Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/creativetimofficial/ct-nextjs-material-kit-pro
NextJS version of Material Kit PRO React
https://github.com/creativetimofficial/ct-nextjs-material-kit-pro
creative-tim creativetim material-design material-theme material-ui material-ui-kit material-ui-next next next-js next-theme nextjs nextjs-example premium-template react-hooks
Last synced: 18 days ago
JSON representation
NextJS version of Material Kit PRO React
- Host: GitHub
- URL: https://github.com/creativetimofficial/ct-nextjs-material-kit-pro
- Owner: creativetimofficial
- Created: 2019-09-18T09:18:22.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2023-08-22T08:36:02.000Z (over 1 year ago)
- Last Synced: 2025-01-16T02:21:33.807Z (23 days ago)
- Topics: creative-tim, creativetim, material-design, material-theme, material-ui, material-ui-kit, material-ui-next, next, next-js, next-theme, nextjs, nextjs-example, premium-template, react-hooks
- Homepage: https://demos.creative-tim.com/nextjs-material-kit-pro/presentation
- Size: 39.1 KB
- Stars: 20
- Watchers: 8
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# [NextJS Material Kit PRO](https://demos.creative-tim.com/nextjs-material-kit-pro?ref=njsmkp-readme) [](https://twitter.com/share?url=https%3A%2F%2Fdemos.creative-tim.com%2Fnextjs-material-kit-pro%2Fpresentation&text=NextJS%20Material%20Kit%20PRO&via=Creative%20Tim&hashtags=nextjs%20%23creativetim%20%23material-ui%20%23react%20%23reactjs%20%23materialdesign)
 [](https://github.com/creativetimofficial/ct-nextjs-material-kit-pro/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/ct-nextjs-material-kit-pro/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

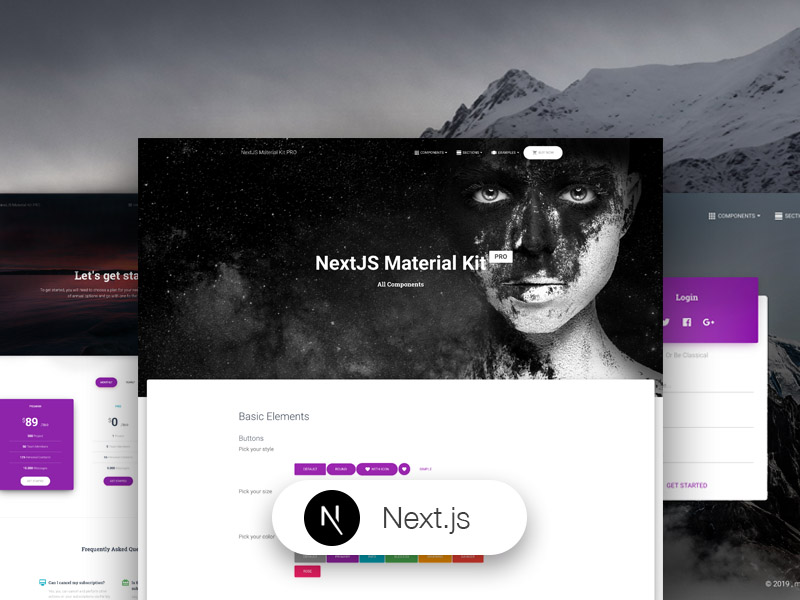
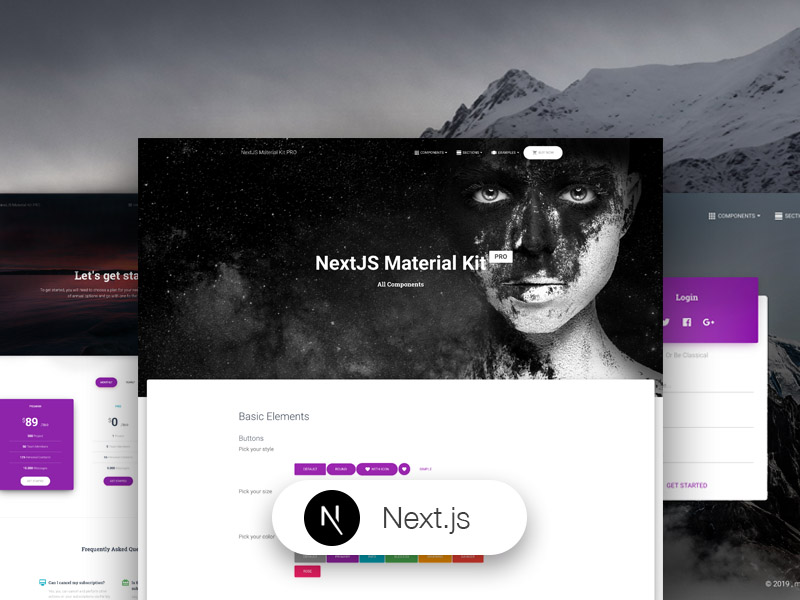
**NextJS Material Kit PRO** is a Premium UI Kit made for NextJS version 9.0.5, React version 16.9.0 and Material-UI version 4.3.2.
If you like bright and fresh colors, you will love this Premium NextJS Material-UI Kit! It features a huge number of components that can help you create amazing websites.
Special thanks go to:
- [Nepcha Analytics](https://nepcha.com?ref=readme) for the analytics tool. Nepcha is already integrated with Next.js Material Kit PRO. You can use it to gain insights into your sources of traffic
**Getting Started**
- Install NodeJs from [NodeJs Official Page](https://nodejs.org/en/?ref=creativetim)
- Go to [creative tim website](https://creative-tim.com?ref=njsmkp-readme) and login into your account
- Go to [downloads](https://www.creative-tim.com/downloads?ref=njsmkp-readme) section on creative tim website (be sure to be logged into your account) - after you've bought the theme
- Press the download button near **NextJS Material Kit Pro** product (this will download onto your computer a zip file)
- Unzip the downloaded file to a folder in your computer
- Open Terminal
- Go to your file project (where you've unzipped the product)
- Run in terminal `npm install`
- Then run `npm start`
- Alternatively you can run `npm run install:clean` which will delete `node_modules`, `package-lock.json`, `.next/`, automatically run `install` script and `start` script
- Navigate to [http://localhost:3000](http://localhost:3000)
- More information → [React](https://reactjs.org/docs/installation.html?ref=creativetim)
- More information → [NextJS](https://nextjs.org?ref=creativetim)
- More information → [Material-UI](https://material-ui.com/?ref=creativetim)
- More information → [Material Kit PRO React](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme)
**Fully Coded Components**
NextJS Material Kit PRO is built with over frontend 1000 individual components, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS and JSS files and classes.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Premium NextJS Material-UI Kit is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
View [all components here](https://demos.creative-tim.com/nextjs-material-kit-pro/documentation/accordion?ref=njsmkp-readme).
**COMPLEX DOCUMENTATION**
Each element is well presented in a very complex documentation. You can read more about the [idea behind this product here](https://demos.creative-tim.com/nextjs-material-kit-pro/documentation/tutorial?ref=njsmkp-readme). You can [check the components here](https://demos.creative-tim.com/nextjs-material-kit-pro/documentation/accordion?ref=njsmkp-readme).
**Example Pages**
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
View [example pages here](https://demos.creative-tim.com/nextjs-material-kit-pro/presentation?ref=njsmkp-readme).
## Table of Contents
- [Versions](#versions)
- [Demo](#demo)
- [Quick Start](#quick-start)
- [Documentation](#documentation)
- [File Structure](#file-structure)
- [Browser Support](#browser-support)
- [Resources](#resources)
- [Reporting Issues](#reporting-issues)
- [Technical Support or Questions](#technical-support-or-questions)
- [Licensing](#licensing)
- [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/material-kit?ref=njsmkp-readme)[
](https://www.creative-tim.com/product/material-kit?ref=njsmkp-readme)[ ](https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmkp-readme)[
](https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmkp-readme)[ ](https://www.creative-tim.com/product/vue-material-kit?ref=njsmkp-readme)[
](https://www.creative-tim.com/product/vue-material-kit?ref=njsmkp-readme)[ ](https://www.creative-tim.com/product/material-kit-react?ref=njsmkp-readme)[
](https://www.creative-tim.com/product/material-kit-react?ref=njsmkp-readme)[ ](https://www.creative-tim.com/product/material-kit-react-native?ref=njsmkp-readme)[
](https://www.creative-tim.com/product/material-kit-react-native?ref=njsmkp-readme)[ ](https://themeisle.com/themes/hestia-pro/?ref=creativetim)[
](https://themeisle.com/themes/hestia-pro/?ref=creativetim)[ ](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme)[
](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme)[ ](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme)
](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme)
| React Native | WordPress | NextJS | HTML |
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
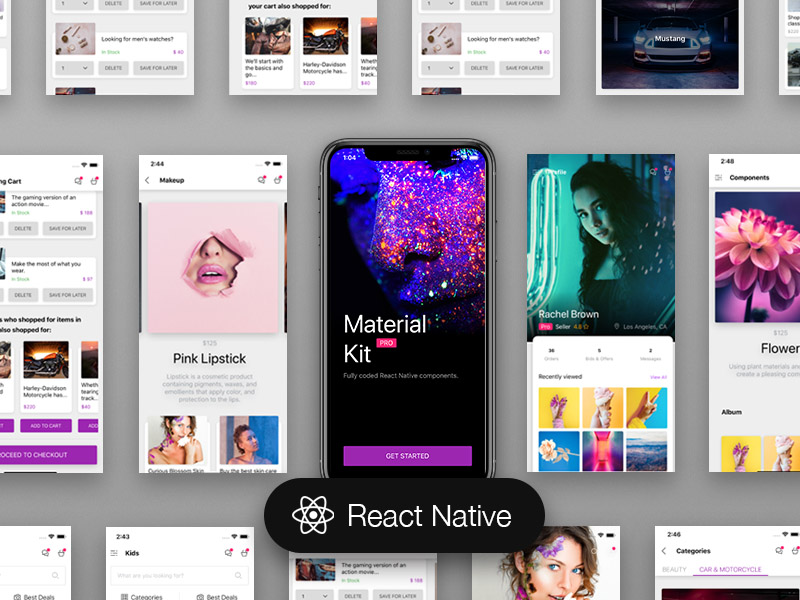
| [](https://www.creative-tim.com/product/material-kit-react-native?ref=njsmkp-readme) | [](https://themeisle.com/themes/hestia-pro/?ref=creativetim) | [](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/material-kit-pro?ref=njsmkp-readme) |
| React | Vue |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-kit-react?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/vue-material-kit?ref=njsmkp-readme) |
## Demo
- [Index Page](https://demos.creative-tim.com/nextjs-material-kit-pro/presentation?ref=njsmkp-readme)
- [Buttons Section](https://demos.creative-tim.com/nextjs-material-kit-pro/components#buttons?ref=njsmkp-readme)
- [Navigation Section](https://demos.creative-tim.com/nextjs-material-kit-pro/components#navigation?ref=njsmkp-readme)
- [Notifications Section](https://demos.creative-tim.com/nextjs-material-kit-pro/components#notifications?ref=njsmkp-readme)
- [User profile page](https://demos.creative-tim.com/nextjs-material-kit-pro/profile?ref=njsmkp-readme)
- [Landing page](https://demos.creative-tim.com/nextjs-material-kit-pro/landing-page?ref=njsmkp-readme)
[View More](https://demos.creative-tim.com/nextjs-material-kit-pro/components?ref=njsmkp-readme).
## Quick start
- Buy from [Creative Tim](https://www.creative-tim.com/product/nextjs-material-kit-pro?ref=njsmkp-readme)
## Documentation
The documentation for the NextJS Material Kit PRO is hosted at our [website](https://demos.creative-tim.com/nextjs-material-kit-pro/documentation/tutorial?ref=njsmkp-readme).
## File Structure
Within the download you'll find the following directories and files:
```
nextjs-material-kit-pro
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── README.md
├── next.config.js
├── package.json
├── Documentation
│ ├── assets
│ │ ├── css
│ │ ├── img
│ │ │ └── faces
│ │ └── js
│ └── tutorial-components.html
├── pages
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── about-us.js
│ ├── blog-post.js
│ ├── blog-posts.js
│ ├── components.js
│ ├── contact-us.js
│ ├── ecommerce.js
│ ├── error-page.js
│ ├── index.js
│ ├── landing-page.js
│ ├── login.js
│ ├── presentation.js
│ ├── pricing.js
│ ├── product.js
│ ├── profile.js
│ ├── sections.js
│ ├── shopping-cart.js
│ └── signup.js
├── assets
│ ├── css
│ │ ├── nextjs-material-kit-pro.css
│ │ ├── nextjs-material-kit-pro.css.map
│ │ └── nextjs-material-kit-pro.min.css
│ ├── img
│ │ ├── assets-for-demo
│ │ │ ├── example-pages
│ │ │ ├── ourClients
│ │ │ ├── presentationViewSectionComponent
│ │ │ └── sections
│ │ │ └── imgs.js
│ │ ├── examples
│ │ ├── faces
│ │ ├── flags
│ │ └── sections
│ ├── jss
│ │ ├── nextjs-material-kit-pro
│ │ │ ├── components
│ │ │ └── views
│ │ │ ├── aboutUsSections
│ │ │ ├── blogPostSections
│ │ │ ├── blogPostsSections
│ │ │ ├── componentsSections
│ │ │ ├── ecommerceSections
│ │ │ ├── landingPageSections
│ │ │ ├── presentationSections
│ │ │ ├── pricingSections
│ │ │ ├── sectionsSections
│ │ └── nextjs-material-kit-pro.js
│ └── scss
│ ├── core
│ │ ├── mixins
│ │ └── variables
│ ├── plugins
│ └── nextjs-material-kit-pro.scss
├── components
│ ├── Accordion
│ │ └── Accordion.js
│ ├── Badge
│ │ └── Badge.js
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardAvatar.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ └── CardHeader.js
│ ├── Clearfix
│ │ └── Clearfix.js
│ ├── CustomButtons
│ │ └── Button.js
│ ├── CustomDropdown
│ │ └── CustomDropdown.js
│ ├── CustomFileInput
│ │ └── CustomFileInput.js
│ ├── CustomInput
│ │ └── CustomInput.js
│ ├── CustomLinearProgress
│ │ └── CustomLinearProgress.js
│ ├── CustomTabs
│ │ └── CustomTabs.js
│ ├── CustomUpload
│ │ └── ImageUpload.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Header
│ │ ├── Header.js
│ │ └── HeaderLinks.js
│ ├── InfoArea
│ │ └── InfoArea.js
│ ├── Instruction
│ │ └── Instruction.js
│ ├── Media
│ │ └── Media.js
│ ├── NavPills
│ │ └── NavPills.js
│ ├── PageChange
│ │ └── PageChange.js
│ ├── Pagination
│ │ └── Pagination.js
│ ├── Parallax
│ │ └── Parallax.js
│ ├── Snackbar
│ │ └── SnackbarContent.js
│ ├── Table
│ │ └── Table.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Rose.js
│ ├── Small.js
│ ├── Success.js
│ └── Warning.js
└── pages-sections
├── about-us
│ ├── SectionContact.js
│ ├── SectionDescription.js
│ ├── SectionOffice.js
│ ├── SectionServices.js
│ └── SectionTeam.js
├── blog-post
│ ├── SectionBlogInfo.js
│ ├── SectionComments.js
│ ├── SectionSimilarStories.js
│ └── SectionText.js
├── blog-posts
│ ├── SectionImage.js
│ ├── SectionInterested.js
│ ├── SectionPills.js
│ └── SubscribeLine.js
├── components
│ ├── SectionBasics.js
│ ├── SectionCards.js
│ ├── SectionCarousel.js
│ ├── SectionContentAreas.js
│ ├── SectionFooter.js
│ ├── SectionJavascript.js
│ ├── SectionNavbars.js
│ ├── SectionNotifications.js
│ ├── SectionPills.js
│ ├── SectionPreFooter.js
│ ├── SectionTabs.js
│ └── SectionTypography.js
├── ecommerce
│ ├── SectionBlog.js
│ ├── SectionLatestOffers.js
│ └── SectionProducts.js
├── landing-page
│ ├── SectionProduct.js
│ ├── SectionTeam.js
│ └── SectionWork.js
├── presentation-page
│ ├── SectionCards.js
│ ├── SectionComponents.js
│ ├── SectionContent.js
│ ├── SectionDescription.js
│ ├── SectionExamples.js
│ ├── SectionFreeDemo.js
│ ├── SectionOverview.js
│ ├── SectionPricing.js
│ └── SectionSections.js
├── pricing-page
│ ├── SectionFeatures.js
│ └── SectionPricing.js
└── sections-page
├── SectionBlogs.js
├── SectionContacts.js
├── SectionFeatures.js
├── SectionHeaders.js
├── SectionPricing.js
├── SectionProjects.js
├── SectionTeams.js
└── SectionTestimonials.js
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/ct-nextjs-material-kit-pro/issues)
- [Nepcha Analytics](https://nepcha.com?ref=readme) - Analytics tool for your website
- **Dashboards:**
| HTML | React | Angular | Vue | Laravel | Vuetify |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| [](https://www.creative-tim.com/product/material-dashboard-pro?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/material-dashboard-pro-react?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/material-dashboard-pro-angular2?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/vue-material-dashboard-pro?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/material-dashboard-pro-laravel?ref=njsmkp-readme) | [](https://www.creative-tim.com/product/vuetify-material-dashboard-pro?ref=njsmkp-readme) |
## Reporting Issues
We use GitHub Issues as the official bug tracker for the NextJS Material Kit PRO. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the NextJS Material Kit PRO. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=njsmkp-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us?ref=njsmkp-readme) instead of opening an issue.
## Licensing
- Copyright 2022 Creative Tim (https://www.creative-tim.com/?ref=njsmkp-readme)
- Creative Tim [license](https://www.creative-tim.com/license?ref=njsmkp-readme)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=njsmkp-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=njsmkp-readme)
- [Free Products](https://www.creative-tim.com/templates/free?direction=desc&sort=created_at&ref=njsmkp-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/templates/premium?direction=desc&sort=created_at&ref=njsmkp-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/templates/react?direction=desc&sort=created_at&ref=njsmkp-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/templates/angular?direction=desc&sort=created_at&ref=njsmkp-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/templates/vuejs?direction=desc&sort=created_atref=njsmkp-readme) from Creative Tim
- [More products](https://www.creative-tim.com/templates?ref=njsmkp-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=njsmkp-readme)
##### Social Media
Twitter:
Facebook:
Dribbble:
Github:
Instagram: