Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/colynn/hugo_theme_beg
🎨 A pure, modern and simple theme for Hugo.
https://github.com/colynn/hugo_theme_beg
blog-theme hugo hugo-theme
Last synced: 28 days ago
JSON representation
🎨 A pure, modern and simple theme for Hugo.
- Host: GitHub
- URL: https://github.com/colynn/hugo_theme_beg
- Owner: colynn
- License: mit
- Created: 2022-05-08T03:21:47.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-05-16T01:24:19.000Z (over 2 years ago)
- Last Synced: 2024-10-30T03:48:24.638Z (2 months ago)
- Topics: blog-theme, hugo, hugo-theme
- Language: HTML
- Homepage:
- Size: 2.29 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# What is this.
This is the Bootstrap3 based theme for Hugo.
[Hugo :: A fast and modern static website engine](https://gohugo.io/)
## Demo Site
* https://childindoorplaygronud.top/
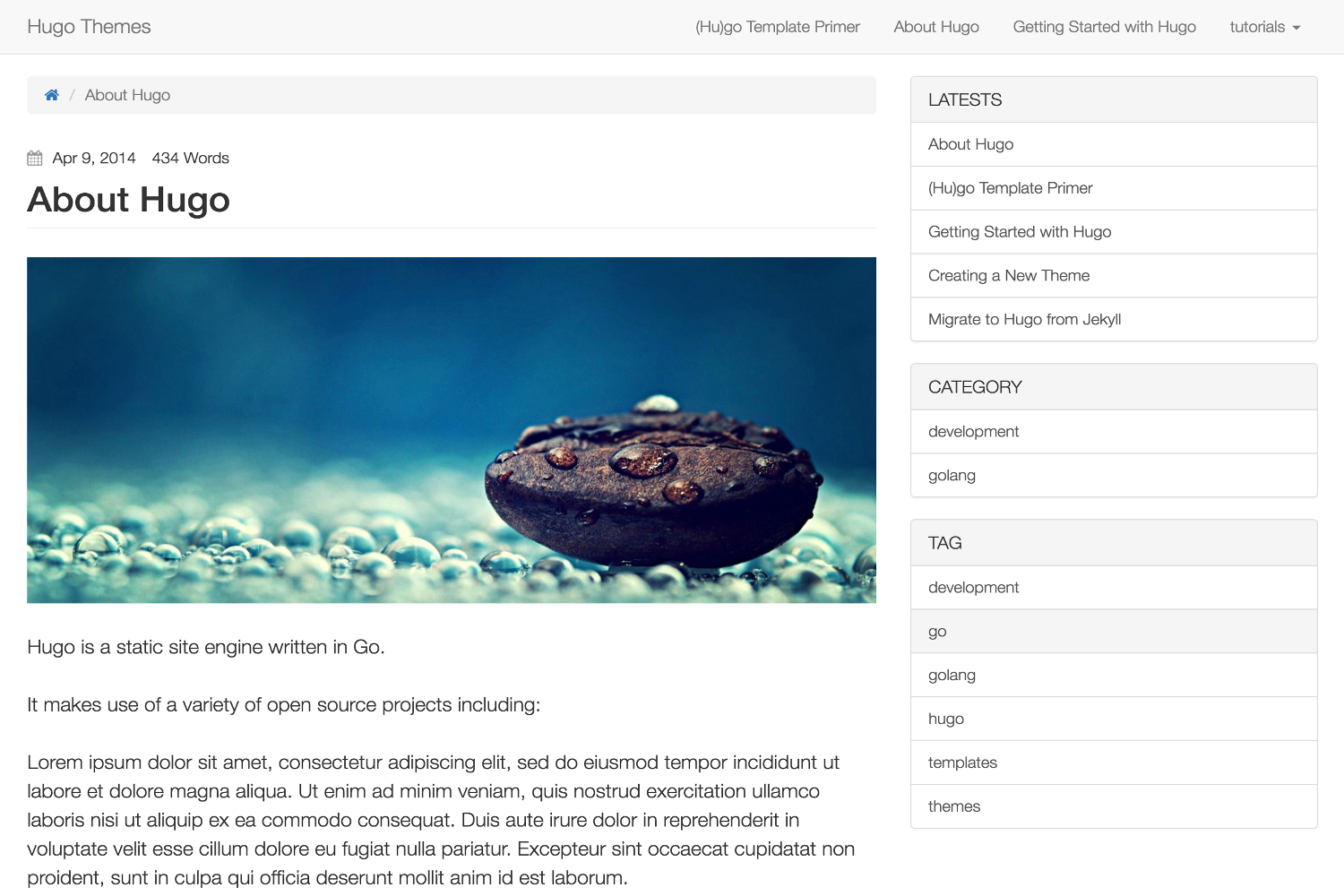
## PC View

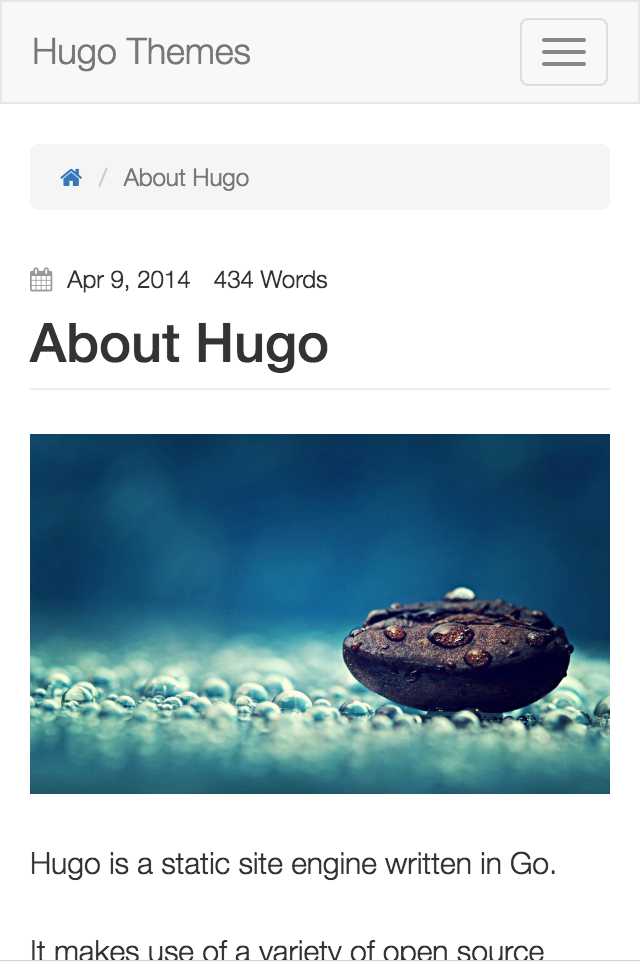
## SP View(Responsive)

# Features
* Responsive design
* Google Analytics
* Thumbnail
* Structured data(Article and Breadcrumb)
* Twitter cards
* OGP
* Disqus
* Syntax Highlight
* Menu
## Installation
```
$ cd themes
$ git clone https://github.com/colynn/hugo_theme_beg.git
```
[Hugo \- Installing Hugo](http://gohugo.io/overview/installing/)
# `config.toml` example
```
baseurl = "https://example.com/"
title = "SiteTitle"
googleAnalytics = "UA-XXXXXXXX-XX" # Optional
disqusShortname = "XYW"
[params]
dateformat = "Jan 2, 2006" # Optional
author = "Colynn Liu"
```
# Frontmatter example
```
+++
date = "2016-09-28T17:00:00+09:00"
title = "Article title here"
thumbnail = "images/thumbnail.jpg" # Optional, referenced at `$HUGO_ROOT/static/images/thumbnail.jpg`
[params]
custom_css = ["css/foo.css", "css/bar.css"] # customise individual CSS classes, put in static/css
+++
```
# Header menu
[Hugo \- Menus](https://gohugo.io/extras/menus/)
# Shortcodes
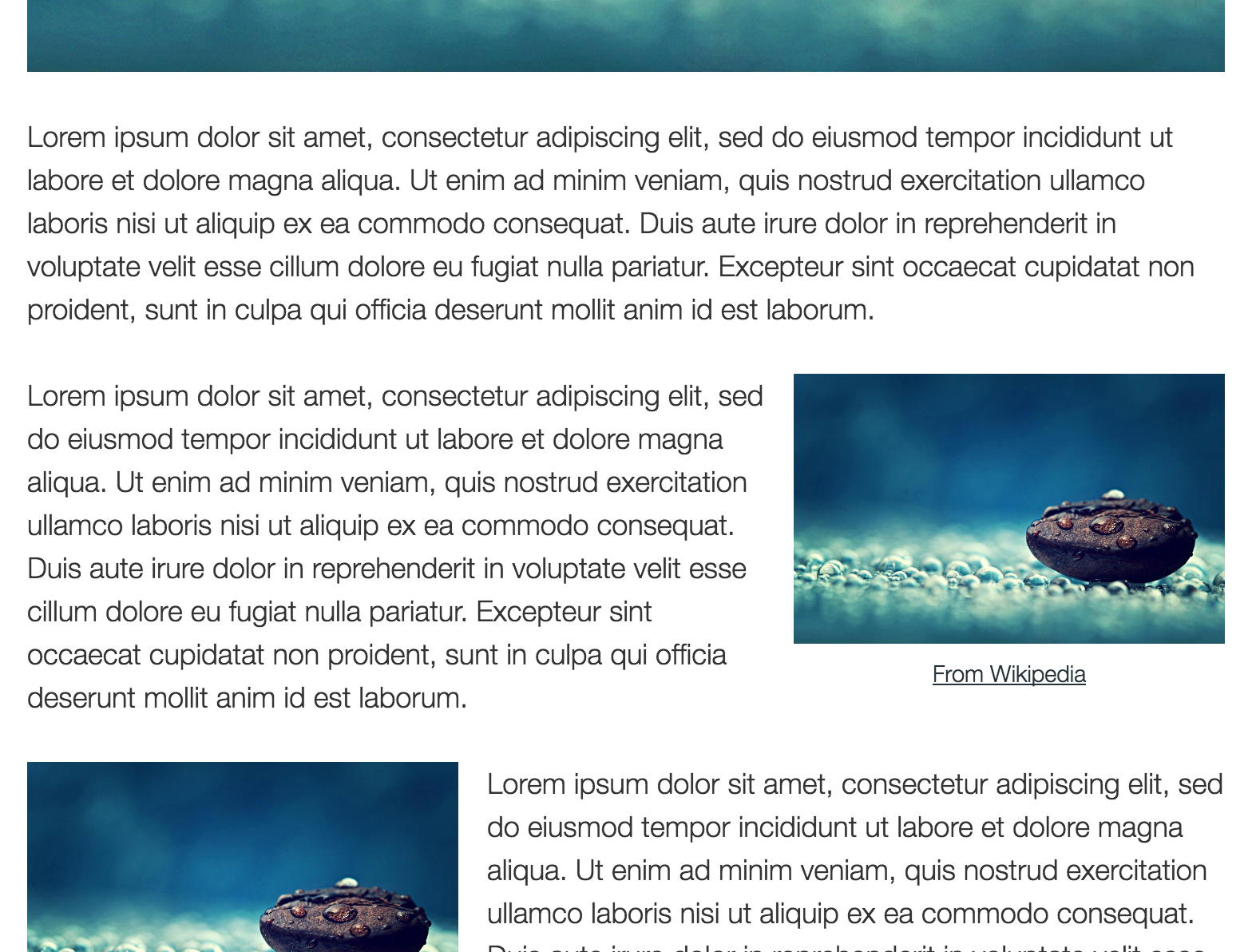
## Image
```
{{% img src="images/image.jpg" %}}
{{% img src="images/image.jpg" class="right" %}}
{{% img src="images/image.jpg" class="left" %}}
{{% img src="images/image.jpg" caption="Referenced from wikipedia." href="https://en.wikipedia.org/wiki/Lorem_ipsum" %}}
```

## Clear
Break float.
```
{{% img src="images/image.jpg" class="right" %}}
brabrabra # Displayed left of the image.
{{% clear %}}
brabrabra # Displayed below of the image.
```
# Development mode
Supported development mode.
```
env HUGO_ENV="DEV" hugo server --watch --buildDrafts=true --buildFuture=true -t beg
```
This mode is
* Not show Google Analytics tags.
* Show `IsDraft`.
* Show `WordCount`.
And set `{{ if ne (getenv "HUGO_ENV") "DEV" }} Set elements here. {{ end }}` if you want to place only in a production environment.