https://github.com/contributte/webpack-skeleton
🎁 Webpack 5 project skeleton based on Nette Framework (@nette) and Contributte (@contributte) libraries by @f3l1x.
https://github.com/contributte/webpack-skeleton
assets contributte frontend nette nette-framework npm project webpack
Last synced: 5 months ago
JSON representation
🎁 Webpack 5 project skeleton based on Nette Framework (@nette) and Contributte (@contributte) libraries by @f3l1x.
- Host: GitHub
- URL: https://github.com/contributte/webpack-skeleton
- Owner: contributte
- License: mit
- Created: 2018-03-18T15:09:24.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-03-28T21:44:29.000Z (over 1 year ago)
- Last Synced: 2025-01-31T07:05:21.310Z (5 months ago)
- Topics: assets, contributte, frontend, nette, nette-framework, npm, project, webpack
- Language: JavaScript
- Homepage: https://examples.contributte.org/webpack-skeleton/
- Size: 5.64 MB
- Stars: 44
- Watchers: 5
- Forks: 8
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Website 🚀 contributte.org | Contact 👨🏻💻 f3l1x.io | Twitter 🐦 @contributte

-----
## Goal
Main goal is to provide webpack starter-kit project for Nette developers.
## Demo
https://examples.contributte.org/webpack-skeleton/
## Installation
You will need `PHP 8.1+` and [Composer](https://getcomposer.org/).
Create project using composer.
```bash
composer create-project -s dev contributte/webpack-skeleton acme
```
Install Composer dependencies: `composer install` or `make install`
Install NPM dependencies: `npm install` or `make install`
Now you have application installed. It's time to run it.
## Startup
**Backend**
The easiest way is to use php built-in web server.
```bash
php -S 0.0.0.0:8000 -t www
```
Or via `make dev`.
Then visit [http://localhost:8000](http://localhost:8000) in your browser.
**Frontend**
If you want to compile assets, call `npm run start`.
If you need watcher, call `npm run watch`, it will watch your codebase and rebuild assets.
If you want build for production, call `npm run build`.
If you want start webpack development server with HRM, call `npm run dev`, open [http://localhost:8080](http://localhost:8080) in your browser.
Or via `make webpack`.
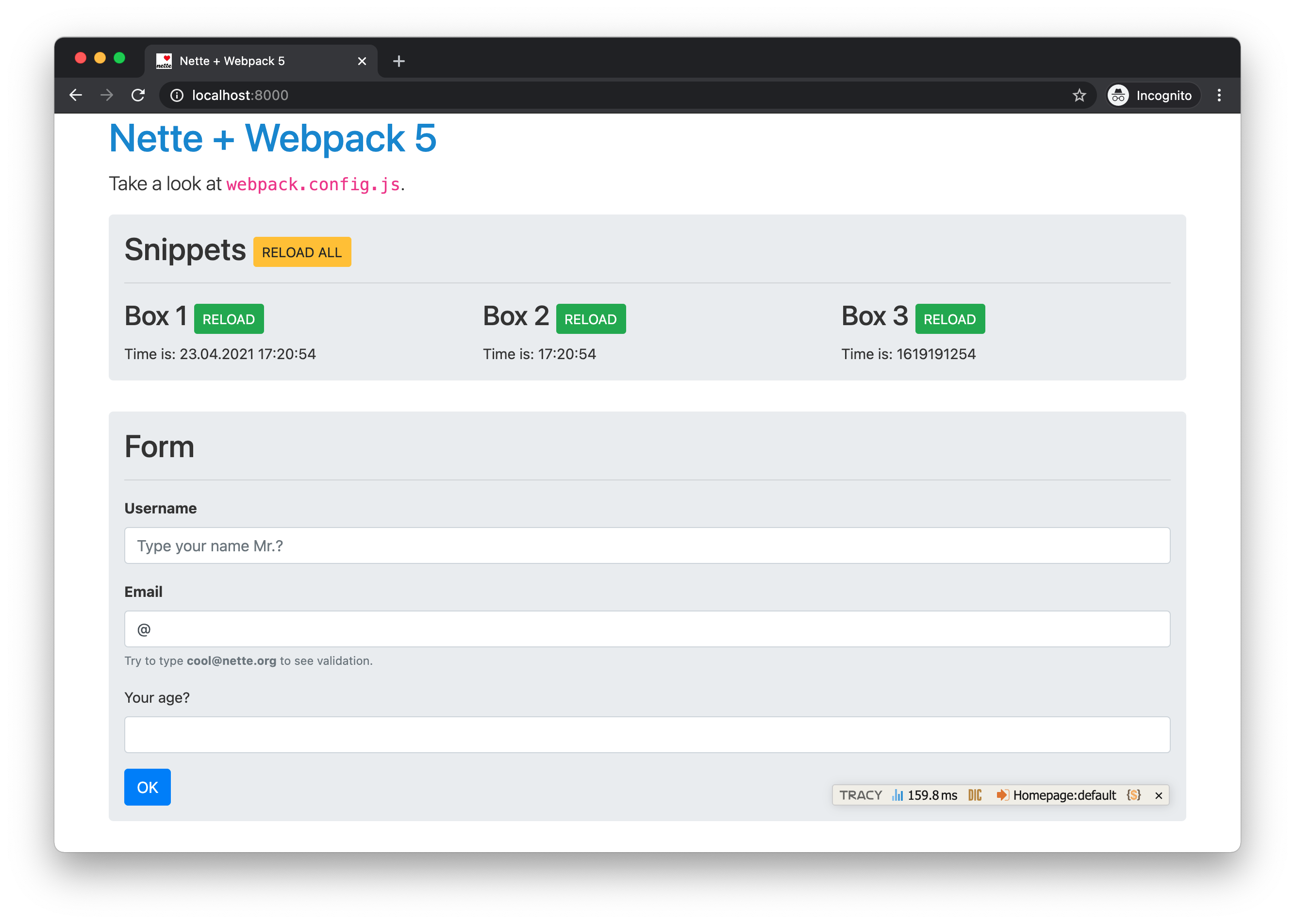
## Features
- :+1: Nette 3+
- :+1: Webpack 5+
- :tada: extracting JS to single bundle
- :tada: extracting CSS to single file
- :tada: more bundles (front/admin/vendor)
- :+1: Snippets
- :tada: few snippets
- :+1: Nette Form
- :tada: AJAX submitting
- :tada: form builder
- empty value on control (`@` in email)
- validation rules (filled + email)
- simple filter (transform email to lowercase)
- onValidate / onSubmit / onSuccess
- :tada: manual rendering
- success snippet / error snippet
- required class on form-group
- description on control
## Screenshots



## Development
See [how to contribute](https://contributte.org/contributing.html) to this package.
This package is currently maintaining by these authors.
-----
Consider to [support](https://contributte.org/partners.html) **contributte** development team. Also thank you for using this project.