Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/coliff/bootstrap-show-password-toggle
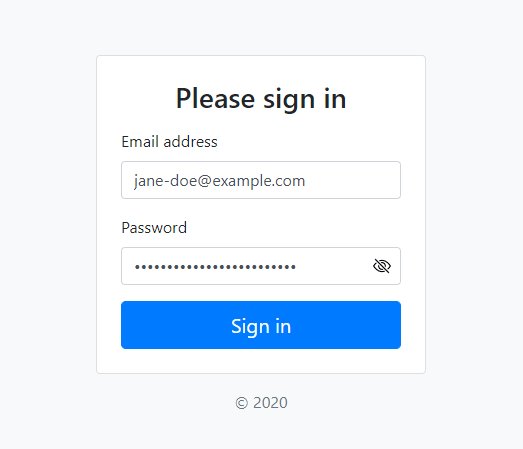
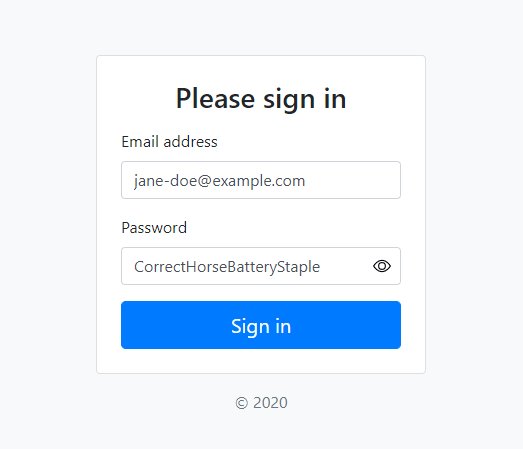
A show password as text toggle for Bootstrap forms
https://github.com/coliff/bootstrap-show-password-toggle
bootstrap bootstrap-forms forms hacktoberfest password-toggle
Last synced: about 21 hours ago
JSON representation
A show password as text toggle for Bootstrap forms
- Host: GitHub
- URL: https://github.com/coliff/bootstrap-show-password-toggle
- Owner: coliff
- License: mit
- Created: 2020-07-03T14:46:07.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-12-23T16:13:49.000Z (30 days ago)
- Last Synced: 2025-01-13T19:14:16.860Z (8 days ago)
- Topics: bootstrap, bootstrap-forms, forms, hacktoberfest, password-toggle
- Language: HTML
- Homepage:
- Size: 392 KB
- Stars: 42
- Watchers: 3
- Forks: 17
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
- Support: .github/SUPPORT.md
Awesome Lists containing this project
README
[](https://raw.githubusercontent.com/coliff/bootstrap-show-password-toggle/master/LICENSE)
[](https://github.com/marketplace/actions/super-linter)
[](https://github.com/coliff/bootstrap-show-password-toggle)
[](https://www.npmjs.com/package/bootstrap-show-password-toggle)
[](https://www.npmjs.com/package/bootstrap-show-password-toggle)
# Bootstrap Show Password Toggle
A show password as text toggle for Bootstrap forms
- Native-looking UI
- Vanilla JavaScript with no dependencies
- Base64 encoded SVG icons (no external images or fonts required)
- Graceful fallback for browsers with JavaScript disabled
- Works with Bootstrap 4 and 5
- Supports dark mode (Bootstrap 5 only)
- Only 1KB gzipped

## Quick Start
- [Download the latest release](https://github.com/coliff/bootstrap-show-password-toggle/)
- Clone the repo `git clone https://github.com/coliff/bootstrap-show-password-toggle.git`
- Install with [npm](https://www.npmjs.com/package/bootstrap-show-password-toggle) `npm install bootstrap-show-password-toggle`
- Install with [yarn](https://yarnpkg.com/package/bootstrap-show-password-toggle) `yarn add bootstrap-show-password-toggle`
## Usage
1. Include the `show-password-toggle.min.css` in your CSS
2. Wrap the password input in an `input-group` div as follows:
```html
```
3. Load the `show-password-toggle.min.js` after the form
I highly recommend adding the attributes: `spellcheck="false"`, `autocorrect="off"` and `autocapitalize="off"` to the password input so that when the password is displayed in plain text the input is not auto-corrected, capitalized or spellchecked (to avoid red squiggly line underneath).
You should also add `name="current-password"` and `autocomplete="current-password"` to help browsers autocomplete the form.
## Demo
- [Bootstrap 5 Demo](https://coliff.github.io/bootstrap-show-password-toggle/tests/bootstrap5-sign-in/)
- [Bootstrap 4 Demo](https://coliff.github.io/bootstrap-show-password-toggle/tests/bootstrap4-sign-in/)
## Browser Support
Works well with all the browsers [supported by Bootstrap](https://getbootstrap.com/docs/5.3/getting-started/browsers-devices/#supported-browsers)
## FAQS
Q. **Can I change the show password icon?**
A. Yes you can change the icon displayed by replacing the `.input-password[type="password"]` [Base64 encoded](https://yoksel.github.io/url-encoder/) background image. SVG is recommended.
## Known Issues
- If the browser autofills the password input then the user-agent will apply `background-image: none !important`.
- The password input requires the use of the `required` attribute. This is so the background-image is not displayed when the input is empty. (It'd be great if browsers supported the [:blank](https://developer.mozilla.org/en-US/docs/Web/CSS/:blank) pseudo-selector!)
## Credits and Thanks
- MDO and Bootstrap team for the [icons](https://icons.getbootstrap.com/icons/eye-slash/)
- Sam Dutton at Google for the idea and initial JavaScript from the '[Sign-in form Best Practices](https://web.dev/sign-in-form-best-practices/)' article
- [BrowserStack](https://www.browserstack.com/) for providing the infrastructure that allows us to test in real browsers