Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/cosmicjs/nextjs-restaurant-website-cms
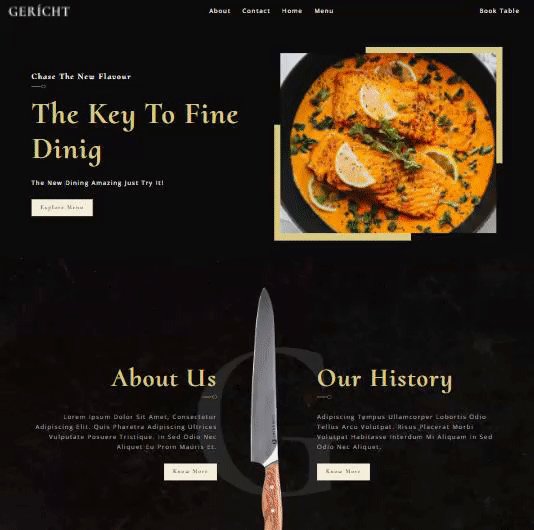
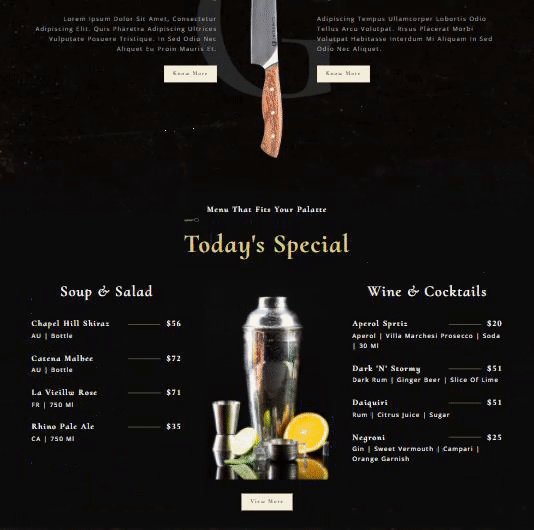
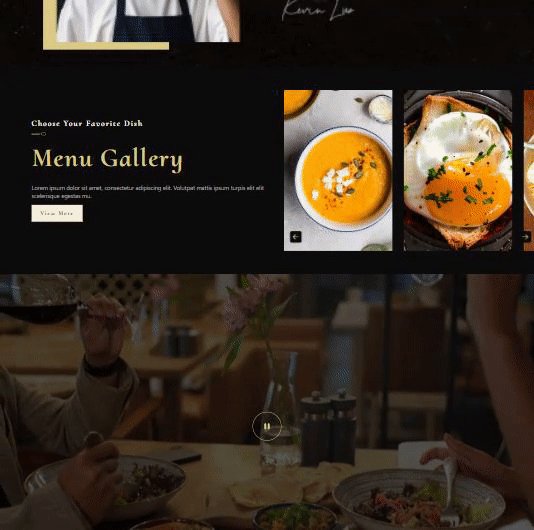
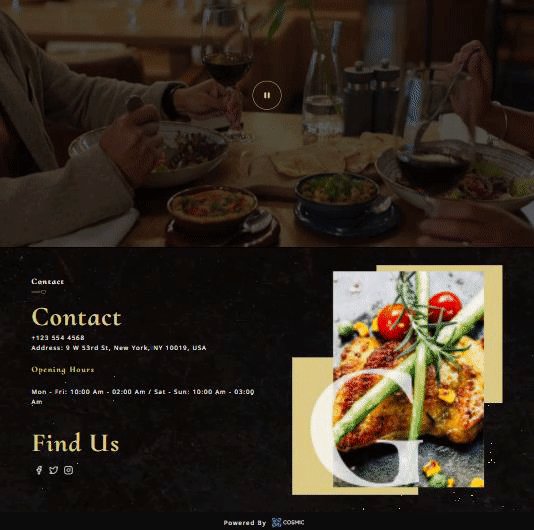
A restaurant website template built with Next.js and Cosmic
https://github.com/cosmicjs/nextjs-restaurant-website-cms
cms cosmicjs headlesscms nextjs react
Last synced: 3 months ago
JSON representation
A restaurant website template built with Next.js and Cosmic
- Host: GitHub
- URL: https://github.com/cosmicjs/nextjs-restaurant-website-cms
- Owner: cosmicjs
- Created: 2022-04-22T20:10:32.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-21T17:21:44.000Z (over 2 years ago)
- Last Synced: 2024-04-11T16:59:54.676Z (10 months ago)
- Topics: cms, cosmicjs, headlesscms, nextjs, react
- Language: JavaScript
- Homepage: https://nextjs-restaurant-website-cms.vercel.app
- Size: 42.9 MB
- Stars: 37
- Watchers: 3
- Forks: 27
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Restaurant Website with Next.js and Cosmic
To build this app, we’re going to use the following technologies:
- [Next.js](https://nextjs.org/docs) - A React framework for production that makes it easy to spin up a full-stack application.
- [Cosmic](https://www.cosmicjs.com/) - A Headless CMS enables the independence of the data (content) layer and gives us the ability to quickly manage template content.
- [Sass](https://sass-lang.com/) - A stable, and powerful professional-grade CSS extension language.
### Links
- [Read how the template was built](https://www.cosmicjs.com/articles/how-to-build-a-restaurant-website-with-nextjs)
- [Install the App Template ](https://www.cosmicjs.com/apps/nextjs-restaurant-website)
- [View the live demo](https://nextjs-restaurant-website-cms.vercel.app/)

## Getting started
### Environment Variables
You'll need to create an .env file in the root of the project. Log in to Cosmic and from Bucket Settings > API Access take the following values:
```bash
//.env
COSMIC_BUCKET_SLUG=your_cosmic_slug
COSMIC_READ_KEY=your_cosmic_read_key
```
Install the dependencies with
```bash
npm install
# or
yarn
```
Then run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
## Deploy on Vercel
Use the following button to deploy to Vercel. You will need to add your Bucket API access keys as environment variables. Find these in Bucket Settings > API Access.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.
Your feedback and contributions are welcome!
