Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/corollari/aws-color-region-navbar-extension
OSS browser extension that changes the color of AWS' navbar depending on the region
https://github.com/corollari/aws-color-region-navbar-extension
aws aws-console
Last synced: about 2 months ago
JSON representation
OSS browser extension that changes the color of AWS' navbar depending on the region
- Host: GitHub
- URL: https://github.com/corollari/aws-color-region-navbar-extension
- Owner: corollari
- License: mit
- Created: 2020-11-03T12:15:21.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2023-02-22T17:04:17.000Z (over 1 year ago)
- Last Synced: 2024-05-28T12:50:19.405Z (4 months ago)
- Topics: aws, aws-console
- Language: HTML
- Homepage:
- Size: 117 KB
- Stars: 31
- Watchers: 5
- Forks: 15
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

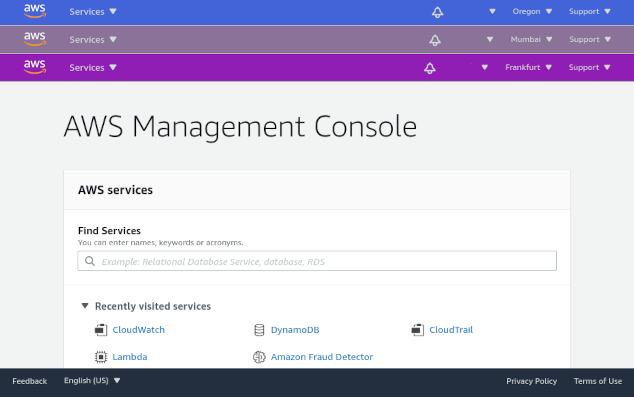
AWS Navbar Region Color Extension
An OSS version of the "AWS console regions color" extension, a browser extension that changes the color of the AWS navbar depending on the region

# Install
- [Firefox](https://addons.mozilla.org/en-US/firefox/addon/aws-navbar-region-color/)
- [Chrome](https://chrome.google.com/webstore/detail/ofhcnghdbkacblncbjjpcdfmbknhckkb)
## Reasons for the fork
- Other extension is not open source
- Other extension was broken by an update on AWS' side
- Adds new regions that were missing
- Adds support for Firefox
- Uses a color picker instead of asking the user to input hex
- Other extension requires a permission that lets it access your whole browsing history, this one doesn't
I believe that by making it open source it'll be possible to verify that the code doesn't do anything wrong such as exfiltrate data and if there's any further breakage people will be able to fix it by either contributing or forking it into a new version.
## Philosophy
All the extension code is kept extremely simple in order to allow anyone to contribute easily, this means:
- Uses no transpilation tools, only basic HTML and Javascript
- Only include minimal number of files
- Keep code extremely simple
## Development
On Chrome:
1. Open the Extension Management page by navigating to `chrome://extensions`.
2. Enable Developer Mode by clicking the toggle switch next to Developer mode.
3. Click the LOAD UNPACKED button and select the extension directory.

On Firefox:
1. Open the Debugging page by navigating to `about:debugging#/runtime/this-firefox`.
2. Click on the "Load Temporary Add-on..." button and select the extension directory.
## License
MIT
## Acknowledgements
Thanks to u/Geeno2 for coming up with the idea and building it.