https://github.com/commutatus/covid-19-flattening-the-curve
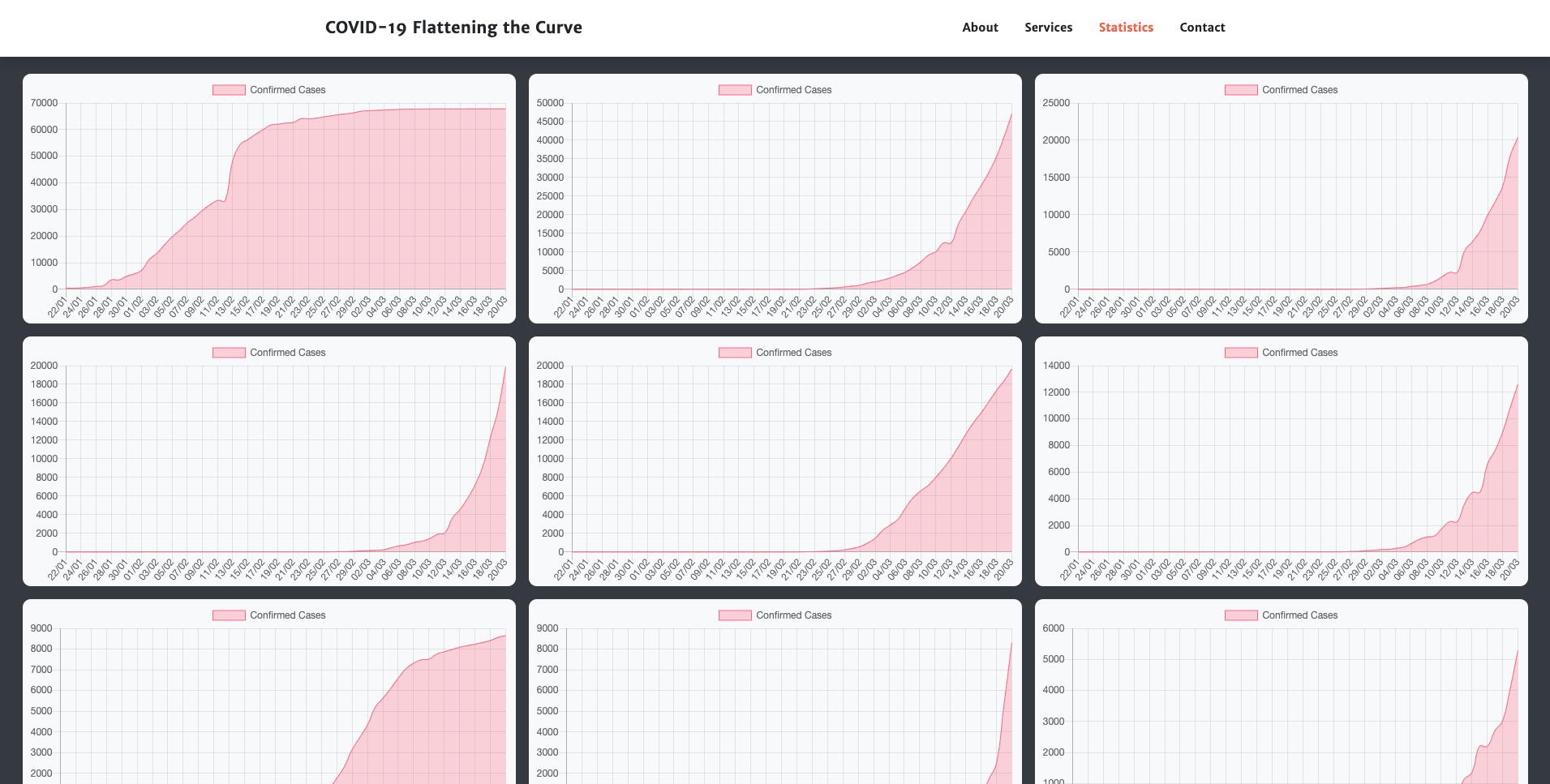
Dashboard to track flattening of the curve by plotting the no.of active COVID-19 / Coronavirus cases over a period of time by countries.
https://github.com/commutatus/covid-19-flattening-the-curve
corona coronavirus coronavirus-analysis coronavirus-real-time coronavirus-tracking covid covid-19 covid-api covid19 covid19-data flattening-the-curve flattenthecurve
Last synced: 6 months ago
JSON representation
Dashboard to track flattening of the curve by plotting the no.of active COVID-19 / Coronavirus cases over a period of time by countries.
- Host: GitHub
- URL: https://github.com/commutatus/covid-19-flattening-the-curve
- Owner: commutatus
- Created: 2020-03-20T04:13:17.000Z (about 5 years ago)
- Default Branch: vue-develop
- Last Pushed: 2022-12-13T02:26:55.000Z (over 2 years ago)
- Last Synced: 2024-04-15T07:04:14.051Z (about 1 year ago)
- Topics: corona, coronavirus, coronavirus-analysis, coronavirus-real-time, coronavirus-tracking, covid, covid-19, covid-api, covid19, covid19-data, flattening-the-curve, flattenthecurve
- Language: CSS
- Homepage: https://flattening-the-curve.commutatus.com/
- Size: 5.49 MB
- Stars: 5
- Watchers: 9
- Forks: 3
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## Flatenning the curve
A simple dashboard to track flattening of the curve by plotting the no.of active COVID-19 / Coronavirus cases over a period of time by countries.
### 🌐 Live version
- [Flattening the Curve](https://flattening-the-curve.commutatus.com/)
### 📊 Data sources
- [CSSEGISandData](https://github.com/CSSEGISandData/COVID-19)
- [NovelCOVID](https://github.com/NovelCOVID/API)
- [Pomber](https://github.com/pomber/covid19)
### ✋Contribute
We're open to help, create an issue or PR to get started!
### 🖥️ About us
**[Commutatus](https://www.commutatus.com)**, the latin word for change is what we believe in. The constancy and inevitability of change is an everyday phenomenon. This principle is reflected in all of our work and the way we do things. We constantly keep updating and improving our creations to conform to the latest technology and industry standards. We aspire to be synonymous with awesome digital products.
# Default starter for Gridsome
This is the project you get when you run `gridsome create new-project`.
### 1. Install Gridsome CLI tool if you don't have
`npm install --global @gridsome/cli`
### 2. Create a Gridsome project
1. `gridsome create my-gridsome-site` to install default starter
2. `cd my-gridsome-site` to open the folder
3. `gridsome develop` to start a local dev server at `http://localhost:8080`
4. Happy coding 🎉🙌
#### For Vanilla JS version of this, please checkout the master branch.