https://github.com/coreui/coreui-free-vue-admin-template
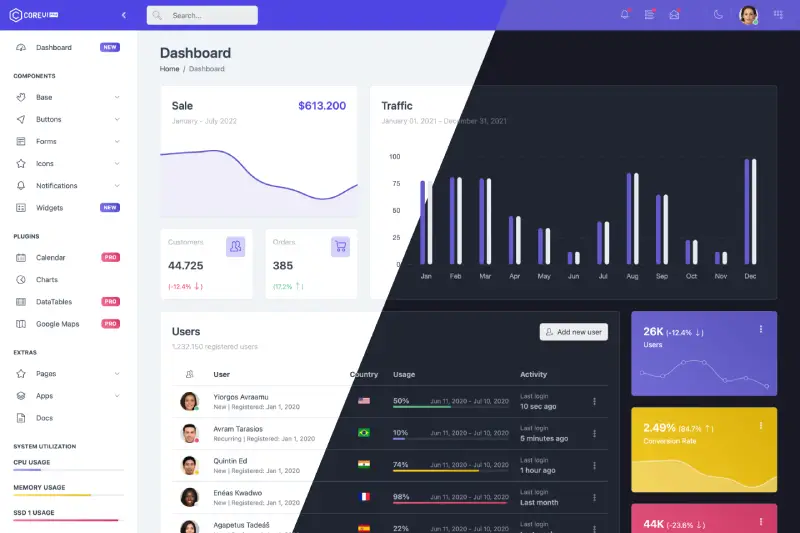
Open source admin template based on Bootstrap 5 and Vue 3
https://github.com/coreui/coreui-free-vue-admin-template
admin admin-dashboard admin-panel admin-template bootstrap bootstrap-theme bootstrap4 bootstrap5 coreui css dashboard dashboard-templates scss vue vue3 vue3-admin
Last synced: 7 months ago
JSON representation
Open source admin template based on Bootstrap 5 and Vue 3
- Host: GitHub
- URL: https://github.com/coreui/coreui-free-vue-admin-template
- Owner: coreui
- License: mit
- Created: 2017-08-15T09:29:16.000Z (over 8 years ago)
- Default Branch: main
- Last Pushed: 2025-02-14T12:57:03.000Z (10 months ago)
- Last Synced: 2025-04-09T19:16:11.766Z (8 months ago)
- Topics: admin, admin-dashboard, admin-panel, admin-template, bootstrap, bootstrap-theme, bootstrap4, bootstrap5, coreui, css, dashboard, dashboard-templates, scss, vue, vue3, vue3-admin
- Language: Vue
- Homepage: https://coreui.io/product/free-vue-admin-template/
- Size: 8.33 MB
- Stars: 3,346
- Watchers: 119
- Forks: 978
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
- Support: .github/SUPPORT.md
Awesome Lists containing this project
- awesome-vue - CoreUI Vue Admin Template - Open Source Admin Template powered by Vue.js (Projects Using Vue.js / Open Source)
- awesome-vue - CoreUI Vue Admin Template - Open Source Admin Template powered by Vue.js (Projects Using Vue.js / Open Source)
- StarryDivineSky - coreui/coreui-free-vue-admin-template
- fucking-awesome-vue - CoreUI Vue Admin Template - Open Source Admin Template powered by Vue.js (Projects Using Vue.js / Open Source)
- awesome-vue - CoreUI Vue Admin Template - CoreUI Vue is free Vue admin template based on Bootstrap 4 ` 📝 4 months ago ` (Open Source [🔝](#readme))
README
# CoreUI Free Vue Admin Template [](https://twitter.com/intent/tweet?text=CoreUI%20-%20Free%Vue%204%20Admin%20Template%20&url=https://coreui.io&hashtags=bootstrap,admin,template,dashboard,panel,free,angular,react,vue)
[](https://opensource.org/licenses/MIT)
[](https://github.com/coreui/coreui)
[![npm package][npm-coreui-badge]][npm-coreui]
[![NPM downloads][npm-coreui-download]][npm-coreui]
[](https://github.com/coreui/vue)
[![npm package][npm-coreui-vue-badge]][npm-coreui-vue]
[![NPM downloads][npm-coreui-vue-download]][npm-coreui-vue]
[npm-coreui]: https://www.npmjs.com/package/@coreui/coreui
[npm-coreui-badge]: https://img.shields.io/npm/v/@coreui/coreui.png?style=flat-square
[npm-coreui-download]: https://img.shields.io/npm/dm/@coreui/coreui.svg?style=flat-square
[npm-coreui-vue]: https://www.npmjs.com/package/@coreui/vue
[npm-coreui-vue-badge]: https://img.shields.io/npm/v/@coreui/vue.png?style=flat-square
[npm-coreui-vue-download]: https://img.shields.io/npm/dm/@coreui/vue.svg?style=flat-square
[npm]: https://www.npmjs.com/package/@coreui/vue
[](https://coreui.io/product/free-react-admin-template/)
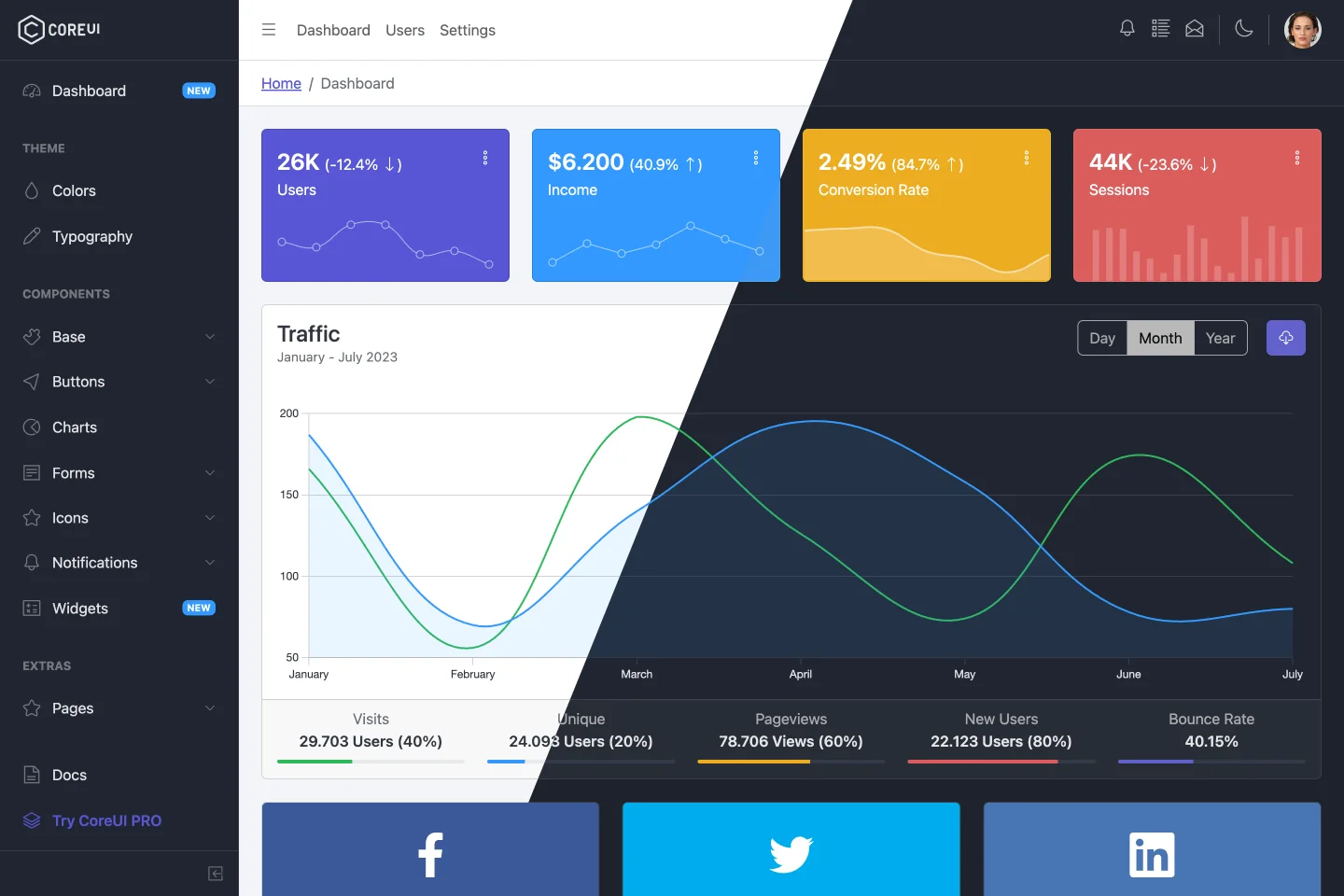
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all!
## Table of Contents
* [Versions](#versions)
* [CoreUI PRO](#coreui-pro)
* [CoreUI PRO Vue Admin Templates](#coreui-pro-vue-admin-templates)
* [Quick Start](#quick-start)
* [Installation](#installation)
* [Basic usage](#basic-usage)
* [What's included](#whats-included)
* [Documentation](#documentation)
* [Versioning](#versioning)
* [Creators](#creators)
* [Community](#community)
* [Support CoreUI Development](#support-coreui-development)
* [Copyright and License](#copyright-and-license)
## Versions
* [CoreUI Free Bootstrap Admin Template](https://github.com/coreui/coreui-free-bootstrap-admin-template)
* [CoreUI Free Angular Admin Template](https://github.com/coreui/coreui-free-angular-admin-template)
* [CoreUI Free React.js Admin Template](https://github.com/coreui/coreui-free-react-admin-template)
* [CoreUI Free Vue.js Admin Template](https://github.com/coreui/coreui-free-vue-admin-template)
## CoreUI PRO
* 💪 [CoreUI PRO Angular Admin Template](https://coreui.io/product/angular-dashboard-template/)
* 💪 [CoreUI PRO Bootstrap Admin Template](https://coreui.io/product/bootstrap-dashboard-template/)
* 💪 [CoreUI PRO Next.js Admin Template](https://coreui.io/product/next-js-dashboard-template/)
* 💪 [CoreUI PRO React Admin Template](https://coreui.io/product/react-dashboard-template/)
* 💪 [CoreUI PRO Vue Admin Template](https://coreui.io/product/vue-dashboard-template/)
## CoreUI PRO Vue Admin Templates
| Default Theme | Light Theme |
| --- | --- |
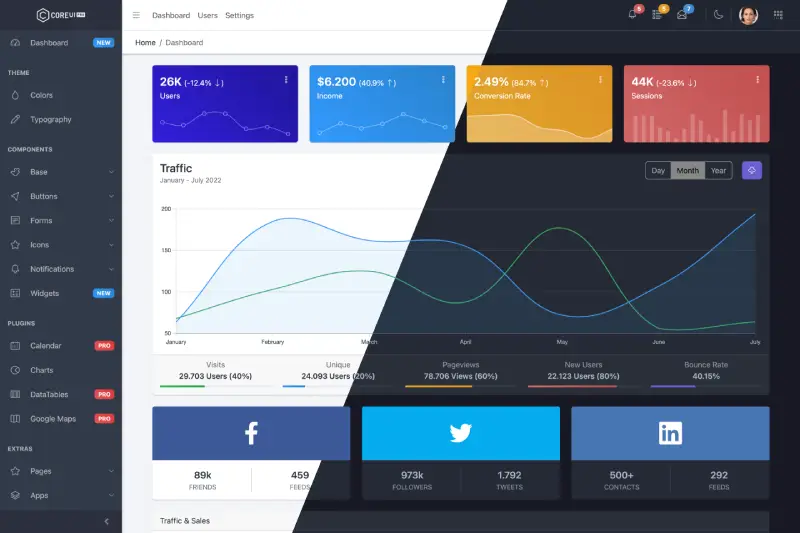
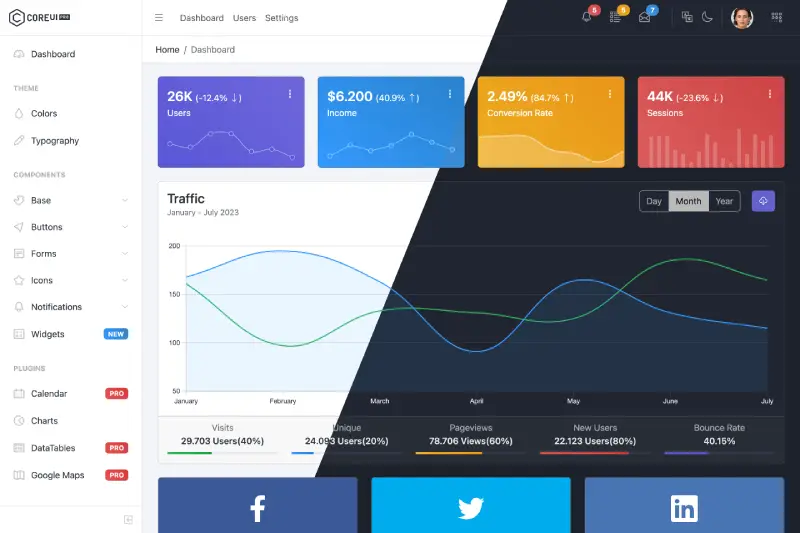
| [](https://coreui.io/product/vue-dashboard-template/?theme=default) | [](https://coreui.io/product/vue-dashboard-template/?theme=light)|
| Modern Theme | Bright Theme |
| --- | --- |
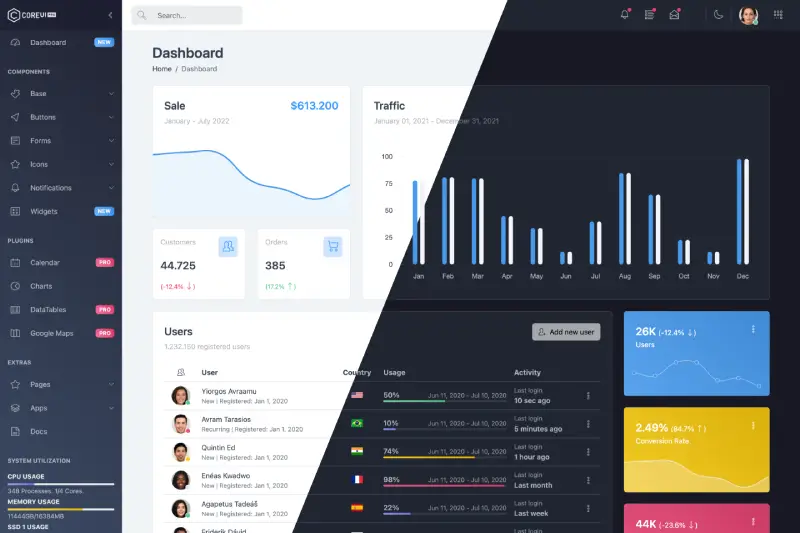
| [](https://coreui.io/product/vue-dashboard-template/?theme=modern) | [](https://coreui.io/product/vue-dashboard-template/?theme=bright)|
## Quick Start
- [Download the latest release](https://github.com/coreui/coreui-free-vue-admin-template/archive/refs/heads/main.zip)
- Clone the repo: `git clone https://github.com/coreui/coreui-free-vue-admin-template.git`
### Instalation
``` bash
$ npm install
```
or
``` bash
$ yarn install
```
### Basic usage
``` bash
# dev server with hot reload at http://localhost:3000
$ npm run dev
```
or
``` bash
# dev server with hot reload at http://localhost:3000
$ yarn dev
```
Navigate to [http://localhost:3000](http://localhost:3000). The app will automatically reload if you change any of the source files.
#### Build
Run `build` to build the project. The build artifacts will be stored in the `dist/` directory.
```bash
# build for production with minification
$ npm run build
```
or
```bash
# build for production with minification
$ yarn build
```
## What's included
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. You'll see something like this:
```
coreui-free-vue-admin-template
├── public/ # static files
├── src/ # project root
│ ├── assets/ # images, icons, etc.
│ ├── components/ # common components - header, footer, sidebar, etc.
│ ├── layouts/ # layout containers
│ ├── scss/ # scss styles
│ ├── router # routes config
│ ├── stores/ # template state example
│ ├── views/ # application views
│ ├── _nav.js # sidebar navigation config
│ ├── App.vue
│ ├── ...
│ └── main.js
├── index.html # html template
├── package.json
└── vite.config.mjs
```
## Documentation
The documentation for the CoreUI Admin Template is hosted at our website [CoreUI for Vue](https://coreui.io/vue/docs/templates/installation.html)
## Versioning
For transparency into our release cycle and in striving to maintain backward compatibility, CoreUI Free Admin Template is maintained under [the Semantic Versioning guidelines](http://semver.org/).
See [the Releases section of our project](https://github.com/coreui/coreui-free-vue-admin-template/releases) for changelogs for each release version.
## Creators
**Łukasz Holeczek**
*
*
**Andrzej Kopański**
*
**CoreUI Team**
*
*
*
## Community
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow [@core_ui on Twitter](https://twitter.com/core_ui).
- Read and subscribe to [CoreUI Blog](https://coreui.io/blog/).
## Support CoreUI Development
CoreUI is an MIT-licensed open source project and is completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by buying the [CoreUI PRO](https://coreui.io/pricing/?framework=vue&src=github-coreui-free-vue-admin-template) or by becoming a sponsor via [Open Collective](https://opencollective.com/coreui/).
## Copyright and License
copyright 2025 creativeLabs Łukasz Holeczek.
Code released under [the MIT license](https://github.com/coreui/coreui-free-react-admin-template/blob/main/LICENSE).