https://github.com/cossssmin/gridsome-starter-bleda
Gridsome blog starter, built with Tailwind CSS
https://github.com/cossssmin/gridsome-starter-bleda
gridsome gridsome-starter jamstack markdown-blog ssg static-blog static-site tailwindcss vue
Last synced: 3 months ago
JSON representation
Gridsome blog starter, built with Tailwind CSS
- Host: GitHub
- URL: https://github.com/cossssmin/gridsome-starter-bleda
- Owner: cossssmin
- License: mit
- Archived: true
- Created: 2019-03-04T14:14:31.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T16:52:14.000Z (over 2 years ago)
- Last Synced: 2024-08-02T12:52:15.689Z (11 months ago)
- Topics: gridsome, gridsome-starter, jamstack, markdown-blog, ssg, static-blog, static-site, tailwindcss, vue
- Language: Vue
- Homepage: https://gridsome-starter-bleda.netlify.app
- Size: 1.5 MB
- Stars: 189
- Watchers: 6
- Forks: 48
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-gridsome - gridsome-starter-bleda - Blog with tailwind. (Uncategorized / Uncategorized)
- awesome-starred - cossssmin/gridsome-starter-bleda - Gridsome blog starter, built with Tailwind CSS (vue)
README
# Bleda
> A blog starter theme for [Gridsome](https://gridsome.org), inspired by the [Attila](https://github.com/zutrinken/attila) Ghost theme and styled with [Tailwind CSS](https://tailwindcss.com).
[](https://app.netlify.com/start/deploy?repository=https://github.com/cossssmin/gridsome-starter-bleda)
## Demo
- [Page](https://gridsome-starter-bleda.netlify.com/about/)
- [Single post](https://gridsome-starter-bleda.netlify.com/getting-started-with-gridsome-and-bleda/)
- [Blog archive](https://gridsome-starter-bleda.netlify.com/)
- [Tags archive](https://gridsome-starter-bleda.netlify.com/tag/getting-started/)
- [Author archive](https://gridsome-starter-bleda.netlify.com/author/gridsome/)
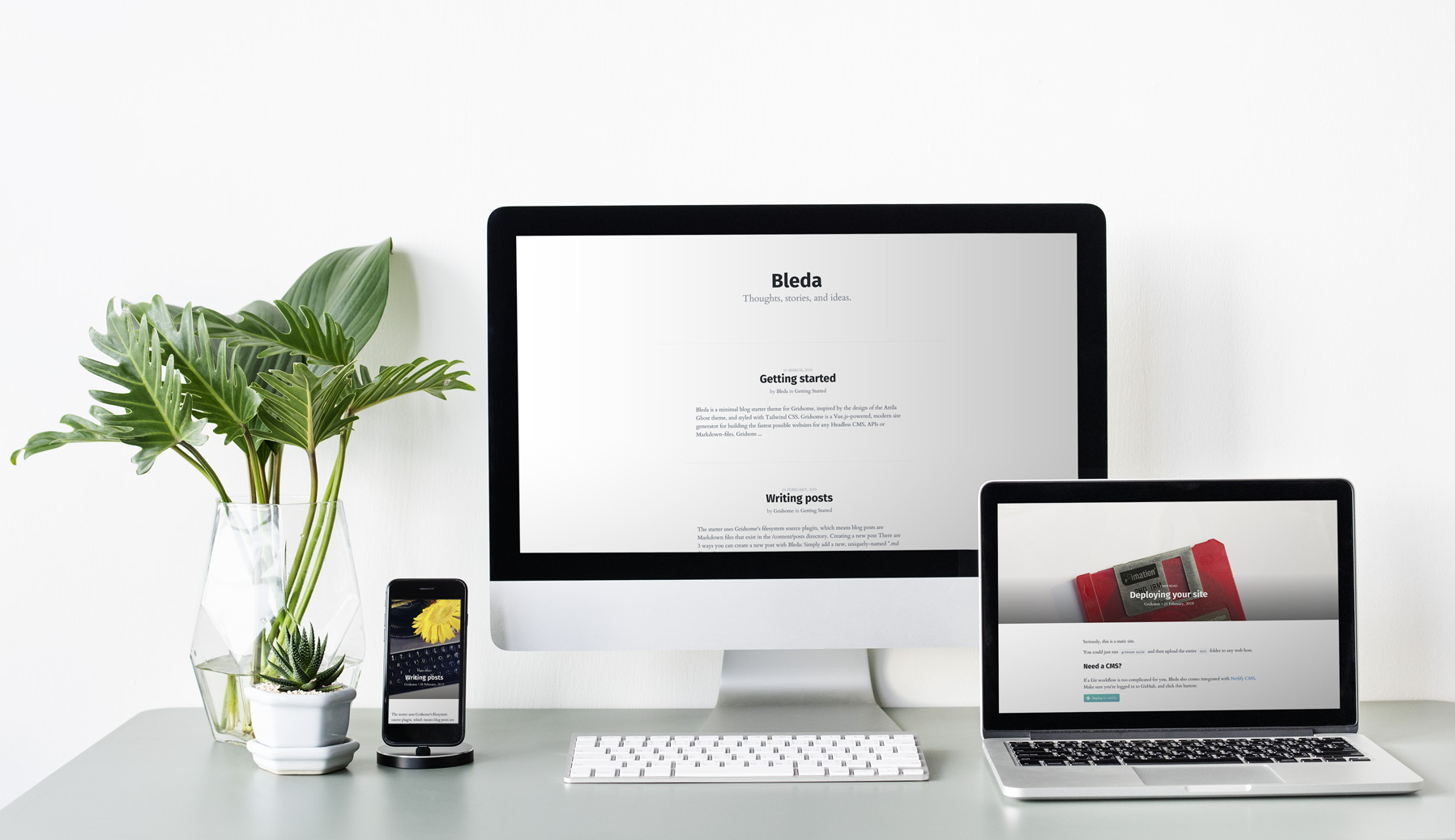
## Preview

## Features
- Sitemap
- RSS Feed
- Google Analytics
- Custom 404 Page
- Open Graph meta tags
- Code syntax highlighting
- Parallax post image covers
- Option for fullscreen covers
- Medium-like image lightbox
- Taxonomies: Tags and Authors
- Aproximate read time for posts
- Post excerpts: automatic or user-defined
- **Paginated** [blog](https://gridsome-starter-bleda.netlify.com/2/), [tag](https://gridsome-starter-bleda.netlify.com/tag/dummy/), and [author](https://gridsome-starter-bleda.netlify.com/author/gridsome/) archives
- Easily show post dates in your locale (moment.js)
- Posts show a warning if they're older than 1 year (configurable)
## Installation
It's recommended that you install Bleda with the `gridsome create` command, so that Gridsome removes the `.git` folder and installs NPM dependencies for you:
```sh
gridsome create my-website https://github.com/cossssmin/gridsome-starter-bleda.git
```
Alternatively, you can clone this repo and set it up manually:
```sh
git clone https://github.com/cossssmin/gridsome-starter-bleda.git my-website
# navigate to the directory
cd my-website
# remove the Git folder
rm -rf .git
# install NPM dependencies
npm install
```
## Configuration
See the [configuration notes](https://gridsome-starter-bleda.netlify.com/getting-started-with-gridsome-and-bleda/#configuration) in the Getting Started demo post.
## Development
Run `gridsome develop` to start a local development server, or `gridsome build` to build the static site into the `dist` folder.
See the [Gridsome docs](https://gridsome.org/docs) for more information.