https://github.com/crazelu/linear-step-indicator
A Flutter package for adding beautiful step indicators in your apps.
https://github.com/crazelu/linear-step-indicator
Last synced: about 18 hours ago
JSON representation
A Flutter package for adding beautiful step indicators in your apps.
- Host: GitHub
- URL: https://github.com/crazelu/linear-step-indicator
- Owner: Crazelu
- License: mit
- Created: 2021-07-05T14:48:33.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-08T16:32:05.000Z (over 3 years ago)
- Last Synced: 2025-04-22T17:58:21.145Z (3 months ago)
- Language: Dart
- Homepage:
- Size: 257 KB
- Stars: 5
- Watchers: 1
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# linear_step_indicator
A Flutter package for adding beautiful step indicators in your apps.
## Install
In the `pubspec.yaml` of your flutter project, add the following dependency:
```yaml
dependencies:
linear_step_indicator: ^1.0.0+3
```
Import the package in your project:
```dart
import 'package:linear_step_indicator/linear_step_indicator.dart';
```
## Getting Started
Examples:
```dart
FullLinearStepIndicator(
steps: 5,
lineHeight: 3.5,
activeNodeColor: Colors.brown,
inActiveNodeColor: const Color(0xffd1d5d8),
activeLineColor: Colors.brown,
inActiveLineColor: const Color(0xffd1d5d8),
controller: pageController,
labels: List.generate(STEPS, (index) => "Step ${index + 1}"),
complete: () {
//typically, you'd want to put logic that returns true when all the steps
//are completed here
return Future.value(true);
},
)
```

```dart
LinearStepIndicator(
steps: 3,
controller: _pageController,
labels: List.generate(3, (index) => "Step ${index + 1}"),
complete: () {
//typically, you'd want to put logic that returns true when all the steps
//are completed here
return Future.value(true);
},
)
```

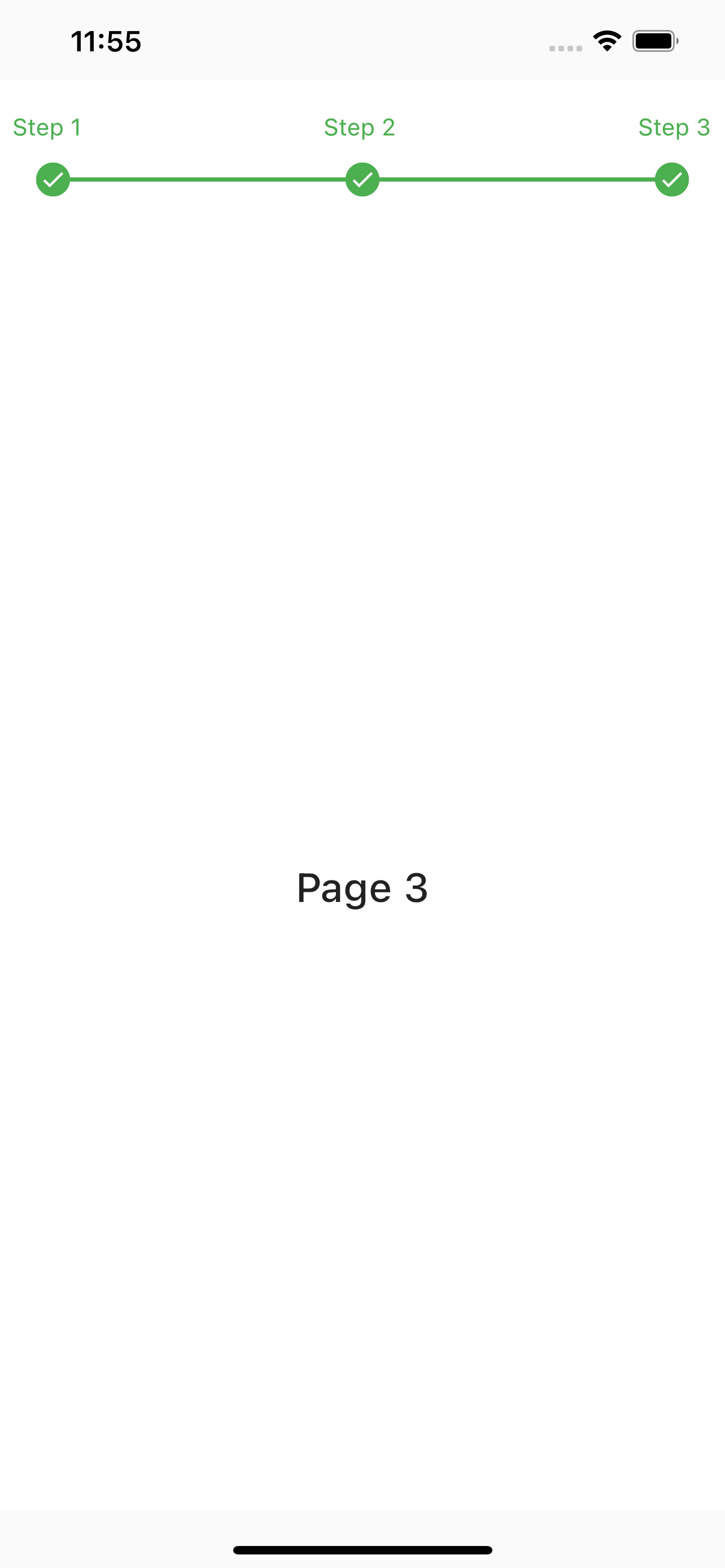
```dart
StepIndicatorPageView(
steps: 3,
indicatorPosition: IndicatorPosition.top,
labels: List.generate(3, (index) => "Step ${index + 1}"),
controller: _pageController,
complete: () {
//typically, you'd want to put logic that returns true when all the steps
//are completed here
return Future.value(true);
},
children: List.generate(
3,
(index) => Container(
color: Color(0xffffffff),
child: Center(
child: Text(
"Page ${index + 1}",
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.w500,
),
),
),
),
),
)
```

## Contributions
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an [issue](https://github.com/Crazelu/linear-step-indicator/issues).
If you fixed a bug or implemented a feature, please send a [pull request](https://github.com/Crazelu/linear-step-indicator/pulls).