https://github.com/codrops/TooltipAnimations
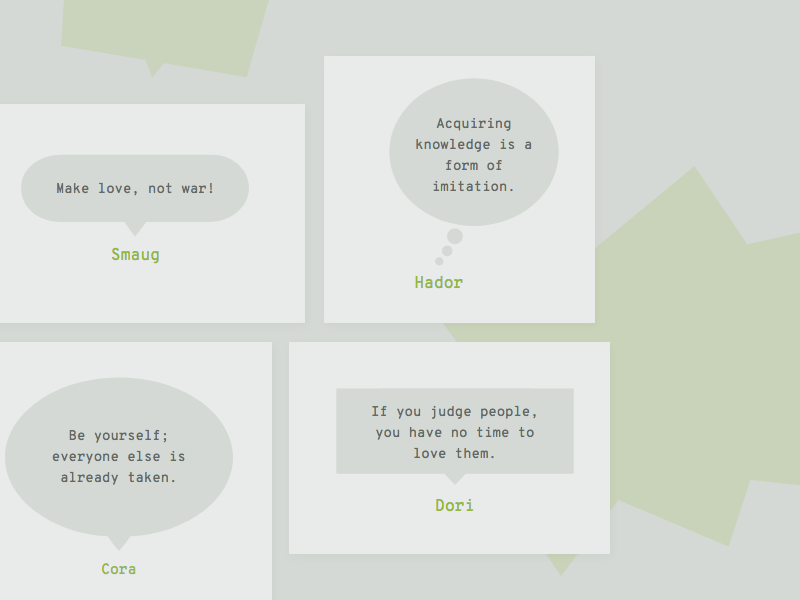
Some little ideas for bouncy and playful tooltip shapes and animations with SVG and anime.js. Among other styles, we use shape morphing and transform.
https://github.com/codrops/TooltipAnimations
Last synced: 9 months ago
JSON representation
Some little ideas for bouncy and playful tooltip shapes and animations with SVG and anime.js. Among other styles, we use shape morphing and transform.
- Host: GitHub
- URL: https://github.com/codrops/TooltipAnimations
- Owner: codrops
- Created: 2017-05-31T12:27:03.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-05-31T14:35:47.000Z (over 8 years ago)
- Last Synced: 2024-11-16T16:37:05.071Z (about 1 year ago)
- Language: JavaScript
- Size: 34.2 KB
- Stars: 391
- Watchers: 16
- Forks: 76
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Tooltip Animations
Some little ideas for bouncy and playful tooltip shapes and animations with SVG and anime.js. Among other styles, we use shape morphing and transform.

[Article on Codrops](https://tympanus.net/codrops/?p=31283)
[Demo](http://tympanus.net/Development/TooltipAnimations/)
## Credits
- [Anime.js](https://github.com/juliangarnier/anime) by Julian Garnier
- [Charming.js](https://github.com/yuanqing/charming) by Yuan Qing
## License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
## Misc
Follow Codrops: [Twitter](http://www.twitter.com/codrops), [Facebook](http://www.facebook.com/codrops), [Google+](https://plus.google.com/101095823814290637419), [GitHub](https://github.com/codrops), [Pinterest](http://www.pinterest.com/codrops/), [Instagram](https://www.instagram.com/codropsss/)
[© Codrops 2017](http://www.codrops.com)