Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/cool-runningz/music-maestro
Use AI to curate a playlist of songs and discover music on Spotify.
https://github.com/cool-runningz/music-maestro
ai music music-player spotify
Last synced: about 1 month ago
JSON representation
Use AI to curate a playlist of songs and discover music on Spotify.
- Host: GitHub
- URL: https://github.com/cool-runningz/music-maestro
- Owner: Cool-Runningz
- License: mit
- Created: 2024-06-30T02:24:35.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-12-28T23:40:08.000Z (about 1 month ago)
- Last Synced: 2024-12-29T00:23:20.761Z (about 1 month ago)
- Topics: ai, music, music-player, spotify
- Language: TypeScript
- Homepage: https://musicmaestro.io
- Size: 1.02 MB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🎵 Music Maestro
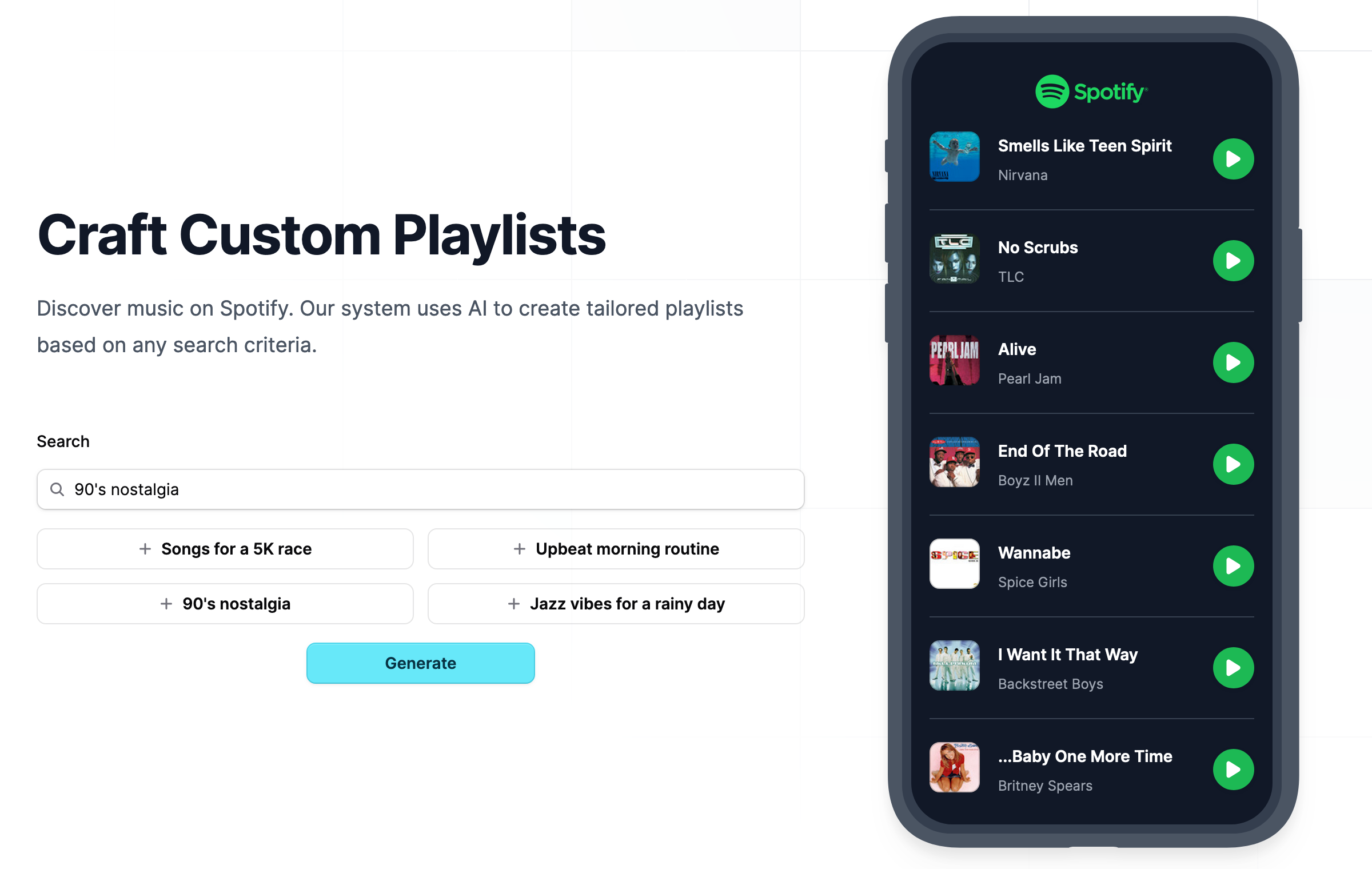
Use AI to help you curate a playlist and discover music on Spotify.
View Site 🌐 | View Demo 🏗️
## 🛠️ Built With
- [Next.js](https://nextjs.org/) (Full-stack web framework)
- [Tailwind CSS](https://tailwindcss.com/) (Utility-first CSS framework)
- [Tailwind UI](https://tailwindui.com) (Premium UI components designed with Tailwind CSS)
- [Catalyst](https://catalyst.tailwindui.com/docs) (Modern UI Kit written by the Tailwind team)
- [Spotify API](https://developer.spotify.com/documentation/web-api) (Enables the creation of applications that can interact with Spotify's streaming service)
- [OpenAI](https://openai.com/api/) (Platform for building AI products)
- [Heroicons](https://heroicons.com) (SVG icons)
- [SWR](https://swr.vercel.app/) (React Hooks for Data Fetching)
- [NextAuth v5](https://authjs.dev/) (Authentication for Next.js)
- [TypeScript](https://www.typescriptlang.org/) (JavaScript with syntax for types)
## 🏛 Architecture

## How it Works ✨
🔖 Read the full story on my blog.
When you arrive at the landing page, you will need to login to Spotify. After you've successfully logged in, you will be presented with a search input and some sample prompts like "90's nostalgia" or "Jazz vibes for a rainy day".
Search based on any criteria and in a matter of seconds the UI will display a custom-generated playlist. If you have a Spotify premium account, you will be able to play the songs directly in the browser.

---
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun dev
```
Open [http://localhost:3030](http://localhost:3030) with your browser to see the result.
You can start editing the page by modifying `app/page.tsx`. The page auto-updates as you edit the file.
This project uses [`next/font`](https://nextjs.org/docs/basic-features/font-optimization) to automatically optimize and load Inter, a custom Google Font.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!