https://github.com/codrops/LineMenuStyles
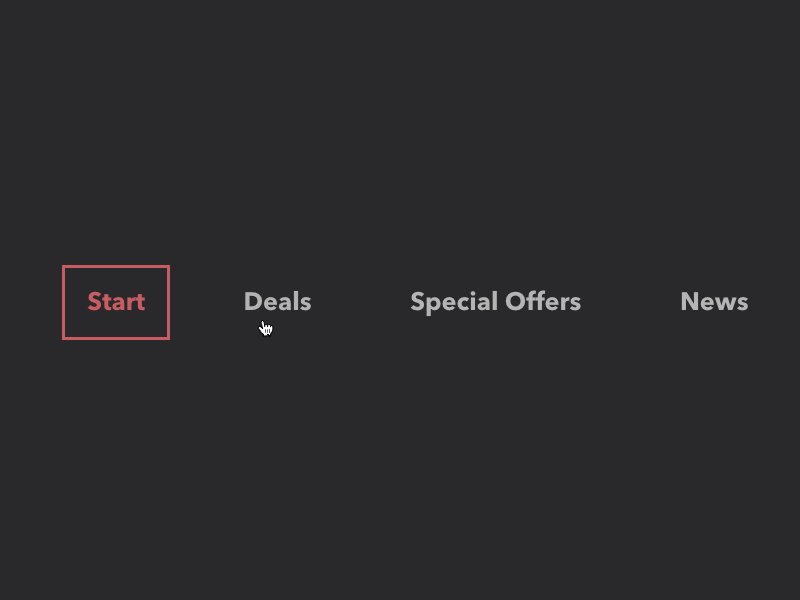
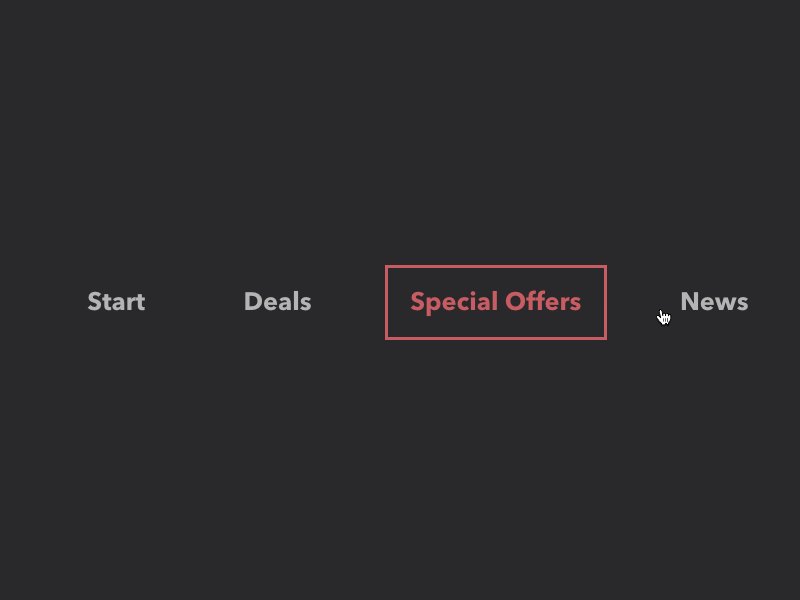
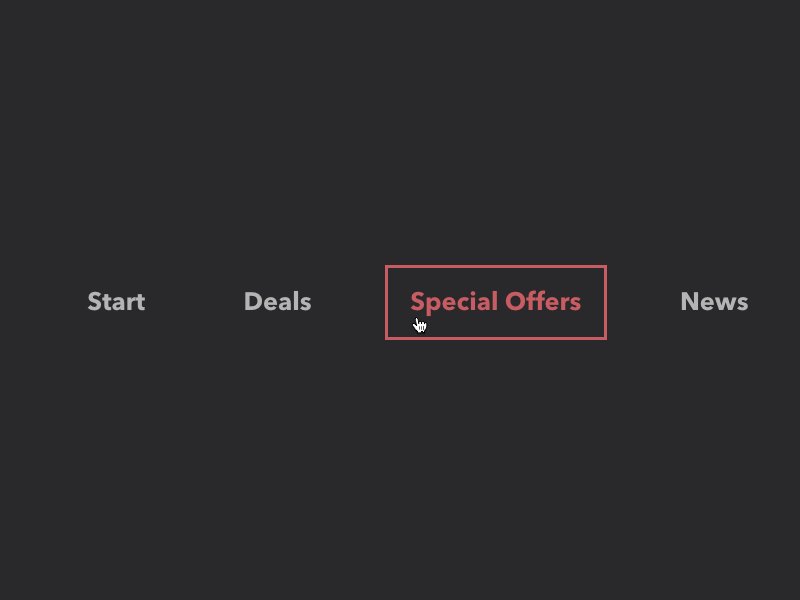
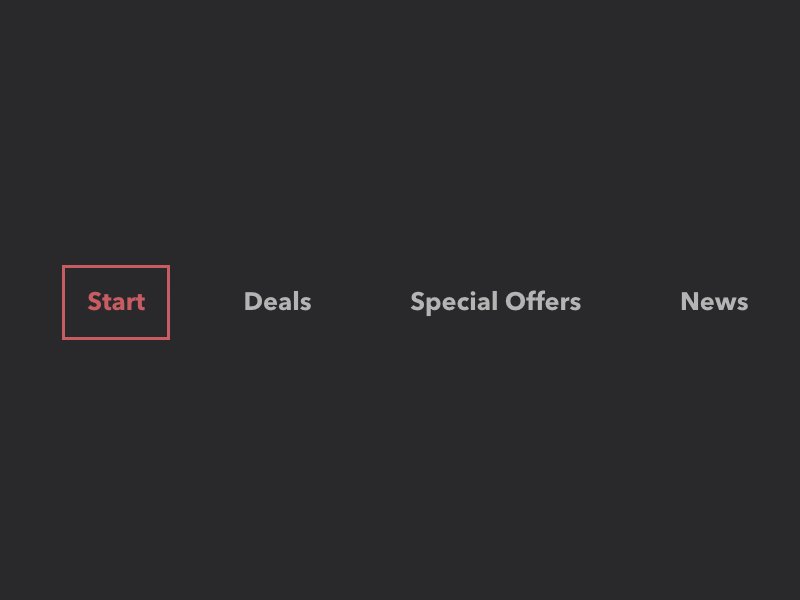
An open collection of menu styles that use the line as creative design element.
https://github.com/codrops/LineMenuStyles
Last synced: 3 months ago
JSON representation
An open collection of menu styles that use the line as creative design element.
- Host: GitHub
- URL: https://github.com/codrops/LineMenuStyles
- Owner: codrops
- Created: 2016-01-06T12:23:40.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2018-03-16T18:09:32.000Z (almost 8 years ago)
- Last Synced: 2024-05-01T11:51:44.454Z (over 1 year ago)
- Language: CSS
- Homepage: http://tympanus.net/Development/LineMenuStyles/
- Size: 125 KB
- Stars: 745
- Watchers: 35
- Forks: 206
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome - codrops/LineMenuStyles - An open collection of menu styles that use the line as creative design element. (CSS)
README
# Line Menu Styles
An open collection of menu styles that use the line as a creative design element.
[Article on Codrops](http://tympanus.net/codrops/?p=25842)
[Demo](http://tympanus.net/Development/LineMenuStyles/)

## Contribute
_Please don't add any other changes to a pull request for new styles. If you want to contribute some other updates to the repo, make sure to add those in a different pull request._
You can submit your style in the following way:
1. Fork this repo
2. Copy the following snippet and insert it before the dummy section:
```html
Your style
Style created by [your name]
```
3. Choose a Shakespeare character name as title and replace it with "yourstyle" (id, title, menu--[name])
4. Add your styles to the ___component.css___ right before the media query. Please don't forget the -webkit- prefixed properties where necessary.
5. Add your name and social/website link to the info paragraph.
6. Please credit if you base your style on an existing design. You can do so by adding a paragraph with the class `info` after your menu.
_Please test your styles in the latest stable releases of all common browsers (Chrome, Safari, Firefox, IE), preferrable on Win and Mac and mobile if possible._
__We'll carefully select the best styles.__
## License
Integrate or build upon it for free in your personal or commercial projects. Don't republish, redistribute or sell "as-is".
Read more here: [License](http://tympanus.net/codrops/licensing/)
## Credits
- Link icon from [Iconic](https://github.com/iconic/open-iconic)
## Misc
Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/pages/Codrops/159107397912), [Google+](https://plus.google.com/101095823814290637419), [GitHub](https://github.com/codrops), [Pinterest](http://www.pinterest.com/codrops/)
[© Codrops 2016](http://www.codrops.com)