Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/codypearce/react-native-infinity
A CLI that generates React Native projects that target any combination of platforms
https://github.com/codypearce/react-native-infinity
cli cross-platform react-native starter
Last synced: 4 months ago
JSON representation
A CLI that generates React Native projects that target any combination of platforms
- Host: GitHub
- URL: https://github.com/codypearce/react-native-infinity
- Owner: codypearce
- Created: 2019-06-12T13:28:26.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-03-03T06:46:44.000Z (almost 2 years ago)
- Last Synced: 2024-10-12T23:23:07.797Z (4 months ago)
- Topics: cli, cross-platform, react-native, starter
- Language: JavaScript
- Homepage: https://www.reactnativeinfinity.com/
- Size: 5.24 MB
- Stars: 23
- Watchers: 2
- Forks: 4
- Open Issues: 60
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
React Native Infinity


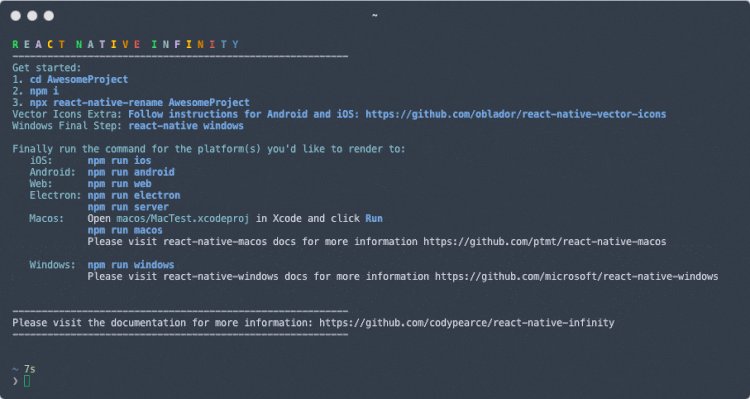
CLI that generates React Native projects targeting any combination of platforms
iOS, Android, Web, Electron, Windows, MacOS

Simply use `npx react-native-infinity init` to use the CLI interactive tool.
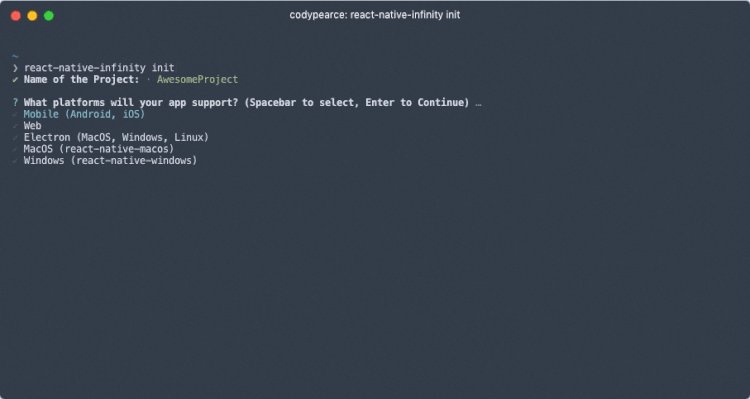
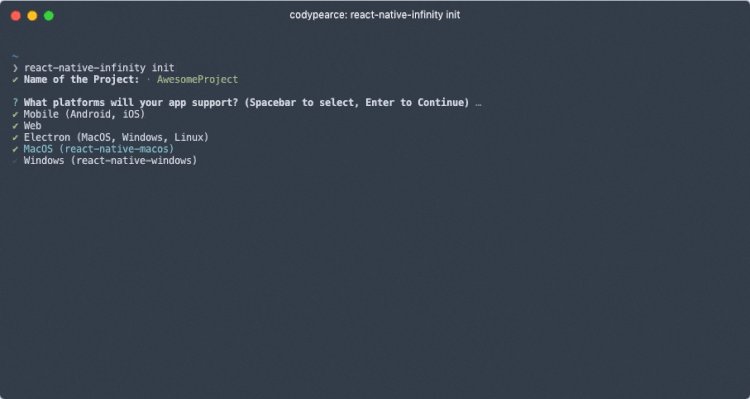
* __Multi-Platform__ - Choose any combination of 6 platforms to target (iOS, Android, Web, Electron, Windows, MacOS)
* __Add Platform__ - Add another platform anytime with `add-platform` command
* __UI Library__ - Add cross-platform UI libraries (Material Bread, UI Kitten)
* __Interactive GUI__ - Online GUI to select platforms and libraries to get started
* __Interactive CLI__ - Select platforms and libraries by answers questions in your terminal
## Getting Started
- [Installation](#installation)
- [init](#-init)
- [add-platform](#-add-platform)
- [list](#-list)
- [Project](#project)
- [Platforms](#platforms)
- [UI Libraries](#ui-libraries)
## Installation
You can install the project globally or use `npx`:
Install globally
```
$ npm install react-native-infinity -g
```
Using `npx`:
```
$ npx react-native-infinity
```
## ❯ init
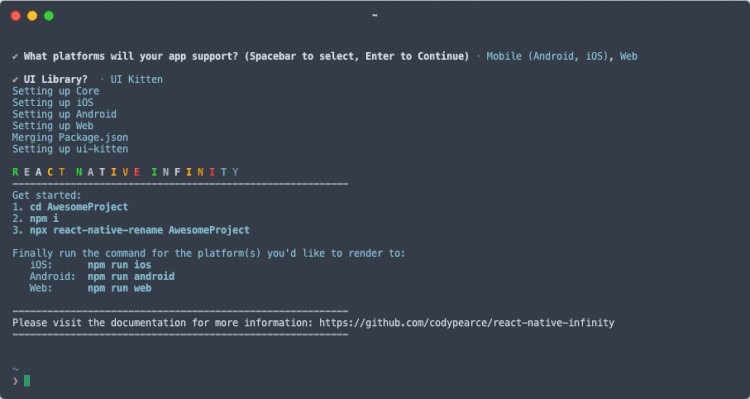
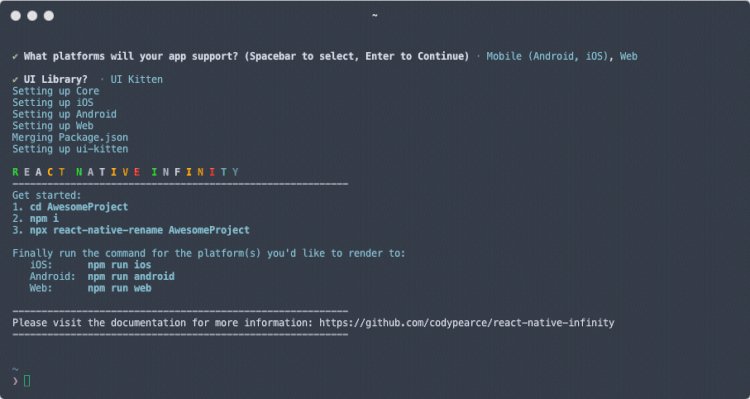
`init` without a parameter will run an interactive prompt to gather the name, platforms, and UI library for the project.
`init` with the parameter `` provides the name of the app without using the interactive prompt. Although there are additional options and paramters, they are only used with the GUI tool on the website.

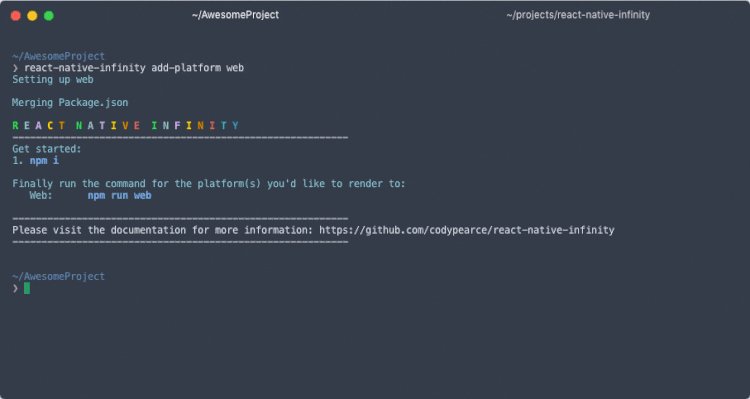
## ❯ add-platform
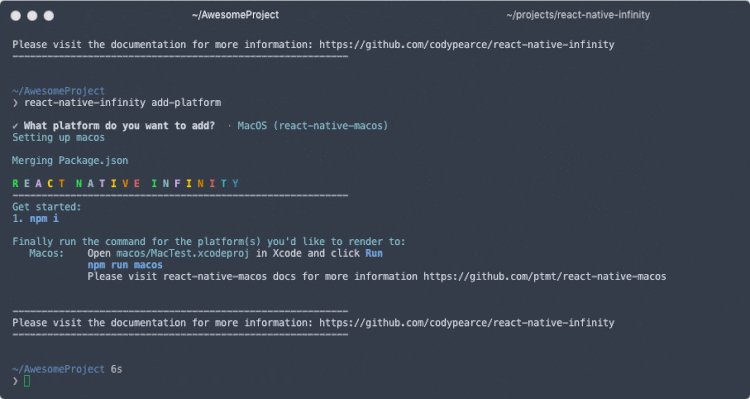
`add-platform` without a parameter starts a prompt to select a platform to add to your project.
`add-platform ` with a parameter accepts a lowercase string indicating the platform to add.
```
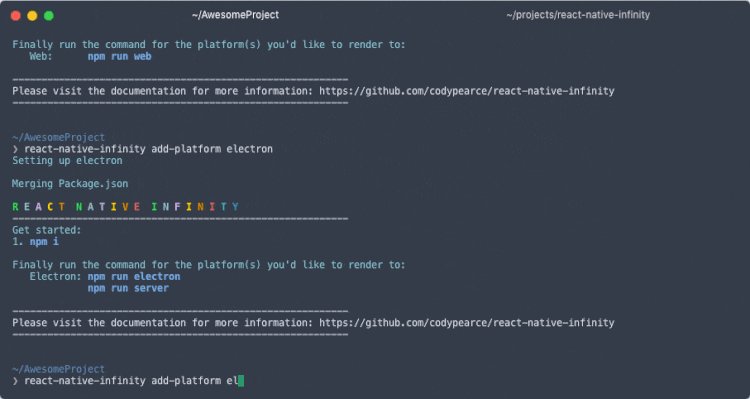
npx react-native-infinity add-platform electron
```

Supported platform strings:
* mobile
* web
* electron
* macos
* windows
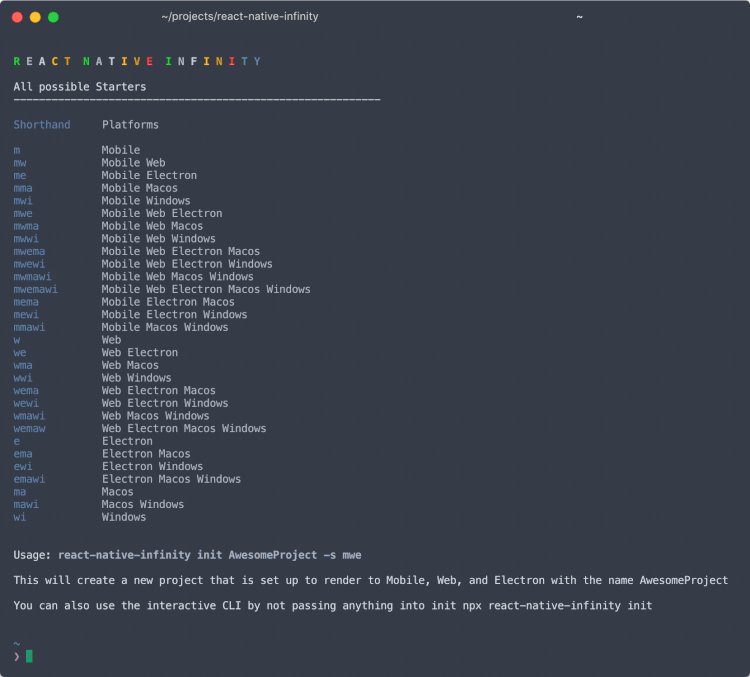
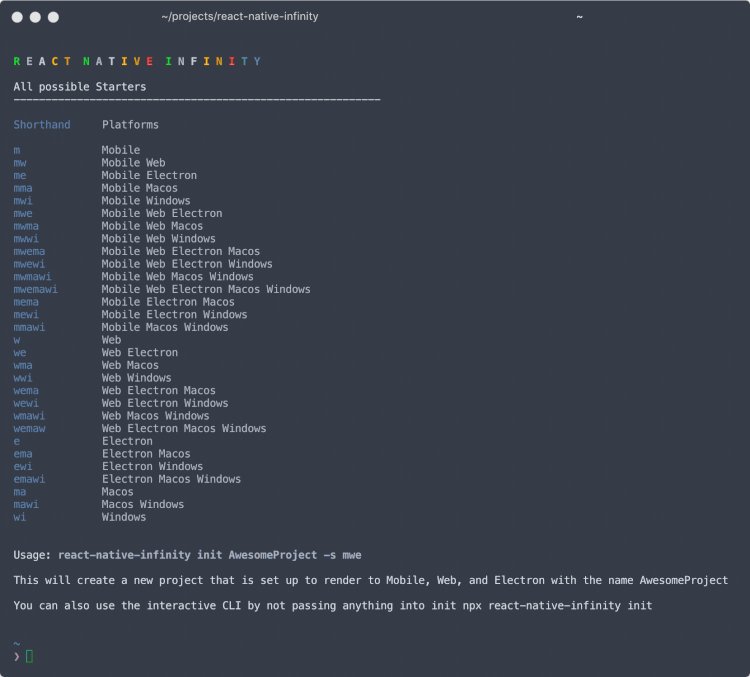
## ❯ list
`list` lists all supported platforms with the shorthand name the GUI supports

# Project
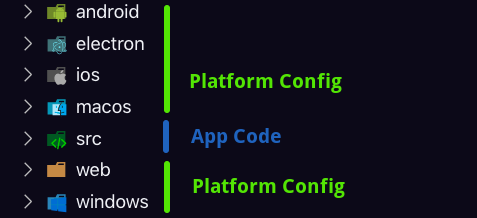
React Native separates application code into `src` and platform configuration into `android` and `ios`. React Native Infinity extends this idea to more platforms. All application code lives in `src` while each platform `ios`, `android`, `web`, `electron`, `macos`, `windows` has it's own folder that contains configuration files, including `webpack` config. By separating out configuration in this way we can more easily pick and choose what platforms our apps should support both at initialization and later on.

This project is an experiment and meant as a starting off point for rendering on other platforms, not a full solution for all cases, some extra steps might be required for some platforms.
## Platforms
### Web
React Native on the web is supported by [react-native-web](https://github.com/necolas/react-native-web), please check the documentation to learn more.
```
npm run web
```
Config: `./web/webpack.config.js`. Config sets up an alias for `react-native` to `react-native-web`. Runs on `localhost:8080`.
```
npm run build-web
```
Uses `./web/webpack.config` to build a production web build to `./web/dist`.
### Electron
Electron with React requires two commands to run and uses [react-native-web](https://github.com/necolas/react-native-web).
```
npm run electron
```
Starts the Electron window using config `./electron/main.js` and
```
npm run server
```
Runs react in the electron window using config `./electron/webpack.config.js`.
### MacOS
MacOS is supported by [react-native-macos](https://github.com/ptmt/react-native-macos), please read the documentation for more information. `react-native-macos` requires two commands to run an app:
```
npm run macos-start
```
Starts the packager
```
npm run macos
```
This command aliases `react-native-macos run-macos` which opens a window.
### Windows
Windows is supported by [react-native-windows](https://github.com/microsoft/react-native-windows), please read the documentation for more information. `react-native-windows` has some extra requirements to get running and requires React Native `0.59.10` at this time. Their [Getting Started Guide](https://github.com/microsoft/react-native-windows/blob/master/current/docs/GettingStarted.md) is very helpful for getting up and running.
```
npm run windows
```
This command aliases `react-native windows`.
### Android
```
npm run android
```
Simply runs `react-native run-android`, read the React Native docs for more information.
### iOS
```
npm run ios
```
Simply runs `react-native run-ios`, read the React Native docs for more information.
## UI Libraries
By extending the idea of isolated configuration further, we can easily copy over configuration for UI library setup as another step in initialization. Currently there are not many UI libraries that provide explicit support for all platforms, if you know of any more that should be added, please do not hesitate to create an issue or PR.
### Material Bread
Material Bread supports all platforms and configuration is pretty simple, however, it does require setting up `react-native-vector-icon`s and `react-native-svg` if rendering on Android or IOS. Please read the docs for [more information](https://github.com/codypearce/material-bread).
### UI Kitten
UI Kitten recently added support for `react-native-web`, and configuration is very easy: simply select UI Kitten during `init`. Please read the documentation for [more information](https://akveo.github.io/react-native-ui-kitten/).