Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/connorbp/monke_bonfire_frontend
Front end UI for interacting with MonkeBonfire on Matic
https://github.com/connorbp/monke_bonfire_frontend
Last synced: about 8 hours ago
JSON representation
Front end UI for interacting with MonkeBonfire on Matic
- Host: GitHub
- URL: https://github.com/connorbp/monke_bonfire_frontend
- Owner: ConnorBP
- Created: 2021-05-29T08:23:26.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-05-30T19:33:25.000Z (over 3 years ago)
- Last Synced: 2024-04-24T03:49:00.688Z (7 months ago)
- Language: TypeScript
- Size: 637 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Get started
1. Clone the repo and cd into it `git clone https://github.com/symfoni/hardhat-react-boilerplate.git MyProject && cd MyProject`
2. Install deps with yarn `yarn` or npm `npm install`
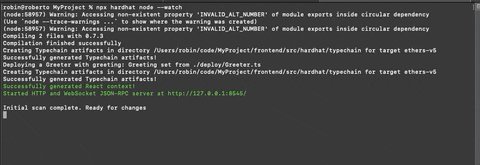
3. Start hardhat `npx hardhat node --watch`

```text
It runs up a Hardhat node, compile contracts, generates typescript interfaces, creates React context and instantiates your contract instances and factories with frontend provider.
```
4. Open up a new terminal
5. `cd frontend`
6. Install deps with yarn `yarn` or npm `npm install`
7. Start React app with yarn `yarn start` or npm `npm start`
The frontend should start up at http://localhost:3000/.
Because of this default hardhat.config.ts it will first try to connect with an injected provider like Metamask (web3modal package does this).
If nothing found it will try to connect with your hardhat node. On localhost and hardhat nodes it will inject your mnemonic into the frontend so you have a "browser wallet" that can both call and send transactions. NB! Dont ever put a mnemonic with actual value here. We will limit this feature going forward so its more explicit.
```ts
const config: HardhatUserConfig = {
react: {
providerPriority: ["web3modal", "hardhat"],
},
};
```
The default mnemonic currently used by hardhat is `test test test test test test test test test test test junk`