https://github.com/codrops/MotionTransitionEffect
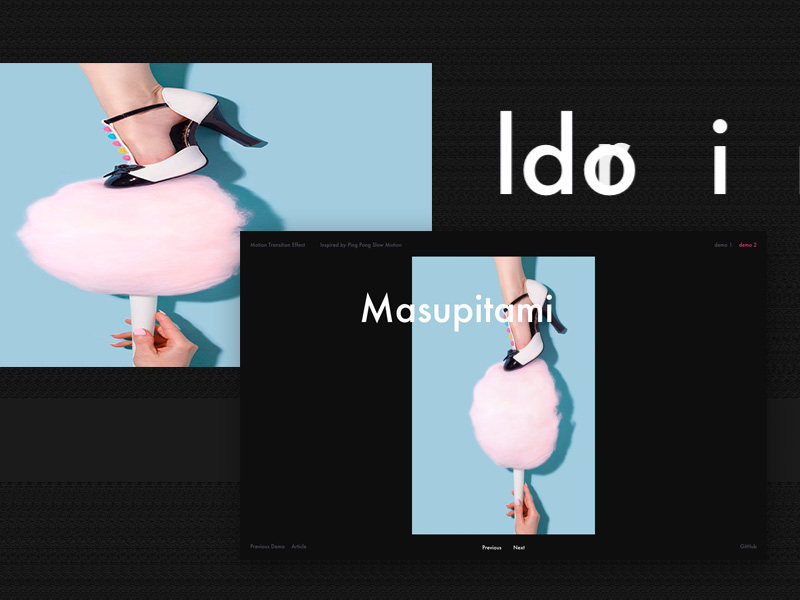
A speedy motion transition effect for an image slideshow.
https://github.com/codrops/MotionTransitionEffect
Last synced: 7 months ago
JSON representation
A speedy motion transition effect for an image slideshow.
- Host: GitHub
- URL: https://github.com/codrops/MotionTransitionEffect
- Owner: codrops
- Created: 2018-12-11T11:09:17.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-12-11T11:13:41.000Z (almost 7 years ago)
- Last Synced: 2024-11-03T15:38:34.570Z (about 1 year ago)
- Language: JavaScript
- Homepage: https://tympanus.net/codrops/?p=36812
- Size: 694 KB
- Stars: 57
- Watchers: 4
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- fucking-awesome-web-effect - MotionTransitionEffect - A speedy motion transition effect for an image slideshow. (🚀 A series of exquisite and compact web page cool effects / Image Effect)
- awesome-web-effect - MotionTransitionEffect - A speedy motion transition effect for an image slideshow. (🚀 A series of exquisite and compact web page cool effects / Image Effect)
README
# Motion Transition Effect
A speedy motion transition effect for an image slideshow. Inspired by [Ping Pong Slow Motion](https://dribbble.com/shots/4272534-Ping-Pong-Slow-Motion).

[Article on Codrops](https://tympanus.net/codrops/?p=36812)
[Demo](https://tympanus.net/Development/MotionTransitionEffect/)
## Credits
- [imagesLoaded](https://imagesloaded.desandro.com/) by Dave DeSandro
- [TweenMax](https://greensock.com/tweenmax) by Greensock
- Images from [Unsplash.com](https://unsplash.com/)
- [Charming.js](https://github.com/yuanqing/charming) by Yuan Qing
- Grain texture for the background generated using [Grained](https://github.com/sarathsaleem/grained) by Sarath Saleem
## License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
## Misc
Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/codrops), [Google+](https://plus.google.com/101095823814290637419), [GitHub](https://github.com/codrops), [Pinterest](http://www.pinterest.com/codrops/), [Instagram](https://www.instagram.com/codropsss/)
[© Codrops 2018](http://www.codrops.com)