https://github.com/costachung/neumorphic
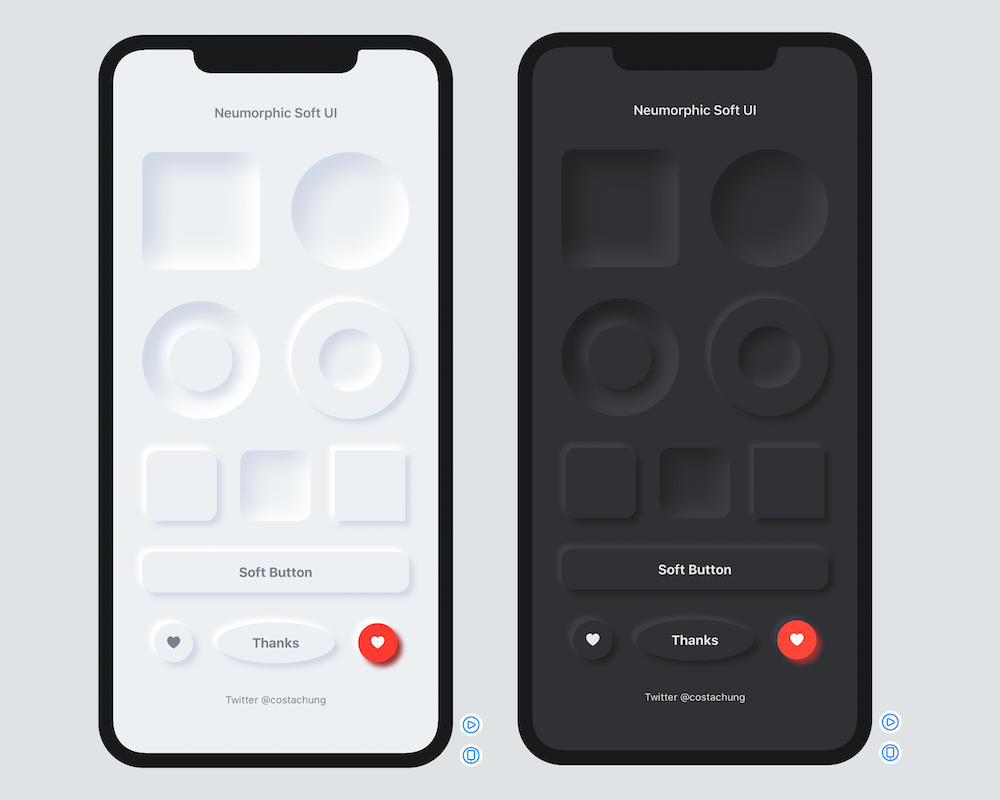
🚀Neumorphic is a SwiftUI utility to build Neumorphism Soft UI (supports both *outer shadow and *inner shadow)
https://github.com/costachung/neumorphic
ios neumorphic neumorphism swift swift-library swiftui
Last synced: 7 months ago
JSON representation
🚀Neumorphic is a SwiftUI utility to build Neumorphism Soft UI (supports both *outer shadow and *inner shadow)
- Host: GitHub
- URL: https://github.com/costachung/neumorphic
- Owner: costachung
- License: mit
- Created: 2020-03-23T03:59:03.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-10-31T09:27:28.000Z (about 1 year ago)
- Last Synced: 2025-05-11T18:52:21.081Z (7 months ago)
- Topics: ios, neumorphic, neumorphism, swift, swift-library, swiftui
- Language: Swift
- Homepage:
- Size: 2.4 MB
- Stars: 903
- Watchers: 15
- Forks: 67
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-swiftui - neumorphic - Neumorphic is a SwiftUI utility to build Neumorphism Soft UI (UI / Others)
README
# Neumorphic SwiftUI : Neumorphism Soft UI
Neumorphic is a SwiftUI utility to build Neumorphism Soft UI easily using custom view modifier and custom button style. It supports all shapes.
Hi, I’m Costa. It is simple to create outer shadow in SwiftUI by writing two lines of code. However, we can’t easily create inner shadow in SwiftUI. That’s the reason why I build this tool to make it simple and reusable.

## Installation
Requirements
.iOS(.v13),.macOS(.v10_15)
#### Swift Package Manager
1. In Xcode, open your project and navigate to File → Swift Packages → Add Package Dependency.
2. Paste the repository URL (https://github.com/costachung/neumorphic/) and click Next.
3. For Rules, select version.
4. Click Finish.
#### Swift Package
```swift
.package(url: "https://github.com/costachung/neumorphic/", .upToNextMajor(from: "2.0.5"))
```
## Usage
Import Neumorphic package to your view.
```swift
import Neumorphic
```
Simply use **.softOuterShadow** and **.softInnerShadow** methods to create outer shadow and inner shadow respectively.
#### Create Rounded Rectangle with Outer Shadow

```swift
RoundedRectangle(cornerRadius: 20).fill(Color.Neumorphic.main).softOuterShadow()
```
#### Create Rounded Rectangle with Inner Shadow

```swift
RoundedRectangle(cornerRadius: 20).fill(Color.Neumorphic.main).softInnerShadow(RoundedRectangle(cornerRadius: 20))
```
#### Create Circles

```swift
HStack {
Circle().fill(Color.Neumorphic.main).softOuterShadow()
Circle().fill(Color.Neumorphic.main).softInnerShadow(Circle())
}
```
#### Create Soft Button

```swift
Button(action: {}) {
Text("Soft Button").fontWeight(.bold)
}
.softButtonStyle(RoundedRectangle(cornerRadius: 20))
```
#### Create Soft Button with custom style

```swift
HStack {
Button(action: {}) {
Image(systemName: "heart.fill")
}.softButtonStyle(Circle())
Button(action: {}) {
Image(systemName: "heart.fill")
}.softButtonStyle(Circle(), mainColor: Color.red, textColor: Color.white, darkShadowColor: Color(rgb: 0x993333, alpha: 1), lightShadowColor:Color("redButtonLightShadow"))
}
```
## Customization
#### softInnerShadow
You can change the color, spread of the shadow, and the shadow radius of the inner shadow.
```swift
softInnerShadow(_ content: S, darkShadow: Color, lightShadow: Color, spread: CGFloat, radius: CGFloat)
```
#### softOuterShadow
You can change the color, offset of the shadow, and the shadow radius of the outer shadow.
```swift
softOuterShadow(darkShadow: Color, lightShadow: Color, offset: CGFloat, radius:CGFloat)
```

Example of using background method to add it under TextField:
```swift
VStack {
HStack {
Image(systemName: "magnifyingglass").foregroundColor(secondaryColor).font(Font.body.weight(.bold))
TextField("Search ...", text: $name).foregroundColor(secondaryColor)
}
.padding()
.background(
RoundedRectangle(cornerRadius: 30).fill(mainColor)
.softInnerShadow(RoundedRectangle(cornerRadius: 30), darkShadow: darkShadowColor, lightShadow: lightShadowColor, spread: 0.05, radius: 2)
)
}
.padding()
```
Or, something like this:

```swift
ZStack(alignment: .bottom){
RoundedRectangle(cornerRadius: 20).fill(mainColor)
.softInnerShadow(RoundedRectangle(cornerRadius: 20), darkShadow: darkShadow, lightShadow: lightShadow, spread: 0.3, radius: 2)
.frame(width: 30, height:150)
RoundedRectangle(cornerRadius: 20).fill(barColor)
.frame(width: 30, height:100)
}
```
## Example Project
Check out the __neumorphic-examples__ XCode project to see how to build neumorphic UI and buttons. If you use the default shadow colors of Neumorphic, you can also get dark mode support for free.
## Soft Button Style Customization
```swift
softButtonStyle(_ content: S, padding: CGFloat, mainColor: Color, textColor: Color, darkShadowColor: Color, lightShadowColor: Color, pressedEffect: SoftButtonPressedEffect)
```
## Soft Button - Pressed Effects

```swift
HStack {
Spacer()
Button(action: {}) {
Text(".none").fontWeight(.bold)
}.softButtonStyle(Capsule(), pressedEffect: .none)
Spacer()
Button(action: {}) {
Text(".flat").fontWeight(.bold)
}.softButtonStyle(Capsule(), pressedEffect: .flat)
Spacer()
Button(action: {}) {
Text(".hard").fontWeight(.bold)
}.softButtonStyle(Capsule(), pressedEffect: .hard)
Spacer()
}
```
## Soft Toggle
## SoftSwitchToggleStyle

```swift
Toggle("Toggle", isOn: $toggleIsOn)
.softSwitchToggleStyle(tint: .green, labelsHidden: true)
```
## SoftToggleStyle

For example, Play and Stop Button
```swift
Toggle(isOn: $toggleIsOn, label: {
if toggleIsOn {
Image(systemName: "stop.fill")
.font(.title)
}
else{
Image(systemName: "play.fill")
.font(.title)
}
})
.softToggleStyle(Circle(), padding: 20)
```
## Auto, Light, and Dark Mode for iOS and MacOS
#### Default Neumorphic Colors
Access default neumorphic colors using Color.Neumorphic, for example,
```swift
Color.Neumorphic.main
```
#### Auto ColorScheme
- Color.Neumorphic supports light and dark mode on both iOS and MacOS automatically by default.
#### Set the color scheme manually
- When you use default neumorphic colors and you want to set the color scheme manually, you can do it by setting Color.Neumorphic.colorSchemeType to the type you want. For example, to force the color scheme in dark mode, use:
```swift
Color.Neumorphic.colorSchemeType = .dark
```
## Contacts
https://twitter.com/costachung
# License
Neumorphic Package is released under the MIT license. See the LICENSE file for more info.