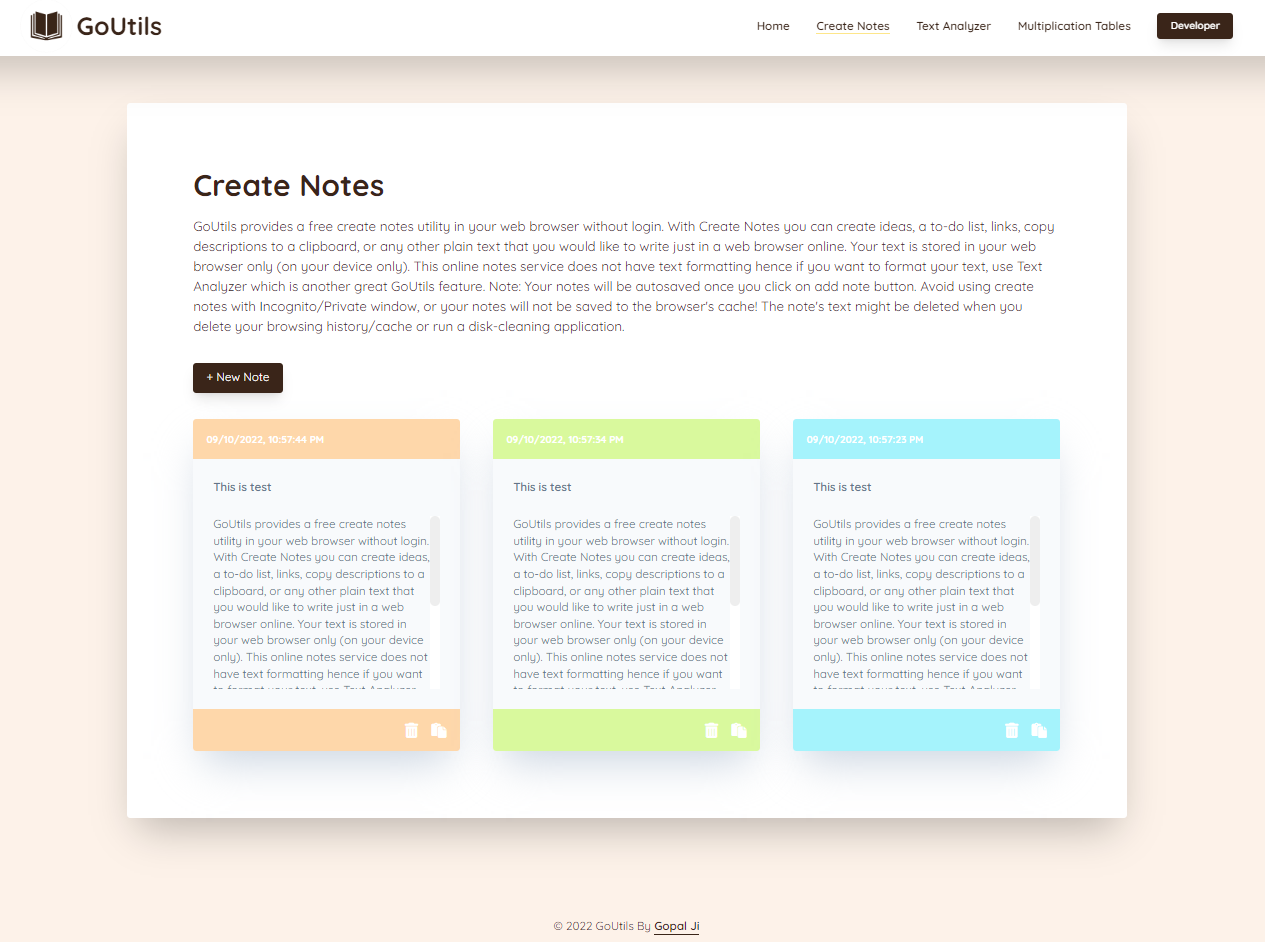
# GoUtils: An Online Create Notes, Text Analyzer, And Multiplication Table Generator Tool
GoUtils is a multifunctional utility web app that helps you to create and save notes in your browser while working online, Helps in analyzing and formatting your text by manipulating it the way you want, and generates multiplication tables of any number. These tools have been designed to help students and professionals in their daily life to make their work easy.
## Development And Optimizations
GoUtils has been developed using React.js and Tailwind CSS. To give the website a modern look, react top loading bar, skeleton loading and lazy image loading have been used. For providing smooth animations and lazy image loading, Intersection observer API has been used.
## Resource
Font: https://fonts.google.com/
Icons: https://fontawesome.com/
Images: https://www.pexels.com/
Favicon: https://realfavicongenerator.net/
Color Palettes: https://coolors.co/
Image design: https://www.adobe.com/express/create/banner
Tinst and shades: https://maketintsandshades.com/
Image handling: (compress,resize etc.): https://squoosh.app/
Features Check: https://caniuse.com/
## Tech Stack
**Client:** React, TailwindCSS
**Packages:** react-router-dom, react-top-loading-bar
## Run Locally
Install dependencies
```bash
npm install
```
Start the server
```bash
npm run start
```
## Preview






# Hi, my name is Gopal ji! 👋

## 🚀 About Me
I'm a front-end web developer. I'm the developer of the GoUtils Website.
## 🛠 Skills
Javascript, HTML, CSS, React.js, Tailwind css