https://github.com/creativetimofficial/david-ai
David AI is a free and open-source collection of customizable, production-ready UI components built with Tailwind CSS.
https://github.com/creativetimofficial/david-ai
ai ai-framework angular-landing-page dashboard dynamic-components kits tailwind-admin tailwind-css tailwind-css-template tailwind-starter-kit tailwindcss tailwindcss-extension tailwindcss-starter-kit tailwindcss-starter-project
Last synced: 9 months ago
JSON representation
David AI is a free and open-source collection of customizable, production-ready UI components built with Tailwind CSS.
- Host: GitHub
- URL: https://github.com/creativetimofficial/david-ai
- Owner: creativetimofficial
- License: mit
- Created: 2019-12-20T15:56:31.000Z (about 6 years ago)
- Default Branch: main
- Last Pushed: 2025-01-08T20:11:10.000Z (about 1 year ago)
- Last Synced: 2025-05-11T03:46:50.103Z (9 months ago)
- Topics: ai, ai-framework, angular-landing-page, dashboard, dynamic-components, kits, tailwind-admin, tailwind-css, tailwind-css-template, tailwind-starter-kit, tailwindcss, tailwindcss-extension, tailwindcss-starter-kit, tailwindcss-starter-project
- Language: HTML
- Homepage: https://www.creative-tim.com/david-ui
- Size: 32.3 MB
- Stars: 5,876
- Watchers: 72
- Forks: 914
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
> [!NOTE]
> This repository was previously named **tailwind-starter-kit** and has been renamed to **david-ai** to better reflect its purpose and direction.
# David UI - Free Tailwind CSS Components Library
[David UI](https://www.creative-tim.com/david-ui) is a free and open-source collection of customizable, production-ready UI components built with **Tailwind CSS**. Designed to be developer-friendly and performance-focused, David UI streamlines the creation of modern, visually appealing interfaces, helping you deliver high-quality user experiences faster.
[](https://www.creative-tim.com/david-ui/html/overview)
[](https://www.npmjs.com/package/david-ai)
[](https://www.npmjs.com/package/david-ai)
## Table of Contents
- [David UI - Free Tailwind CSS Components Library](#david-ui---free-tailwind-css-components-library)
- [Table of Contents](#table-of-contents)
- [Getting Started](#getting-started)
- [Using with CDN](#using-with-cdn)
- [Basic Usage NPM](#basic-usage-npm)
- [Using with Global Access](#using-with-global-access)
- [Typescript](#typescript)
- [Documentation](#documentation)
- [Explore Components](#explore-components)
- [Community](#community)
- [License](#license)
- [Contribute \& Feedback](#contribute--feedback)
## Getting Started
Learn how to use `david-ai` components to quickly and easily create elegant and flexible pages using Tailwind CSS.
`david-ai` is working with Tailwind CSS classes and you need to have Tailwind CSS installed on your project - Tailwind CSS Installation.
### Using with CDN
You can include david-ai via a CDN and initialize alerts globally in the browser. Add the following script to your HTML file:
```html
```
### Basic Usage NPM
```bash
npm i david-ai
```
After installing, you can use the components in your project across different frameworks:
```tsx
import { initAlert } from "david-ai";
// Initialize alerts
initAlert();
```
### Using with Global Access
If you prefer, you can use the DavidAI global object instead of directly importing initAlert:
```tsx
import * as DavidAI from "david-ai";
// Initialize alerts
DavidAI.initAlert();
```
## TypeScript
David AI components can be used in two ways - through simple ESM imports or programmatically with TypeScript support. Here's how to use both approaches:
### Simple ESM Import
The quickest way to use components is through direct ESM imports:
```tsx
import { initAlert } from "david-ai";
// Initialize alerts
initAlert();
```
### Programmatic Usage with TypeScript
For more control and type safety, you can use the programmatic approach with full TypeScript support:
This programmatic approach provides:
- Full TypeScript support
- Fine-grained control over component behavior
- Access to component instance methods
- Proper cleanup on unmount
```tsx
import { Accordion } from "david-ai";
import type { AccordionConfig, IAccordion } from "david-ai";
document.addEventListener("DOMContentLoaded", () => {
const container = document.getElementById("accordion-container");
if (container) {
const config: AccordionConfig = {
exclusive: true,
allOpen: false,
};
const accordion: IAccordion = new Accordion(container, config);
// Handle external button controls
const showAllButton = document.getElementById("show-all");
const hideAllButton = document.getElementById("hide-all");
const toggleFirstButton = document.getElementById("toggle-first");
showAllButton?.addEventListener("click", () => {
accordion.showAll();
});
hideAllButton?.addEventListener("click", () => {
accordion.hideAll();
});
toggleFirstButton?.addEventListener("click", () => {
const firstButton = document.getElementById("button-1") as HTMLElement;
if (firstButton) {
accordion.toggle(firstButton);
}
});
// Cleanup on unmount
window.addEventListener("unload", () => {
accordion.cleanup();
});
}
});
```
For detailed usage of each component, check out their respective documentation:
- [Accordion](https://www.creative-tim.com/david-ui/docs/html/accordion) (ESM & Programmatic)
- [Alert](https://www.creative-tim.com/david-ui/docs/html/alert) (ESM)
- [Collapse](https://www.creative-tim.com/david-ui/docs/html/collapse) (ESM & Programmatic)
- [Dropdown](https://www.creative-tim.com/david-ui/docs/html/dropdown) (ESM & Programmatic)
- [Gallery](https://www.creative-tim.com/david-ui/docs/html/gallery) (ESM)
- [Modal](https://www.creative-tim.com/david-ui/docs/html/modal) (ESM & Programmatic)
- [Popover](https://www.creative-tim.com/david-ui/docs/html/popover) (ESM & Programmatic)
- [Stepper](https://www.creative-tim.com/david-ui/docs/html/stepper) (ESM & Programmatic)
- [Tabs](https://www.creative-tim.com/david-ui/docs/html/tabs) (ESM & Programmatic)
- [Tooltip](https://www.creative-tim.com/david-ui/docs/html/tooltip) (ESM & Programmatic)
Congratulations 🥳, you did it, now you're ready to use `david-ai`.
## Documentation
David UI’s documentation includes code snippets, previews, and detailed usage instructions for each component, ensuring a smooth implementation process.
Visit the **[David UI Docs](https://www.creative-tim.com/david-ui)** to explore the entire library.
## Explore Components



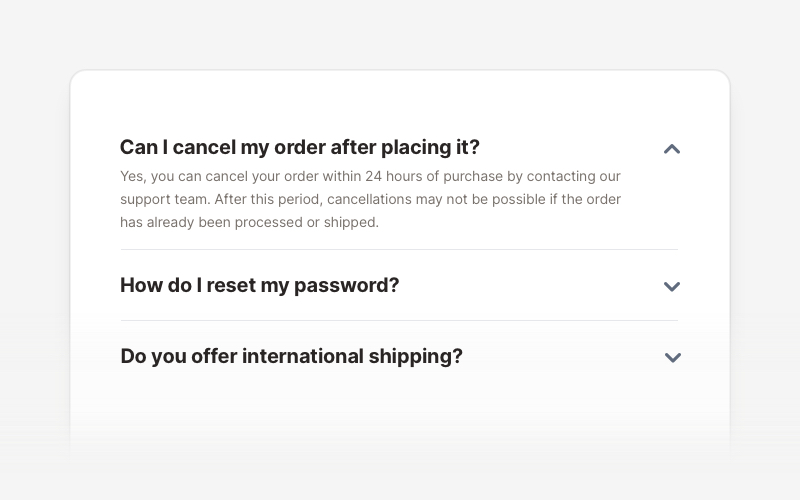
Accordion
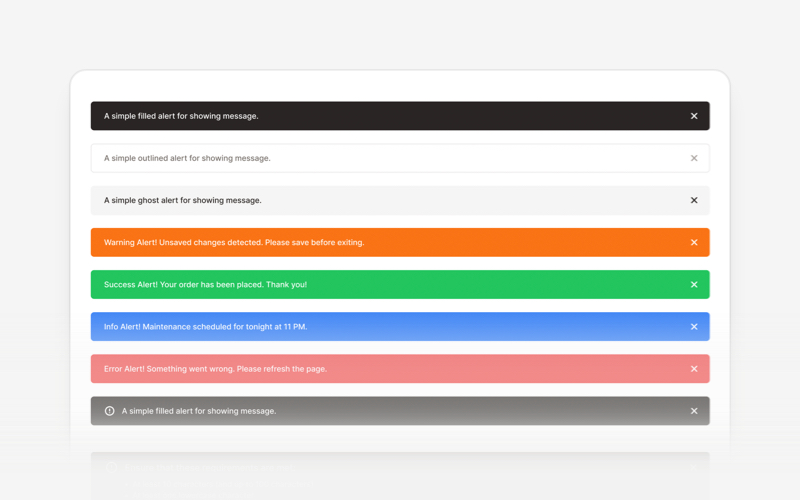
Alert
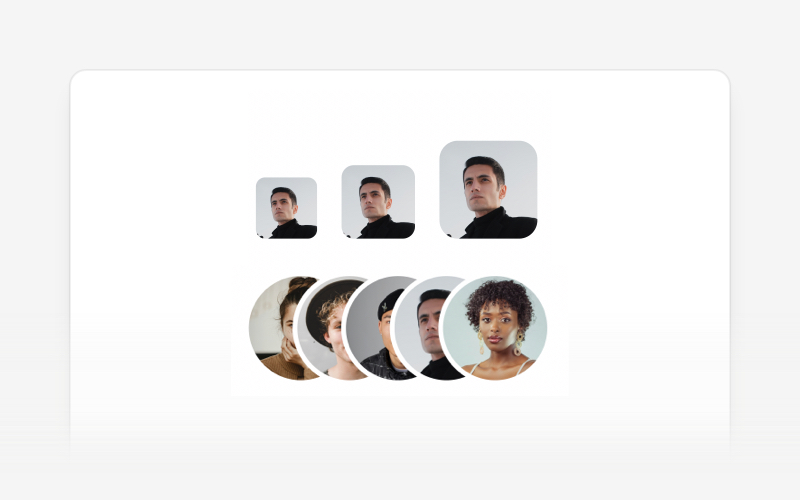
Avatar



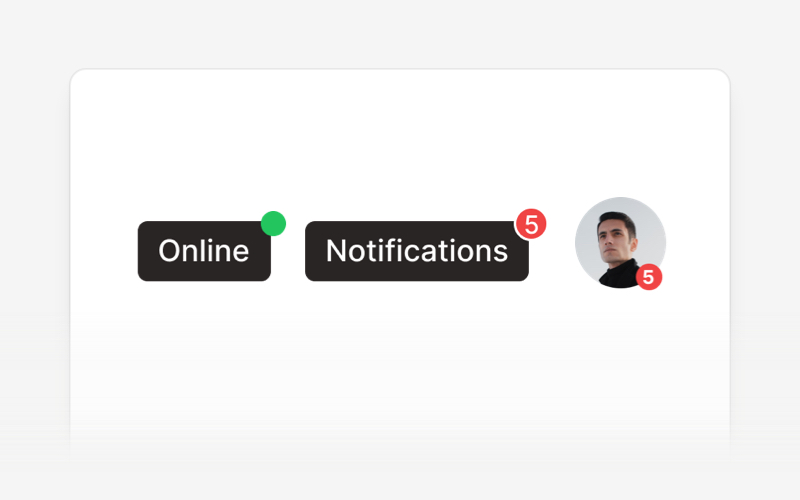
Badge
Breadcrumbs
Button



Button Group
Card
Checkbox



Chip
Collapse
Dropdown



Footer
Icon Button
Image



Input
List
Modal



Navbar
Pagination
Popover



Progress Bar
Radio Button
Rating Bar



Sidebar
Spinner
Stepper



Switch
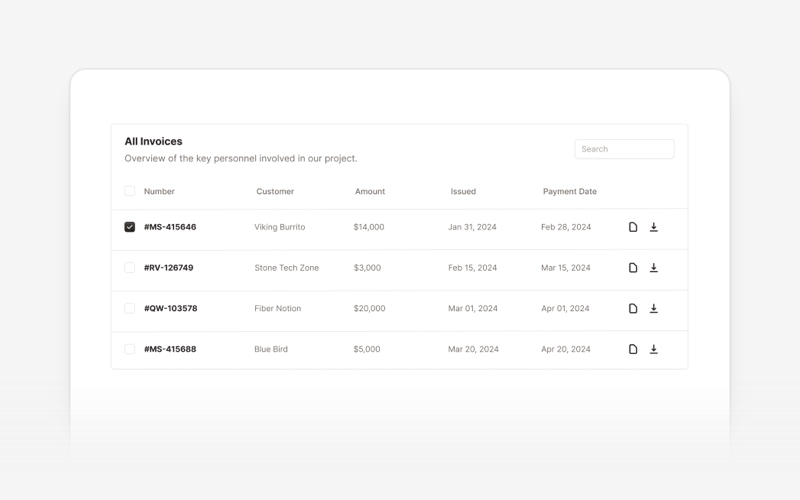
Table
Tabs



Textarea
Tooltip
Typography


Timeline
Video
## Community
- We're excited to see the community adopt David AI, raise issues, and provide feedback.
- Whether it's a feature request, bug report, or a project to showcase, please get involved!
## License
Copyright (c) 2020-2025 [Creative Tim](https://www.creative-tim.com)
David UI is distributed under the **[MIT License](https://creative-tim.com/david-ui/docs/html/license)**, providing freedom and flexibility for all projects.
## Older Version
You can find the older version of the David UI in the [tailwind-starter-kit](https://github.com/creativetimofficial/david-ai/tree/tailwind-starter-kit) branch.
## Contribute & Feedback
We welcome contributions and feedback! If you have suggestions, encounter issues, or want to propose new components, feel free to open an issue or submit a pull request on our repository. Your input helps make David UI better for everyone.
---
**Build better, faster, and smarter with David UI.** Explore the documentation and start leveraging our components to deliver polished, user-friendly interfaces with ease.