https://github.com/codrops/ImageGridMotionEffect
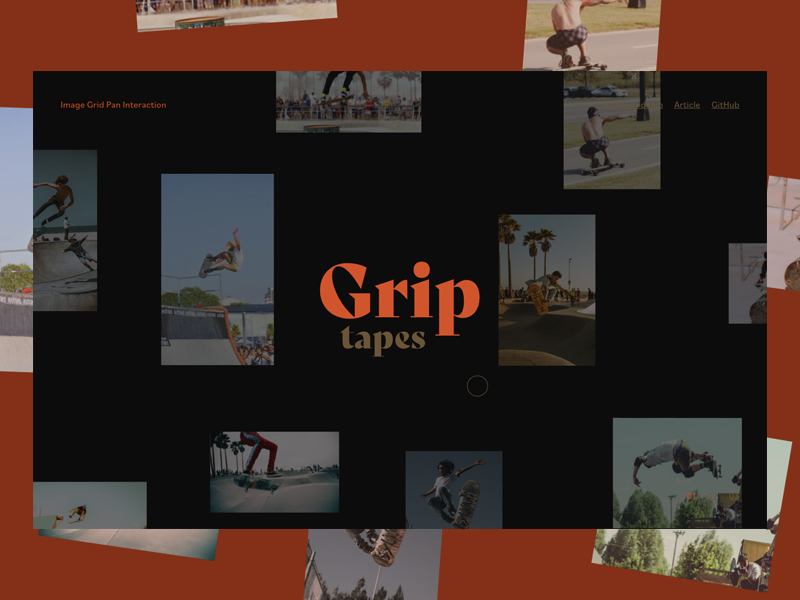
A motion hover effect for a background grid of images.
https://github.com/codrops/ImageGridMotionEffect
css gsap hover javascript layout webdesign
Last synced: 10 months ago
JSON representation
A motion hover effect for a background grid of images.
- Host: GitHub
- URL: https://github.com/codrops/ImageGridMotionEffect
- Owner: codrops
- License: mit
- Created: 2020-06-10T10:20:29.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-08-23T09:12:59.000Z (over 4 years ago)
- Last Synced: 2024-11-03T15:38:16.795Z (about 1 year ago)
- Topics: css, gsap, hover, javascript, layout, webdesign
- Language: JavaScript
- Homepage: https://tympanus.net/codrops/?p=50073
- Size: 391 KB
- Stars: 140
- Watchers: 6
- Forks: 20
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-web-effect - ImageGridMotionEffect - A motion hover effect for a background grid of images.. (🚀 A series of exquisite and compact web page cool effects / Background Decoration)
- fucking-awesome-web-effect - ImageGridMotionEffect - A motion hover effect for a background grid of images.. (🚀 A series of exquisite and compact web page cool effects / Background Decoration)
README
# Image Grid Motion Effect
A motion hover effect for a background grid of images.

[Article on Codrops](https://tympanus.net/codrops/?p=50073)
[Demo](http://tympanus.net/Tutorials/ImageGridMotionEffect/)
## Installation
Install dependencies:
```
npm install
```
Compile the code for development and start a local server:
```
npm start
```
Create the build:
```
npm run build
```
## Credits
- Inspired by tubik's [Furniture Ecommerce Website](https://dribbble.com/shots/11630366-Furniture-Ecommerce-Website) and Zhenya Rynzhuk's [Kati Forner Layouts Animation](https://dribbble.com/shots/11234009-Kati-Forner-Layouts-Animation)
## Misc
Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/codrops), [GitHub](https://github.com/codrops), [Instagram](https://www.instagram.com/codropsss/)
## License
[MIT](LICENSE)
Made with :blue_heart: by [Codrops](http://www.codrops.com)