https://github.com/crazychicken/t-datepicker
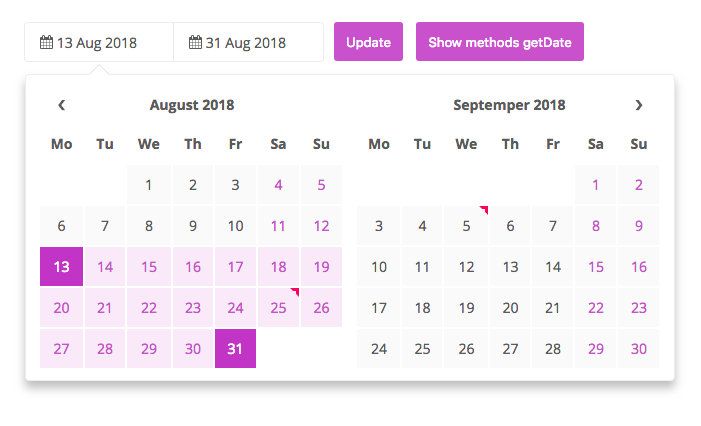
Date range picker, two-pane calendar with custom rendering and multiple selection. The tDatepicker more than 35 pretty options and many methods help you change date, getDate, update when you need.
https://github.com/crazychicken/t-datepicker
autoclose calendar calendars crazychicken datepicker datepicker-timeline daterangepicker daterangepickerinangular getqwerty holidays hotel-datepicker range range-picker range-query t-datepicker tuds two-calendar
Last synced: 6 months ago
JSON representation
Date range picker, two-pane calendar with custom rendering and multiple selection. The tDatepicker more than 35 pretty options and many methods help you change date, getDate, update when you need.
- Host: GitHub
- URL: https://github.com/crazychicken/t-datepicker
- Owner: crazychicken
- License: mit
- Created: 2018-06-04T07:58:19.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-12-09T16:22:37.000Z (almost 7 years ago)
- Last Synced: 2025-03-25T09:02:31.038Z (7 months ago)
- Topics: autoclose, calendar, calendars, crazychicken, datepicker, datepicker-timeline, daterangepicker, daterangepickerinangular, getqwerty, holidays, hotel-datepicker, range, range-picker, range-query, t-datepicker, tuds, two-calendar
- Language: JavaScript
- Homepage: https://t-datepicker.getqwerty.com/
- Size: 188 KB
- Stars: 49
- Watchers: 11
- Forks: 17
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# t-datepicker

jQuery-based date picker! This date picker provides an easy way of creating both single and multi-viewed calendars capable of accepting single, range, and multiple selected dates. Easy to style, with many example styles.
t-datepicker is a responsive, flexible, elegant, themeable, highly-configurable data range picker written in JavaScript (jQuery) and CSS(SASS).
Suitable for hotel app that enables the users to quickly select check-in and check-out dates in a convenient calendar popup.
[![NPM version][npm-image]][npm-url] [![Downloads][downloads-image]][npm-url]

## Quick start t-datepicker
* Clone the repo: `git clone git@github.com:crazychicken/t-datepicker.git`
* Install with npm: `npm install --save-dev t-datepicker`
* Install with npm: `npm install --save-dev crazychicken/t-datepicker`
* Or download the [latest release](https://github.com/crazychicken/t-datepicker/archive/master.zip)
## Demos
https://t-datepicker.getqwerty.com/demos.html
https://t-datepicker.getqwerty.com/demo-only-calendar.html
## Documentation
https://t-datepicker.getqwerty.com/documents.html
## Options
https://t-datepicker.getqwerty.com/options.html
## Events
https://t-datepicker.getqwerty.com/events.html
## Methods
https://t-datepicker.getqwerty.com/methods.html
## How to use
* First, include CSS files into your HTML head:
```html
```
* Include file `t-datepicker.min.js` into the footer.
```html
// ~1.9.2
```
* Set HTML
```html
```
## Call global the function
```html
$(document).ready(function(){
$('.t-datepicker').tDatePicker({
// options here
});
});
```
* If you want use two different calendar, you just insert the new class.
```html
```
## Call only the function
```html
$(document).ready(function(){
// Call global the function
$('.t-datepicker').tDatePicker({
// options here
});
$('.class_a').tDatePicker({
// options only here
});
$('.class_b').tDatePicker({
// options only here
});
});
```
## Call only picker
* You need add class .t-picker-only include .t-check-in.
```html
```
* Now call the tDatePicker initializer function and your tDatePicker is ready. [View Demo](https://t-datepicker.getqwerty.com/demo-only-calendar.html)
```html
$(document).ready(function(){
$('.t-datepicker').tDatePicker({
autoClose: true,
limitNextMonth: 3,
numCalendar : 1,
dateRangesHover: false
});
});
```
## You can choose more themes color:
* t-datepicker-blue.css
* t-datepicker-bluegrey.css
* t-datepicker-cyan.css
* t-datepicker-green.css
* t-datepicker-lime.css
* t-datepicker-main.css
* t-datepicker-orange.css
* t-datepicker-purple.css
* t-datepicker-teal.css
* t-datepicker-yellow.css
## Options
// Action
* autoClose
* durationArrowTop
* valiDation
// Format
* formatDate
// Date
* dateCheckIn
* dateCheckOut
* startDate
* endDate
* limitPrevMonth
* limitNextMonth
* limitDateRanges
* fnDataEvent
* mergeDataEvent
* showFullDateRanges
// Theme
* numCalendar
* titleCheckIn
* titleCheckOut
* titleDateRange
* titleDateRanges
* titleToday
* titleDays
* titleMonths
* titleMonthsLimitShow
* replaceTitleMonths
* showDateTheme
// Icons
* iconArrowTop
* iconDate
* arrowPrev
* arrowNext
// Active date
* toDayShowTitle
* dateRangesShowTitle
* dateRangesHover
* toDayHighlighted
* nextDayHighlighted
* daysOfWeekHighlighted
* dateDisabled
## Tree
```
public/
└── theme/
└── css/
| └── t-datepicker.min.css
| └── themes/
| └── t-datepicker-main.css
| └── more themes
└── js/
└── t-datepicker.min.js
sass/
├── // Themes Color
└── t-datepicker-v1.0.0.scss // @import 'path sass file your project';
```
## Template full feature list
* Semantically Correct / Valid HTML Code
* HTML5, CSS3
* Javascript / JS6
* Full project and seed project (build with: Gulp, Sass, Javascript, Npm, Babel, Webpack)
* Cross browser compatible ( Internet Explorer 10+, Firefox, Safari, Opera, Chrome etc. )
* W3C Valid source code, properly formatted and commented
* Animations CSS3
## Creators
#### Tuds - Crazychicken (CLGT Groups)
* website: http://getqwerty.com/
* Github: https://github.com/crazychicken/t-datepicker
* Facebook: https://www.facebook.com/tudscss/
* Youtube: https://www.youtube.com/channel/UCDACe-7BFGDucQoxTDfPotw
* Twtter: https://twitter.com/mtu_truong
[downloads-image]: https://img.shields.io/npm/dm/t-datepicker.svg
[npm-url]: https://www.npmjs.com/package/t-datepicker
[npm-image]: https://img.shields.io/npm/v/t-datepicker.svg
## Copyright and license
Code and documentation copyright 2018, MIT license.