https://github.com/creativetimofficial/ct-notus-pro-react
PRO version of Notus React by Creative Tim
https://github.com/creativetimofficial/ct-notus-pro-react
component component-library components components-library library notus notus-pro npm npm-package react react-npm react-router react-router-dom tailwind tailwind-component tailwind-components tailwind-components-library tailwind-css tailwind-starter-kit tailwindcss
Last synced: 3 months ago
JSON representation
PRO version of Notus React by Creative Tim
- Host: GitHub
- URL: https://github.com/creativetimofficial/ct-notus-pro-react
- Owner: creativetimofficial
- Created: 2021-04-16T09:16:48.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2021-05-21T07:59:31.000Z (about 4 years ago)
- Last Synced: 2024-12-20T00:34:18.992Z (5 months ago)
- Topics: component, component-library, components, components-library, library, notus, notus-pro, npm, npm-package, react, react-npm, react-router, react-router-dom, tailwind, tailwind-component, tailwind-components, tailwind-components-library, tailwind-css, tailwind-starter-kit, tailwindcss
- Homepage: https://www.creative-tim.com/product/notus-pro-react
- Size: 19.5 KB
- Stars: 6
- Watchers: 2
- Forks: 0
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
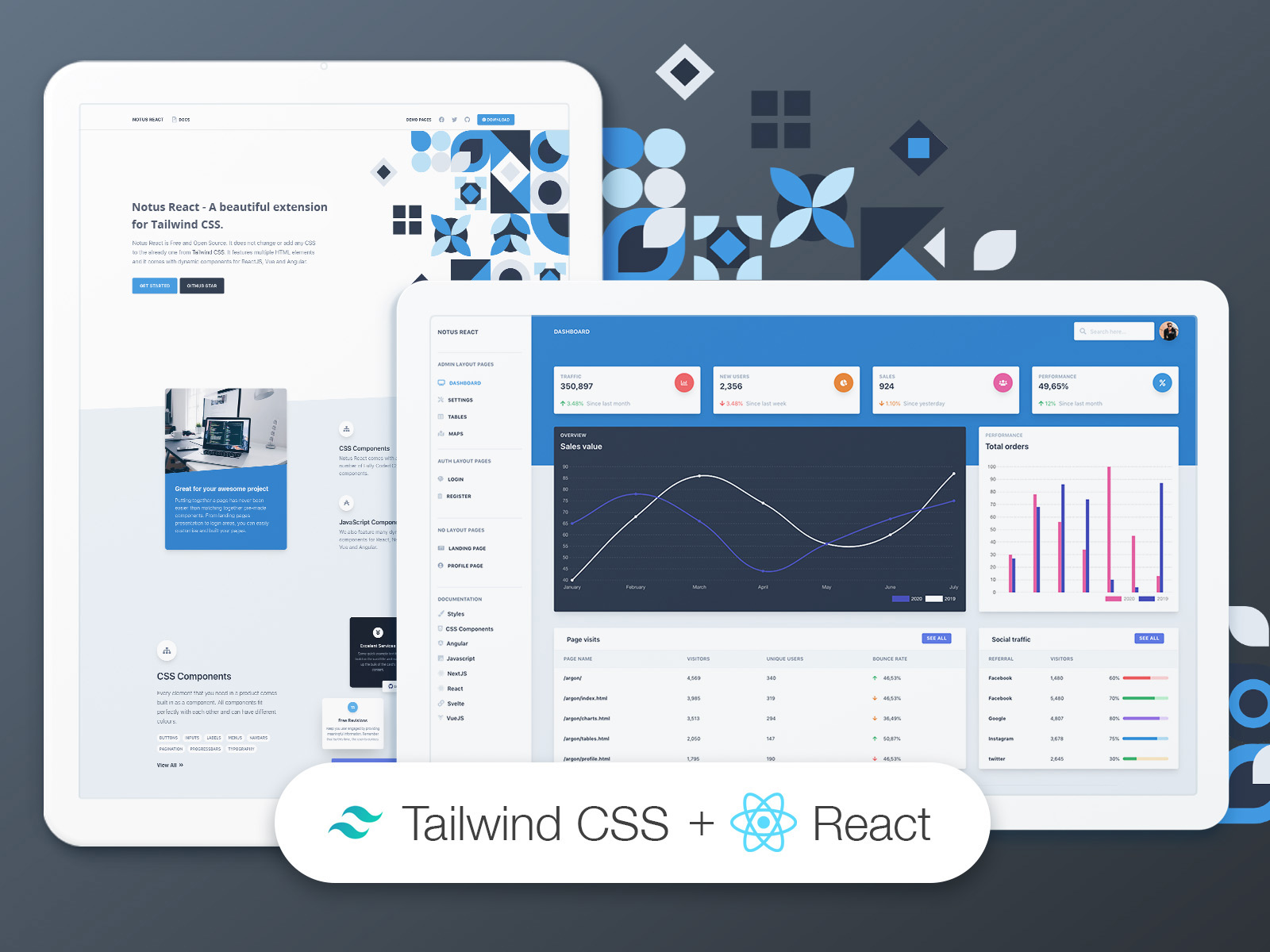
# Notus PRO React 
    

Start your development with a premium UI Kit and Admin components library for Tailwind CSS & React. Let Notus PRO React amaze you with its cool features and build tools that will get your project to a whole new level!
Notus PRO React features multiple HTML and React elements, and it comes with dynamic components for React. It is based on [Tailwind Starter Kit](https://www.creative-tim.com/learning-lab/tailwind-starter-kit/presentation?ref=npr-github-readme) and [Notus React](https://www.creative-tim.com/notus-react?ref=npr-github-readme) by Creative Tim.
This beautiful UI Kit & Admin is built with multiple components for different projects, such as Presentation websites, Blog websites, E-Commerce website platforms, and Admin Dashboard websites. It also features components for authentication and error handling.
Besides these sections, it also comes with an extra components category that can be used for different purposes, such as blog sections, features sections, FAQ sections, Pricing, and many more. Check all the sections [here](https://demos.creative-tim.com/notus-pro-react/#/components).
Speed up your web development with an awesome product made by [Creative Tim](https://creative-tim.com/). If you like bright and fresh colors, you will love this Tailwind CSS Template! It features a huge number of components that can help you create amazing websites.
### Get Started
* Install NodeJS **LTS** version from [NodeJS Official Page](https://nodejs.org/en/)
* Go to [Creative Tim website](https://www.creative-tim.com/) and login into your account
* Go to [Notus PRO React](https://www.creative-tim.com/product/notus-pro-react) page and purchase the product
* You will have to wait a few minutes for the purchase to go trough
* After the payment has gone through (you will know this when you recieve an email from us), you can now install Notus PRO React as follows.
```
npm i -E @notus-pro/[email protected] @fortawesome/[email protected] @popperjs/[email protected] @tailwindcss/[email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected]
```
* Or, you can install them one by one:
```
npm i -E @notus-pro/[email protected]
npm i -E @fortawesome/[email protected]
npm i -E @popperjs/[email protected]
npm i -E @tailwindcss/[email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
```
* Be sure to use the exact same versions in your project, otherwise, errors, warnings and bugs might develop.
* Next, you need to add the Tailwind CSS styles:
* You can add our compiled styles directly with this import:
```
import "@notus-pro/react/tailwind.min.css";
```
* Or, if you wish to use a style tag inside a `.html` file:
```
```
* You can now import components from the package like:
```
import ComponentName from "@notus-pro/react/ComponentName";
```
* Or import them like:
```
import { ComponentName } from "@notus-pro/react";
```
* **NOTE: we have not used `yarn` in our development, but only `npm`, so, to avoid any issues provoked by `yarn`, we suggest you do the same. If, however you decide to use `yarn`, and at some point you have any issues, please try again (all of the above) using `npm`.**
### Pages
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Here are all the page from the project:
- Presentation
- [Landings](https://demos.creative-tim.com/notus-pro-react/#/components/presentation/pages/landing?ref=npr-readme)
- [About Us](https://demos.creative-tim.com/notus-pro-react/#/components/presentation/pages/about-us?ref=npr-readme)
- [Contact Us](https://demos.creative-tim.com/notus-pro-react/#/components/presentation/pages/contact-us?ref=npr-readme)
- [Error Pages](https://demos.creative-tim.com/notus-pro-react/#/components/error/pages?ref=npr-readme)
- Admin
- [Dashboard](https://demos.creative-tim.com/notus-pro-react/#/components/admin/pages/dashboards?ref=npr-readme)
- [Map](https://demos.creative-tim.com/notus-pro-react/#/components/admin/pages/maps?ref=npr-readme)
- [Settings](https://demos.creative-tim.com/notus-pro-react/#/components/admin/pages/settings?ref=npr-readme)
- [Tables](https://demos.creative-tim.com/notus-pro-react/#/components/admin/pages/tables?ref=npr-readme)
- [Layouts](https://demos.creative-tim.com/notus-pro-react/#/components/admin/pages/layouts?ref=npr-readme)
- Auth
- [Logins](https://demos.creative-tim.com/notus-pro-react/#/components/auth/pages/login?ref=npr-readme)
- [Registers](https://demos.creative-tim.com/notus-pro-react/#/components/auth/pages/register?ref=npr-readme)
- [Reset](https://demos.creative-tim.com/notus-pro-react/#/components/auth/pages/reset?ref=npr-readme)
- [Layouts](https://demos.creative-tim.com/notus-pro-react/#/components/auth/pages/layouts?ref=npr-readme)
- [Blogs](https://demos.creative-tim.com/notus-pro-react/#/components/blog/pages/blogs?ref=npr-readme)
- E-Commerce
- [Chat](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/chat?ref=npr-readme)
- [Checkout](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/checkout?ref=npr-readme)
- [E-Commerce](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/e-commerce?ref=npr-readme)
- [Invoice](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/invoice?ref=npr-readme)
- [Pricing](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/pricing?ref=npr-readme)
- [Product](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/product?ref=npr-readme)
- [Profile](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/pages/profile?ref=npr-readme)
### Sections
Or you can jump-start your development with our pre-built sections and create your own layouts and pages.
You can check all the sections provided in this product here:
- [Presentation website sections](https://demos.creative-tim.com/notus-pro-react/#/components#presentation-id-sections)
- [Error handling sections](https://demos.creative-tim.com/notus-pro-react/#/components#error-id-examples)
- [Blog website sections](https://demos.creative-tim.com/notus-pro-react/#/components#blogs-id-sections)
- [E-Commerce website sections](https://demos.creative-tim.com/notus-pro-react/#/components#e-commerce-id-sections)
- [Misc website sections](https://demos.creative-tim.com/notus-pro-react/#/components#misc-id-sections)
### CSS and React Fully Coded Components
Notus PRO React is built with over 350 frontend components such as [Alerts](https://demos.creative-tim.com/notus-pro-react/#/components/misc/components/alerts?ref=npr-github-readme), [Buttons](https://demos.creative-tim.com/notus-pro-react/#/components/misc/components/buttons?ref=npr-github-readme), [Inputs](https://demos.creative-tim.com/notus-pro-react/#/components/misc/components/forms?ref=npr-github-readme), [Dropdowns](https://demos.creative-tim.com/notus-pro-react/#/components/misc/components/dropdowns?ref=npr-github-readme), [Media Players](https://demos.creative-tim.com/notus-pro-react/#/components/e-commerce/components/media-players?ref=npr-github-readme), and many more, giving you the freedom of choosing and combining. Most components can take variations in colors that you can easily modify using Tailwind CSS classes.
You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
Check all of them here:
- [Presentation website sections](https://demos.creative-tim.com/notus-pro-react/#/components#presentation-id-components)
- [Admin website sections](https://demos.creative-tim.com/notus-pro-react/#/components#admin-id-components)
- [Authentication handling sections](https://demos.creative-tim.com/notus-pro-react/#/components#auth-id-components)
- [Blog website sections](https://demos.creative-tim.com/notus-pro-react/#/components#blogs-id-components)
- [E-Commerce website sections](https://demos.creative-tim.com/notus-pro-react/#/components#e-commerce-id-components)
- [Misc website sections](https://demos.creative-tim.com/notus-pro-react/#/components#misc-id-components)
## Table of Contents
* [Versions](#versions)
* [Documentation](#documentation)
* [Quick Start](#quick-start)
* [Browser Support](#browser-support)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
* [Resources](#resources)
* [FREE Versions](#free-versions)
## Versions
[ ](javascript:;)[
](javascript:;)[ ](javascript:;)[
](javascript:;)[ ](javascript:;)[
](javascript:;)[ ](https://www.creative-tim.com/product/notus-pro-react?ref=npr-github-readme)[
](https://www.creative-tim.com/product/notus-pro-react?ref=npr-github-readme)[ ](javascript:;)[
](javascript:;)[ ](javascript:;)
](javascript:;)
| Angular | JavaScript / HTML | NextJS | React | Svelte | VueJS |
| :---: | :---: | :---: | :---: | :---: | :---: |
| [](javascript:;) | [](javascript:;) | [](javascript:;) | [](https://www.creative-tim.com/product/notus-pro-react?ref=npr-github-readme) | [](javascript:;) | [](javascript:;)
## Documentation
The documentation for the Notus PRO React is hosted at our website.
## Quick start
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|:---:|:---:|:---:|:---:|:---:|
|  |
|  |
|  |
|  |
|  |
|
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Notus PRO React. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Notus PRO React. Check the CHANGELOG from your dashboard on our website.
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2021 Creative Tim
- Licensed under Creative Tim License
## Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
- Check our awesome builder here
- Check Tailwind Starter Kit, the project behind this product here
### Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
## Resources
- Demo: https://demos.creative-tim.com/notus-pro-react/#/?ref=npr-readme
- Download Page: https://www.creative-tim.com/product/notus-pro-react
- Documentation: https://demos.creative-tim.com/notus-pro-react/#/documentation/overview?ref=npr-readme
- License Agreement: https://www.creative-tim.com/license?ref=npr-readme
- Support: https://www.creative-tim.com/contact-us?ref=npr-readme
- Issues: Github Issues Page
## FREE Versions
[ ](https://www.creative-tim.com/product/notus-angular?ref=npr-github-readme)[
](https://www.creative-tim.com/product/notus-angular?ref=npr-github-readme)[ ](https://www.creative-tim.com/product/notus-js?ref=npr-github-readme)[
](https://www.creative-tim.com/product/notus-js?ref=npr-github-readme)[ ](https://www.creative-tim.com/product/notus-nextjs?ref=npr-github-readme)[
](https://www.creative-tim.com/product/notus-nextjs?ref=npr-github-readme)[ ](https://www.creative-tim.com/product/notus-react?ref=npr-github-readme)[
](https://www.creative-tim.com/product/notus-react?ref=npr-github-readme)[ ](https://www.creative-tim.com/product/notus-svelte?ref=npr-github-readme)[
](https://www.creative-tim.com/product/notus-svelte?ref=npr-github-readme)[ ](https://www.creative-tim.com/product/vue-notus?ref=npr-github-readme)
](https://www.creative-tim.com/product/vue-notus?ref=npr-github-readme)
| Angular | JavaScript / HTML | NextJS | React | Svelte | VueJS |
| :---: | :---: | :---: | :---: | :---: | :---: |
| [](https://www.creative-tim.com/product/notus-angular?ref=npr-github-readme) | [](https://www.creative-tim.com/product/notus-js?ref=npr-github-readme) | [](https://www.creative-tim.com/product/notus-nextjs?ref=npr-github-readme) | [](https://www.creative-tim.com/product/notus-react?ref=npr-github-readme) | [](https://www.creative-tim.com/product/notus-svelte?ref=npr-github-readme) | [](https://www.creative-tim.com/product/vue-notus?ref=npr-github-readme)