https://github.com/compodoc/compodoc
:notebook_with_decorative_cover: The missing documentation tool for your Angular, Nest & Stencil application
https://github.com/compodoc/compodoc
angular angular2 ast devtools documentation documentation-tool generator jsdoc typescript
Last synced: 9 months ago
JSON representation
:notebook_with_decorative_cover: The missing documentation tool for your Angular, Nest & Stencil application
- Host: GitHub
- URL: https://github.com/compodoc/compodoc
- Owner: compodoc
- License: mit
- Created: 2016-10-17T07:09:28.000Z (over 9 years ago)
- Default Branch: develop
- Last Pushed: 2025-05-08T19:47:59.000Z (9 months ago)
- Last Synced: 2025-05-11T21:07:18.418Z (9 months ago)
- Topics: angular, angular2, ast, devtools, documentation, documentation-tool, generator, jsdoc, typescript
- Language: TypeScript
- Homepage: https://compodoc.app
- Size: 46.8 MB
- Stars: 4,051
- Watchers: 73
- Forks: 414
- Open Issues: 124
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-angular - compodoc - The missing documentation tool for your Angular application. (Uncategorized / Uncategorized)
- awesome-angular - Compodoc - The missing documentation tool for your Angular application. (Development Utilities / Documentation Tools)
- awesome-angular-components - compodoc - The missing documentation tool for your Angular application. (Uncategorized / Uncategorized)
- awesome-starred - compodoc/compodoc - :notebook_with_decorative_cover: The missing documentation tool for your Angular, Nest & Stencil application (TypeScript)
- fucking-awesome-angular - Compodoc - The missing documentation tool for your Angular application. (Development Utilities / Documentation Tools)
- angular-awesome-list - Compodoc
- awesome-angular-components - compodoc - The missing documentation tool for your Angular application. (Uncategorized / Uncategorized)
README

The missing documentation tool for your Angular application.

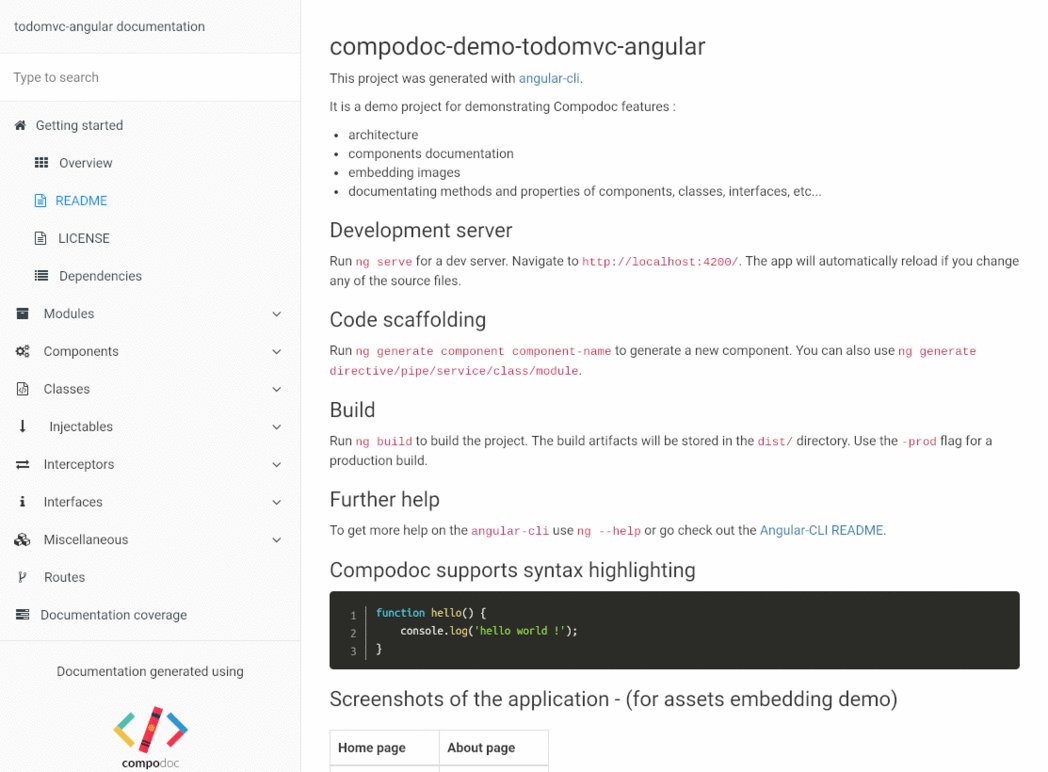
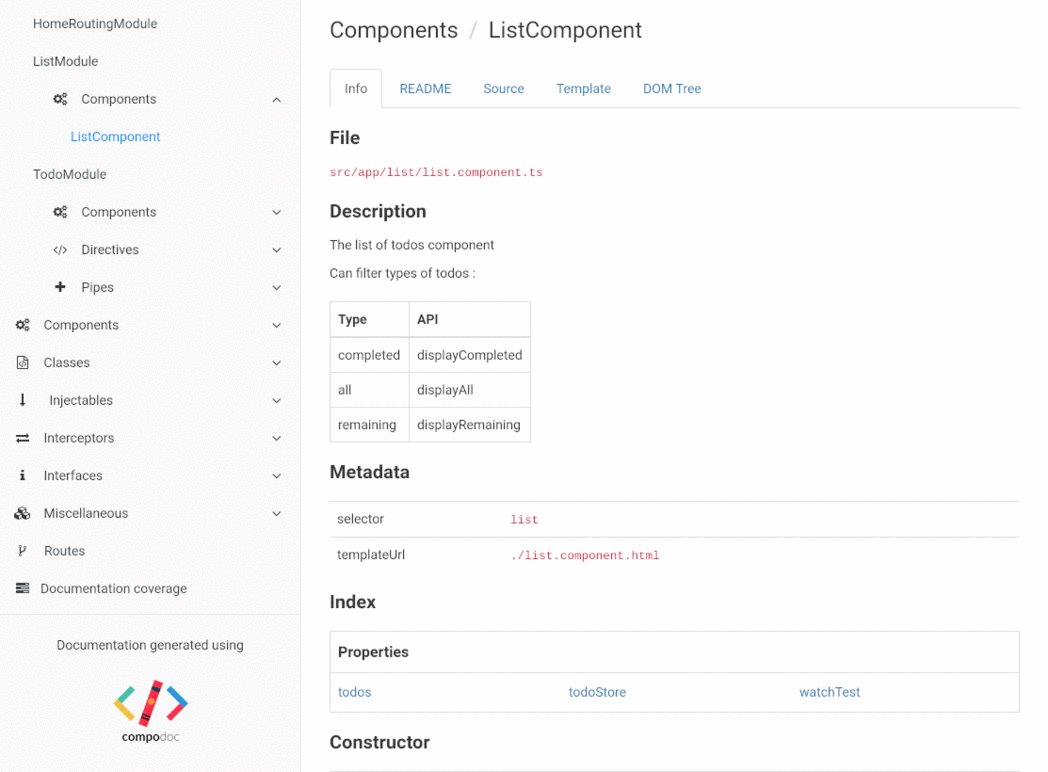
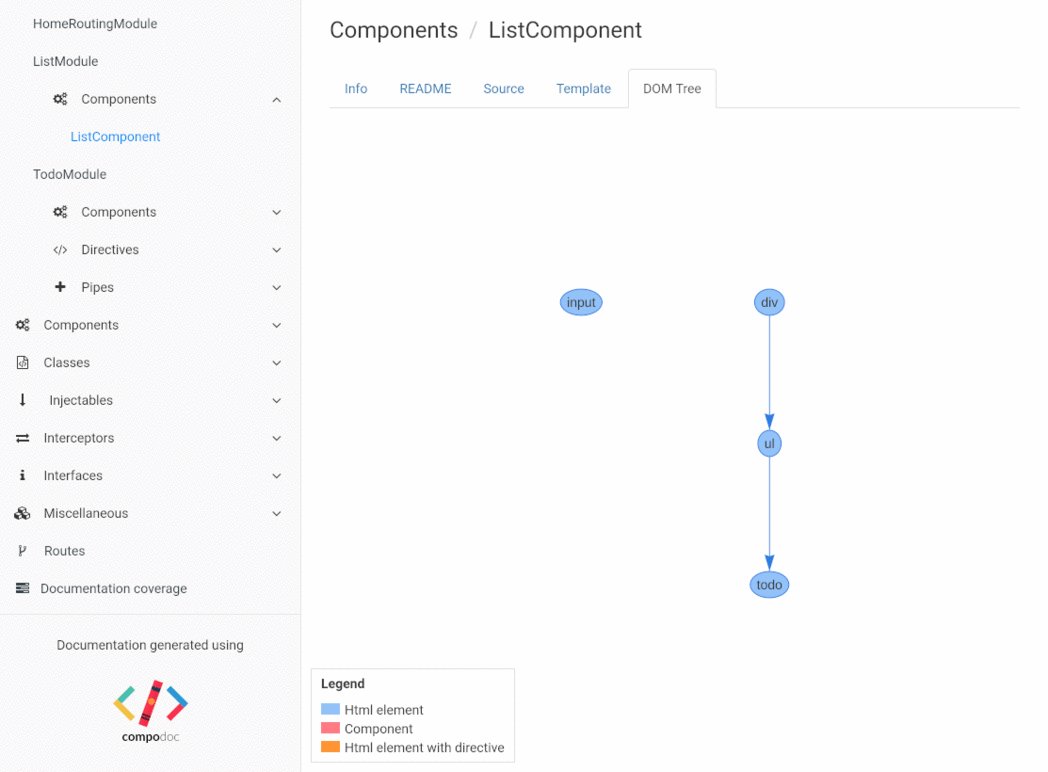
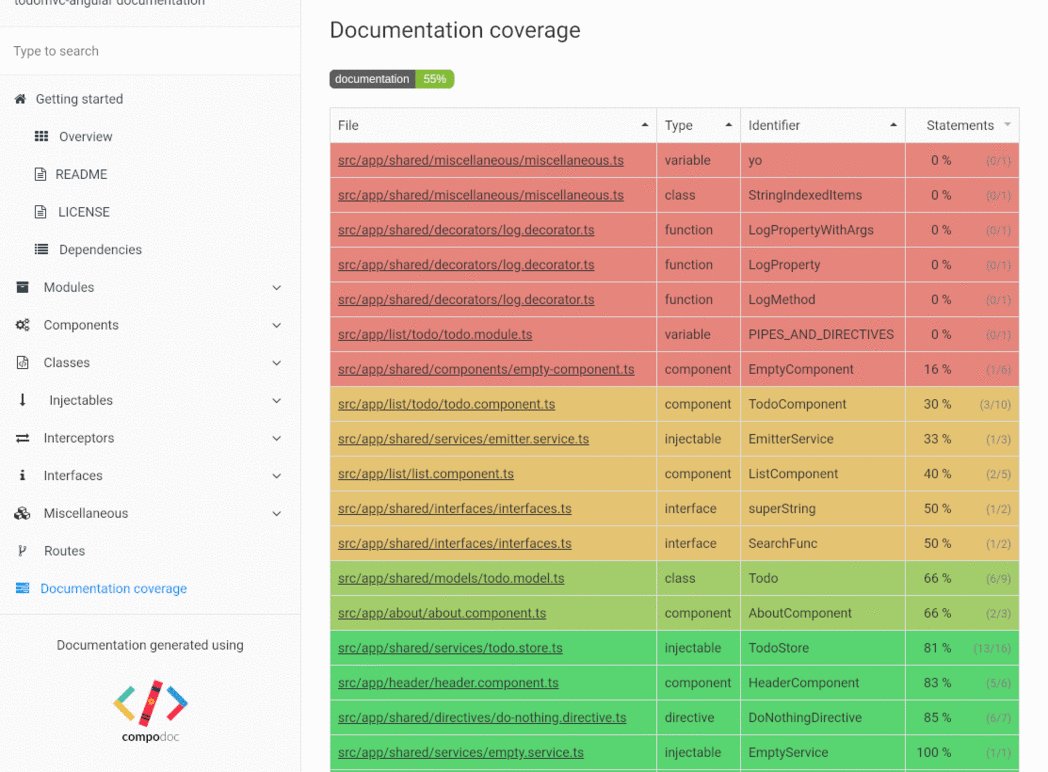
# Live Demo
A live demo is available — **[see it in action][demo]** !
The demo features documentation generated for a simple [TodoMVC application].
[demo]: https://compodoc.github.io/compodoc-demo-todomvc-angular/
[todomvc application]: https://github.com/compodoc/compodoc-demo-todomvc-angular
# Features
- **Clean, simple design** — Navigate the documentation on the left side, read it on the right.
- **Beautiful themes** — Seven themes are available from well known documentation tools like [Gitbook], [Read the Docs] and projects like [Vagrant], [Laravel], [Postmark] and [Stripe].
- **Search** — Includes a powerful search engine ([lunr.js]) for easily finding what you're looking for.
- **Automatic table of contents** — API table of contents is generated using elements found during files parsing.
- **JSDoc light support** — Support for `@param`, `@returns`, `@link`, `@ignore` and `@example` tags.
- **Documentation coverage** — Get the documentation coverage report of your project.
- **Angular CLI-friendly** — Supports [Angular CLI] projects out-of-the-box.
- **Offline** — No server needed, no sources uploaded online, documentation generated entirely offline.
- **Open-source and on npm** — Use it directly in your project using [npm] and a single script—that's it!
[gitbook]: https://www.gitbook.com
[read the docs]: https://readthedocs.org/
[vagrant]: https://www.vagrantup.com/docs/
[laravel]: https://laravel.com/docs/5.3
[postmark]: https://developer.postmarkapp.com/
[stripe]: https://stripe.com/docs/api
[lunr.js]: https://lunrjs.com/
[angular cli]: https://cli.angular.io/
[npm]: https://www.npmjs.com/
# Documentation
Official documentation has moved to [https://compodoc.github.io/website/](https://compodoc.github.io/website/guides/getting-started.html).
# Installation
Ready to get started? [Read installation instructions](https://compodoc.github.io/website/guides/installation.html).
# 🏅 Backers
Thank you to all our backers ! Support us with a monthly donation and help us continue our activities. [Become a backer][support-url]
[![Backers][backers-image]][support-url]
# 🎖 Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor][support-url]
[![Sponsors][sponsors-image]][support-url]
# Contributing
Want to file a bug, contribute some code, or improve documentation? Excellent!
Read up on our guidelines for [contributing](https://github.com/compodoc/compodoc/blob/master/CONTRIBUTING.md).
# Contributors
This project exists thanks to all these people.
| [ ](https://github.com/vogloblinsky) | [
](https://github.com/vogloblinsky) | [ ](https://github.com/manekinekko) | [
](https://github.com/manekinekko) | [ ](https://github.com/mattlewis92) | [
](https://github.com/mattlewis92) | [ ](https://github.com/JonasMH) | [
](https://github.com/JonasMH) | [ ](https://github.com/rprotsyk) | [
](https://github.com/rprotsyk) | [ ](https://github.com/daniele-zurico) | [
](https://github.com/daniele-zurico) | [ ](https://github.com/profimedica) |
](https://github.com/profimedica) |
| :---------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------: |
| [vogloblinsky](https://github.com/vogloblinsky) | [manekinekko](https://github.com/manekinekko) | [mattlewis92](https://github.com/mattlewis92) | [JonasMH](https://github.com/JonasMH) | [rprotsyk](https://github.com/rprotsyk) | [daniele-zurico](https://github.com/daniele-zurico) | [profimedica](https://github.com/profimedica) |
| [ ](https://github.com/dp-1a) | [
](https://github.com/dp-1a) | [ ](https://github.com/ValentinGot) | [
](https://github.com/ValentinGot) | [ ](https://github.com/Blakesalot) | [
](https://github.com/Blakesalot) | [ ](https://github.com/bhofmei) | [
](https://github.com/bhofmei) | [ ](https://github.com/lichangfeng) | [
](https://github.com/lichangfeng) | [ ](https://github.com/guilhermevrs) |
](https://github.com/guilhermevrs) |
| :---------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------: | ----------------------------------------------------------------------------------------------------------------------------------------- |
| [dp-1a](https://github.com/dp-1a) | [ValentinGot](https://github.com/ValentinGot) | [Blake Simmon](https://github.com/Blakesalot) | [Brigitte Hofmeister](https://github.com/bhofmei) | [lichangfeng](https://github.com/lichangfeng) | [guilhermevrs](https://github.com/guilhermevrs) |
# Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs][homepage]
[homepage]: https://saucelabs.com
# License
Everything in this repository is [licensed under the MIT License][license] unless otherwise specified.
Copyright (c) 2016 – 2019 [Vincent Ogloblinsky]
[license]: https://github.com/compodoc/compodoc/blob/master/LICENSE
[vincent ogloblinsky]: https://www.vincentogloblinsky.com
[support-url]: https://opencollective.com/compodoc#support
[backers-image]: https://opencollective.com/compodoc/backers.svg
[sponsors-image]: https://opencollective.com/compodoc/sponsor.svg
[github-action-badge]: https://github.com/compodoc/compodoc/workflows/CI/badge.svg

