https://github.com/creativetimofficial/light-bootstrap-dashboard-react
React version of Light Bootstrap Dashboard
https://github.com/creativetimofficial/light-bootstrap-dashboard-react
freebie react-admin react-bootstrap react-bootstrap-components react-components react-resources react-responsive react-router react-template reactjs responsive-design
Last synced: 8 months ago
JSON representation
React version of Light Bootstrap Dashboard
- Host: GitHub
- URL: https://github.com/creativetimofficial/light-bootstrap-dashboard-react
- Owner: creativetimofficial
- License: mit
- Created: 2017-09-19T14:03:33.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-07-12T10:45:33.000Z (over 1 year ago)
- Last Synced: 2025-03-31T16:13:22.095Z (10 months ago)
- Topics: freebie, react-admin, react-bootstrap, react-bootstrap-components, react-components, react-resources, react-responsive, react-router, react-template, reactjs, responsive-design
- Language: SCSS
- Size: 19.3 MB
- Stars: 762
- Watchers: 25
- Forks: 1,107
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# [Light Bootstrap Dashboard React](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/?ref=lbdr-readme) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fcreativetimofficial.github.io%2Flight-bootstrap-dashboard-react&text=Light%20Bootstrap%20Dashboard%20React%20-%20Free%20Bootstrap%20Admin%20Template&original_referer=https%3A%2F%2Fdemos.creative-tim.com%2Flight-bootstrap-dashboard-react%2F&via=creativetim&hashtags=react%2Cbootstrap%2Creact-bootstrap%2Ccreativetim%2Ccreative-tim)
  []() []() [](https://discord.gg/E4aHAQy)

**[Light Bootstrap Dashboard React](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/?ref=lbdr-readme)** is an admin dashboard template designed to be beautiful and simple. It is built on top of [React Bootstrap](https://5c507d49471426000887a6a7--react-bootstrap.netlify.com/), using [Light Bootstrap Dashboard](https://www.creative-tim.com/product/light-bootstrap?ref=lbdr-readme) and it is fully responsive. It comes with a big collections of elements that will offer you multiple possibilities to create the app that best fits your needs. It can be used to create admin panels, project management systems, web applications backend, CMS or CRM.
The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Light Bootstrap Dashboard React contains multiple handpicked and optimized plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product.
It comes with 6 filter colors for the sidebar (`black`, `azure`,`green`,`orange`,`red`,`purple`) and an option to have a background image.
## Table of Contents
- [Versions](#versions)
- [Demo](#demo)
- [Quick Start](#quick-start)
- [Deploy](#deploy)
- [Documentation](#documentation)
- [File Structure](#file-structure)
- [Browser Support](#browser-support)
- [Resources](#resources)
- [Reporting Issues](#reporting-issues)
- [Technical Support or Questions](#technical-support-or-questions)
- [Licensing](#licensing)
- [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme)[
](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme)[ ](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme)[
](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme)[ ](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme)[
](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme)[ ](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme)
](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme)
| HTML | React | Vue | Angular |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme) | [](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme) | [](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme) | [](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme) |
## Demo
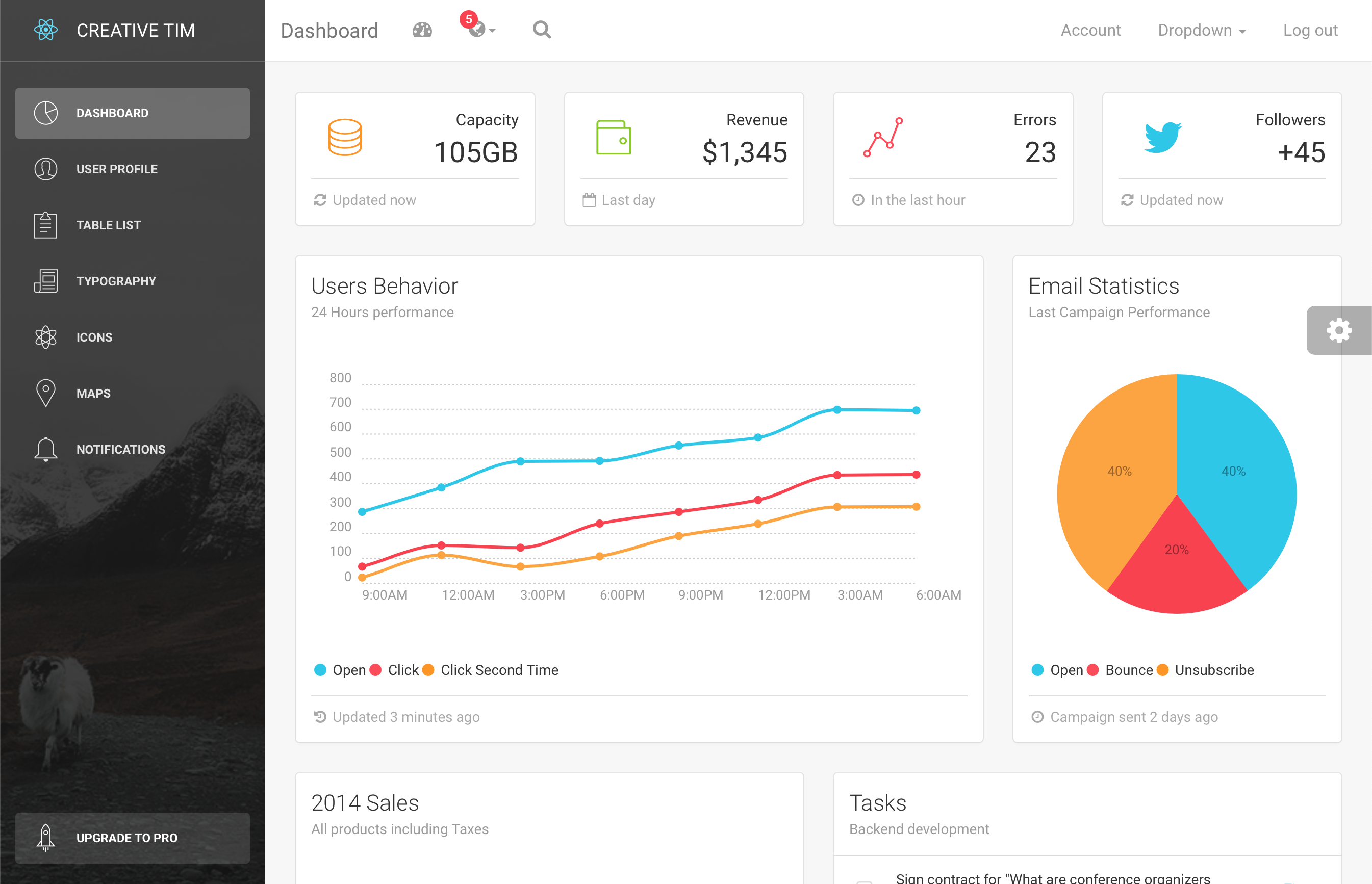
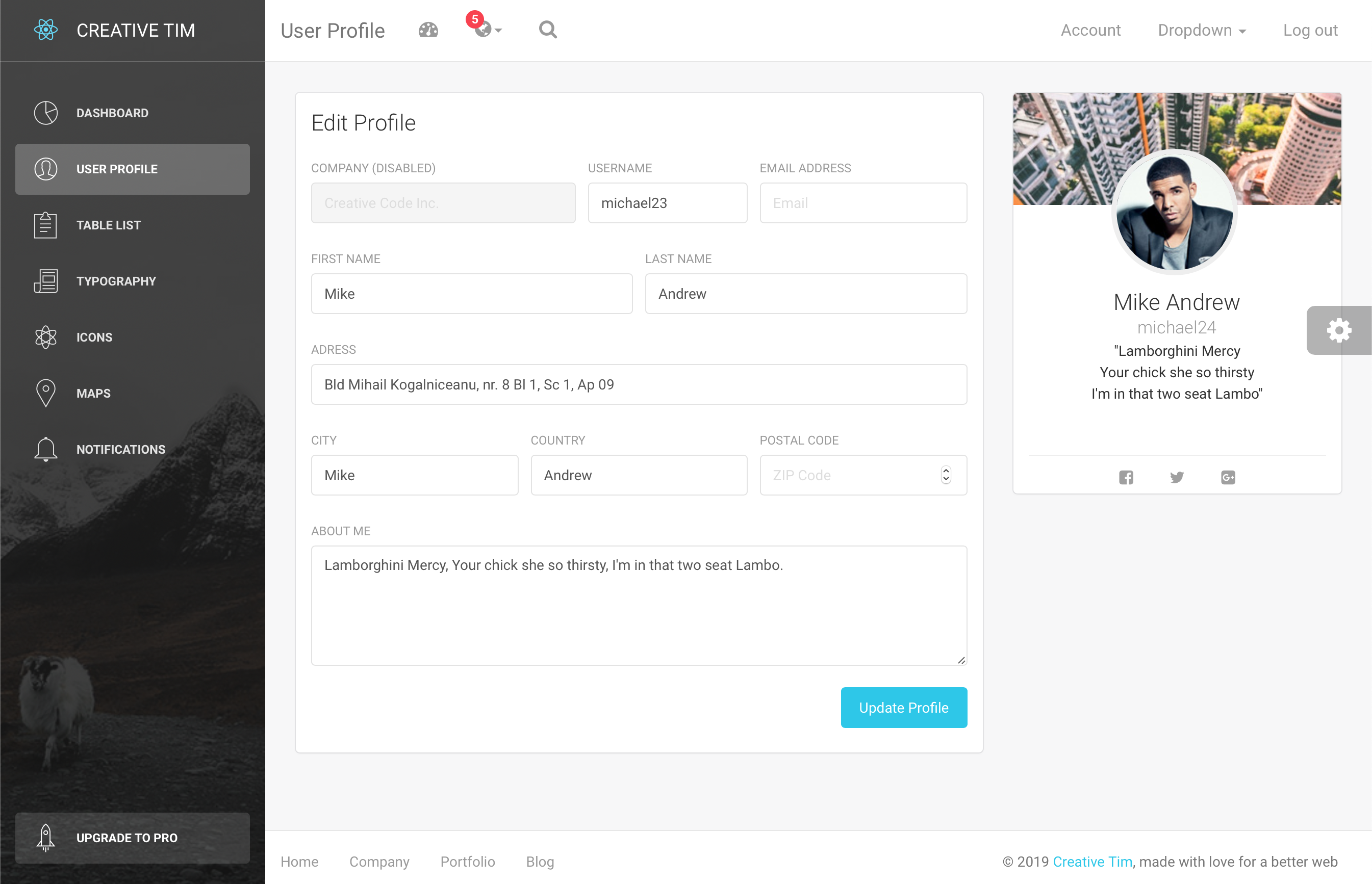
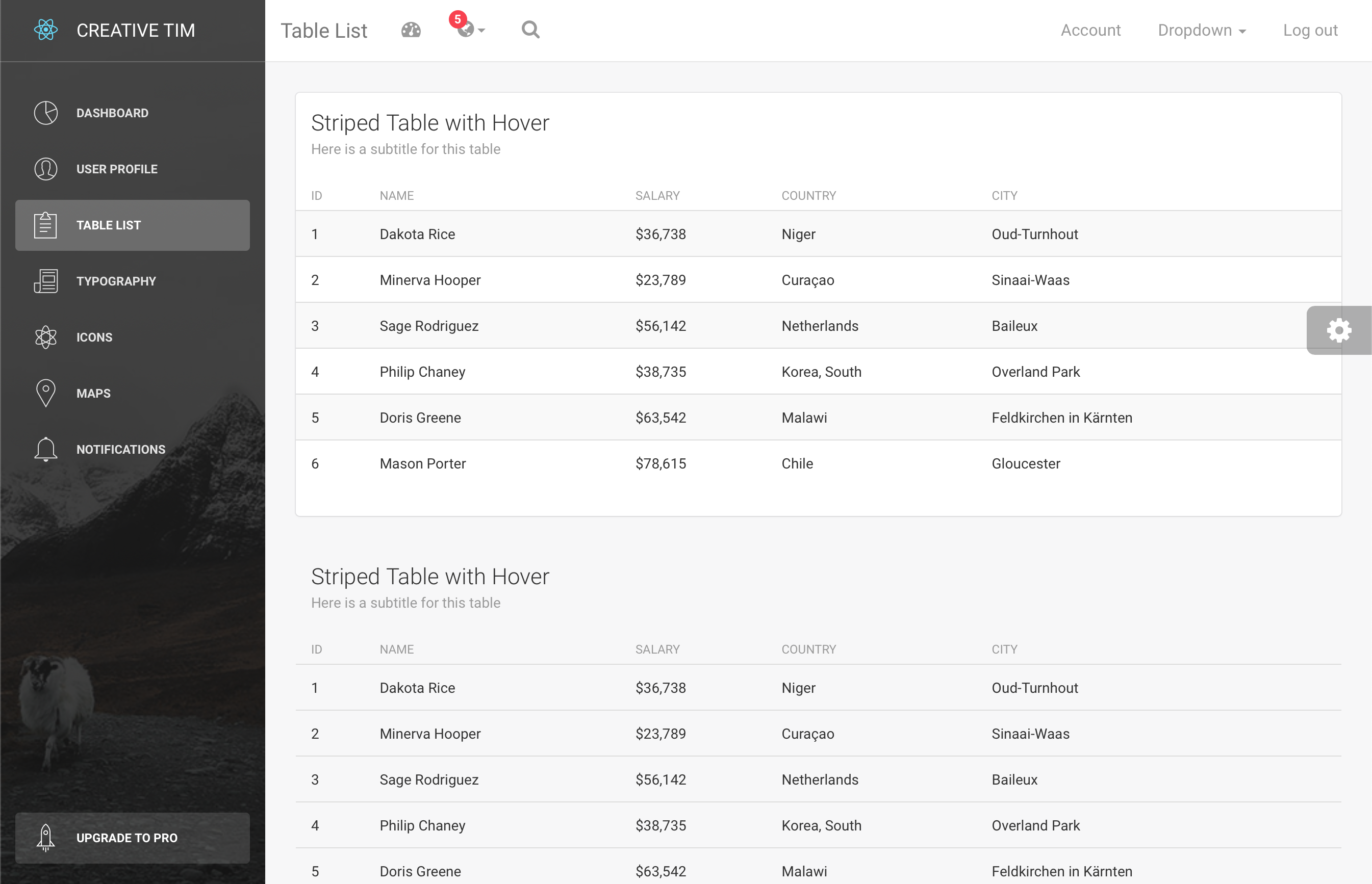
| Dashboard | User Profile | Tables | Maps |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
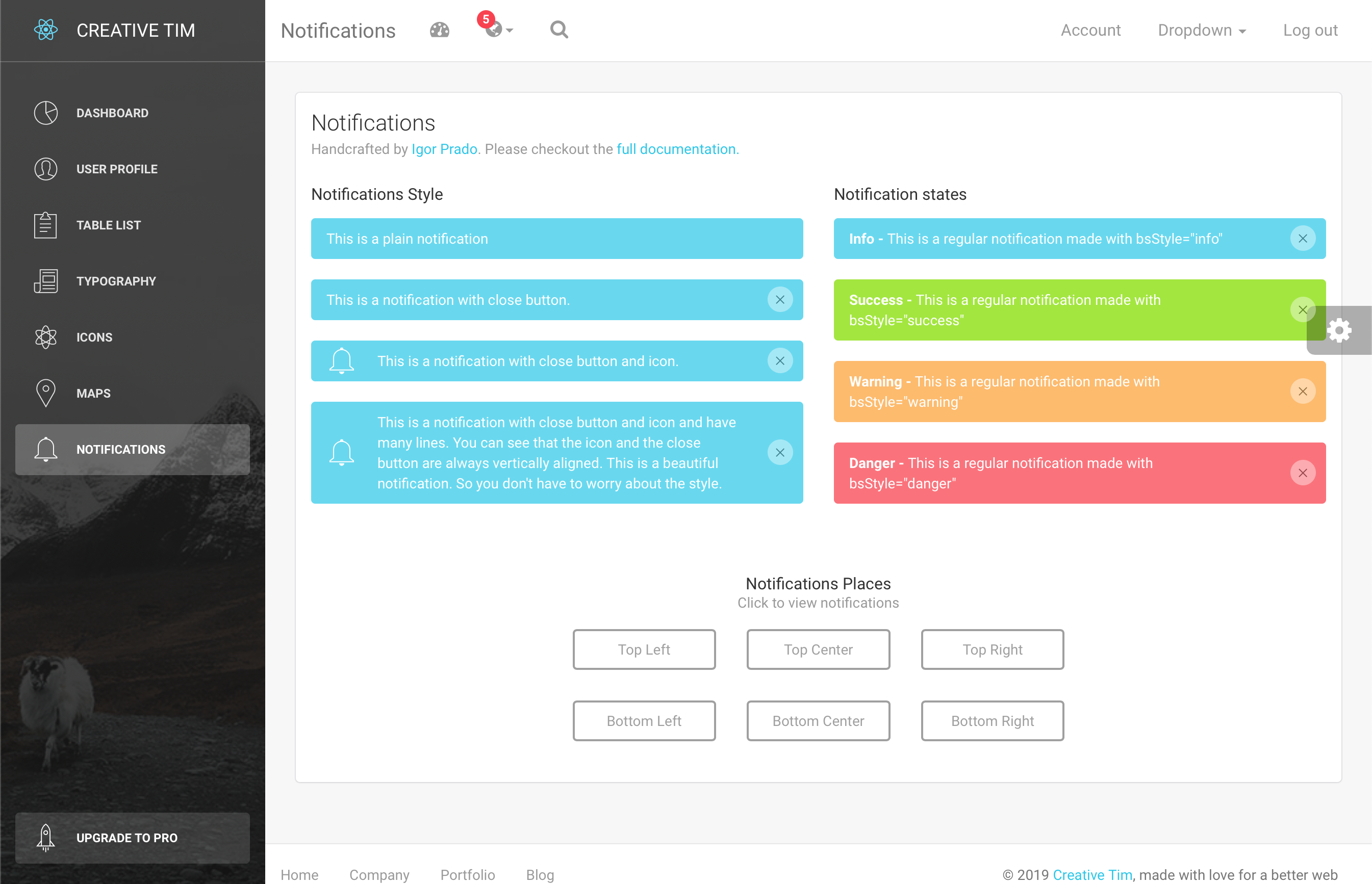
| [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/user-page?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/table-list?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/notifications?ref=lbdr-readme) |
[View More](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme).
## Quick start
Quick start options:
- Clone the repo: `git clone https://github.com/creativetimofficial/light-bootstrap-dashboard-react.git`.
- [Download from Github](https://github.com/creativetimofficial/light-bootstrap-dashboard-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme).
## Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
[](https://app.genez.io/start/deploy?repository=https://github.com/creativetimofficial/light-bootstrap-dashboard-react&utm_source=github&utm_medium=referral&utm_campaign=github-creativetim&utm_term=deploy-project&utm_content=button-head)
## Documentation
The documentation for the Light Bootstrap Dashboard React is hosted at our [website](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/?ref=lbdr-readme).
## File Structure
Within the download you'll find the following directories and files:
```
light-bootstrap-dashboard-react
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── gulpfile.js
├── jsconfig.json
├── package.json
├── Documentation
│ ├── css
│ │ ├── demo.css
│ │ ├── documentation.css
│ │ └── light-bootstrap-dashboard.css
│ ├── img
│ └── tutorial-components.html
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo.svg
├── routes.js
├── assets
│ ├── css
│ │ ├── animate.min.css
│ │ ├── demo.css
│ │ ├── light-bootstrap-dashboard-react.css
│ │ ├── light-bootstrap-dashboard-react.css.map
│ │ └── light-bootstrap-dashboard-react.min.css
│ ├── fonts
│ │ ├── nucleo-icons.eot
│ │ ├── nucleo-icons.svg
│ │ ├── nucleo-icons.ttf
│ │ ├── nucleo-icons.woff
│ │ └── nucleo-icons.woff2
│ ├── img
│ │ └── faces
│ └── scss
│ ├── lbd
│ │ ├── mixins
│ │ └── plugins
│ ├── lbdr
│ │ ├── plugins
│ │ └── react-differences.scss
│ └── light-bootstrap-dashboard-react.scss
├── layouts
│ └── Admin.js
├── components
│ ├── FixedPlugin
│ │ └── FixedPlugin.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Navbars
│ │ └── AdminNavbar.js
│ └── Sidebar
│ └── Sidebar.js
└── views
├── Dashboard.js
├── Icons.js
├── Maps.js
├── Notifications.js
├── TableList.js
├── Typography.js
├── Upgrade.js
└── UserProfile.js
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme
- Download Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme
- Documentation: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/tutorial?ref=lbdr-readme
- License Agreement: https://www.creative-tim.com/license?ref=lbdr-readme
- Support: https://www.creative-tim.com/contact-us?ref=lbdr-readme
- Issues: [Github Issues Page](https://github.com/creativetimofficial/light-bootstrap-dashboard-react/issues)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Light Bootstrap Dashboard React. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Light Bootstrap Dashboard React. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=lbdr-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us?ref=lbdr-readme) instead of opening an issue.
## Licensing
- Copyright 2022 Creative Tim (https://www.creative-tim.com?ref=lbdr-readme)
- Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md)
## Useful Links
More products from Creative Tim:
Tutorials:
Freebies:
Affiliate Program (earn money):
Social Media:
Twitter:
Facebook:
Dribbble:
Google+:
Instagram: