https://github.com/codrops/MorphingBackgroundShapes
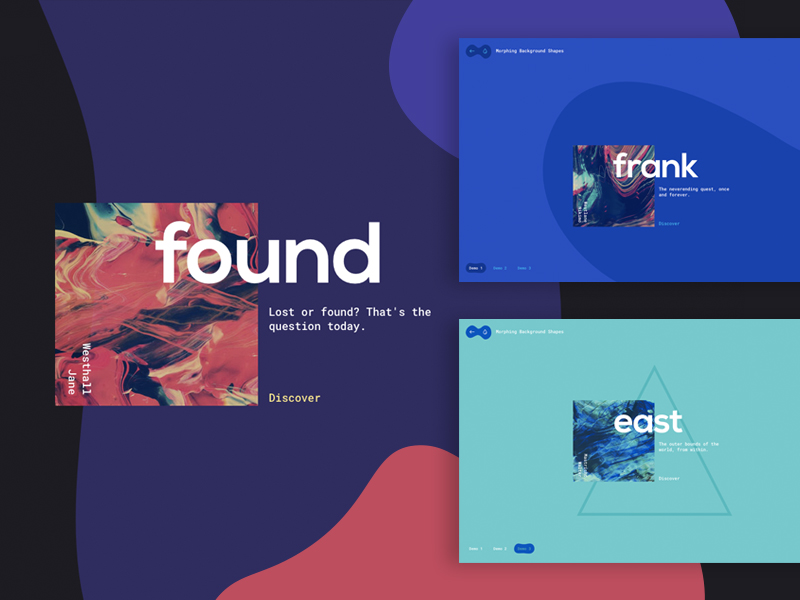
A decorative website background effect where SVG shapes morph and transform on scroll.
https://github.com/codrops/MorphingBackgroundShapes
Last synced: 10 months ago
JSON representation
A decorative website background effect where SVG shapes morph and transform on scroll.
- Host: GitHub
- URL: https://github.com/codrops/MorphingBackgroundShapes
- Owner: codrops
- Created: 2017-05-23T10:48:12.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-05-23T11:00:34.000Z (over 8 years ago)
- Last Synced: 2024-11-03T15:38:14.027Z (about 1 year ago)
- Language: HTML
- Homepage: https://tympanus.net/codrops/?p=31190
- Size: 346 KB
- Stars: 385
- Watchers: 12
- Forks: 68
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-web-effect - MorphingBackgroundShapes - A decorative website background effect where SVG shapes morph and transform on scroll.. (🚀 A series of exquisite and compact web page cool effects / Background Decoration)
- fucking-awesome-web-effect - MorphingBackgroundShapes - A decorative website background effect where SVG shapes morph and transform on scroll.. (🚀 A series of exquisite and compact web page cool effects / Background Decoration)
README
# Morphing Background Shapes
A decorative website background effect where SVG shapes morph and transform on scroll.

[Article on Codrops](https://tympanus.net/codrops/?p=31190)
[Demo](https://tympanus.net/Development/MorphingBackgroundShapes/)
This demo is kindly sponsored by [HelloSign API](http://synd.co/2pHxJny).
## Credits
- [anime.js](http://anime-js.com/) by Julian Garnier
- [scrollMonitor.js](https://github.com/stutrek/scrollMonitor) by Stu Kabakoff
- [imagesLoaded](http://imagesloaded.desandro.com/) by David DeSandro
- Images copyright by [Jim Lepage](http://jimlepage.com/). Purchase here: [Abstract Paint Remix, Vol. 1](http://jimlepage.com/shop/abstract-paint-remix-vol-1)
- Fonts: [Nexa Bold](http://www.fontfabric.com/nexa-free-font/) by Fontfabric and [Roboto Mono](https://fonts.google.com/specimen/Roboto+Mono) by Christian Robertson.
- SVG shapes made with [Inkscape](https://inkscape.org/en/)
## License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
## Misc
Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/codrops), [Google+](https://plus.google.com/101095823814290637419), [GitHub](https://github.com/codrops), [Pinterest](http://www.pinterest.com/codrops/), [Instagram](https://www.instagram.com/codropsss/)
[© Codrops 2017](http://www.codrops.com)