https://github.com/creativetimofficial/material-dashboard-bs4
Material Dashboard - Open Source Bootstrap 4 Material Design Admin
https://github.com/creativetimofficial/material-dashboard-bs4
admin admin-dashboard admin-template bootstrap-4 bootstrap-material bootstrap-theme bootstrap4 creative-tim material-dashboard material-design material-theme material-ui
Last synced: 3 months ago
JSON representation
Material Dashboard - Open Source Bootstrap 4 Material Design Admin
- Host: GitHub
- URL: https://github.com/creativetimofficial/material-dashboard-bs4
- Owner: creativetimofficial
- License: mit
- Created: 2021-10-12T14:16:16.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-05T11:23:06.000Z (10 months ago)
- Last Synced: 2025-01-31T22:24:09.657Z (4 months ago)
- Topics: admin, admin-dashboard, admin-template, bootstrap-4, bootstrap-material, bootstrap-theme, bootstrap4, creative-tim, material-dashboard, material-design, material-theme, material-ui
- Language: SCSS
- Homepage: https://www.creative-tim.com/product/material-dashboard-bs4
- Size: 13 MB
- Stars: 10
- Watchers: 3
- Forks: 8
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# [Material Dashboard](https://demos.creative-tim.com/material-dashboard-bs4/examples/dashboard.html) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fwww.creative-tim.com%2Fproduct%2Fmaterial-dashboard&via=CreativeTim&text=Material%20Dashboard%20by%20Creative%20Tim&hashtags=material%2Cadmin%2Cdashbaord%2Ccreativetim)
  [](https://github.com/creativetimofficial/material-dashboard/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/material-dashboard/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

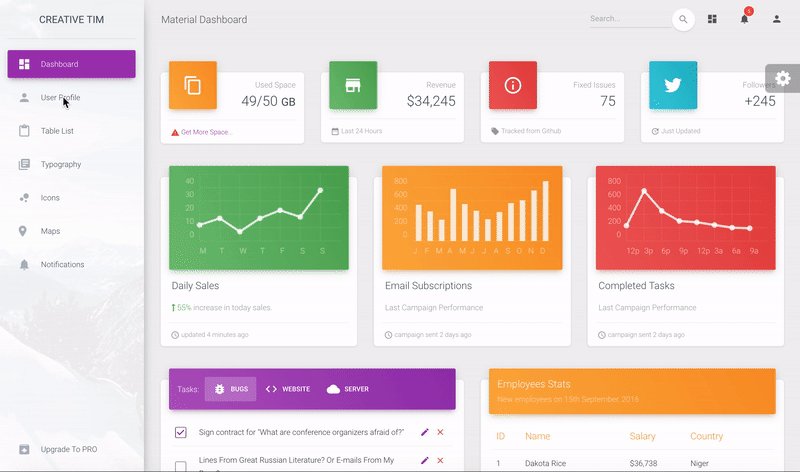
[Material Dashboard](https://www.creative-tim.com/product/material-dashboard) is a free Material Bootstrap Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. Material Dashboard was built over the popular Bootstrap framework and it comes with a couple of third-party plugins redesigned to fit in with the rest of the elements.
Material Dashboard makes use of light, surface and movement. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
This product came as a result of users asking for a material dashboard after we released our successful [Material Kit](https://www.creative-tim.com/product/material-kit). We developed it based on your feedback and it is a powerful bootstrap admin dashboard, which allows you to build products like admin panels, content managements systems and CRMs.
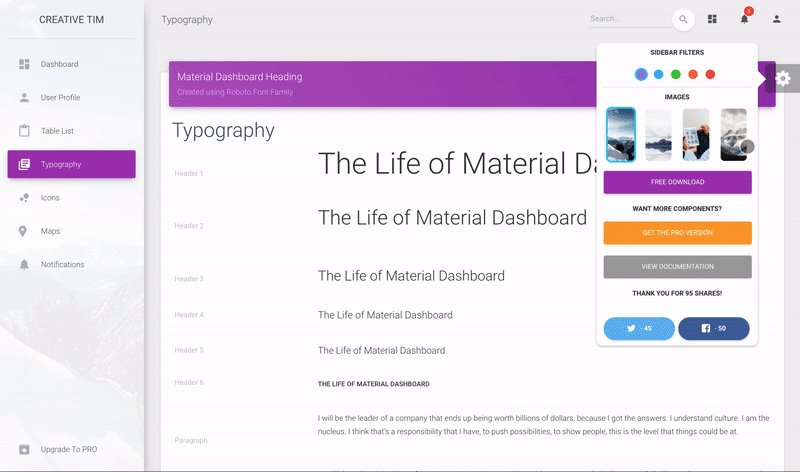
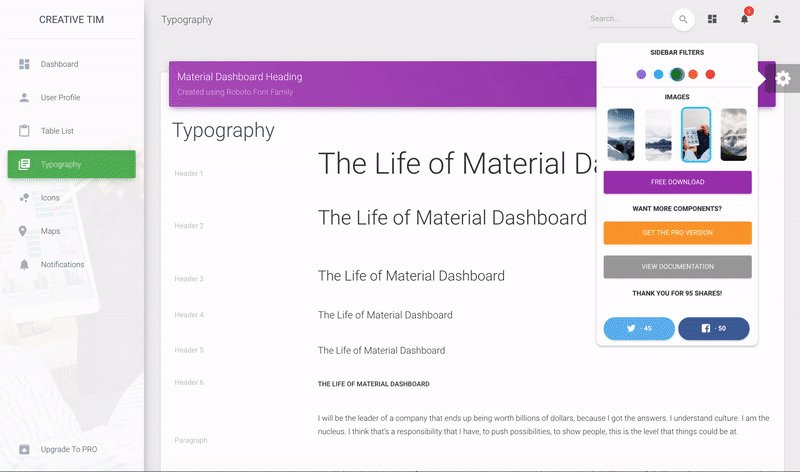
Material Dashboard comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
Special thanks go to:
- [Robert McIntosh](https://github.com/mouse0270/bootstrap-notify) for the notification system.
- [Chartist](https://gionkunz.github.io/chartist-js/) for the wonderful charts.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Deploy](#deploy)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Upgrade to PRO](#upgrade-to-premium-version)
* [Technical Support or Questions](#technical-support-or-questions)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/material-dashboard)[
](https://www.creative-tim.com/product/material-dashboard)[ ](https://www.creative-tim.com/product/material-dashboard-react)[
](https://www.creative-tim.com/product/material-dashboard-react)[ ](https://www.creative-tim.com/product/vue-material-dashboard)[
](https://www.creative-tim.com/product/vue-material-dashboard)[ ](https://www.creative-tim.com/product/material-dashboard-angular2)[
](https://www.creative-tim.com/product/material-dashboard-angular2)[ ](https://www.creative-tim.com/product/material-kit-react-native)[
](https://www.creative-tim.com/product/material-kit-react-native)[ ](https://www.creative-tim.com/product/material-dashboard-laravel)[
](https://www.creative-tim.com/product/material-dashboard-laravel)[ ](https://www.creative-tim.com/product/vuetify-material-dashboard)[
](https://www.creative-tim.com/product/vuetify-material-dashboard)[ ](https://www.creative-tim.com/product/material-dashboard-django)[
](https://www.creative-tim.com/product/material-dashboard-django)[ ](https://www.creative-tim.com/product/nextjs-material-dashboard)[
](https://www.creative-tim.com/product/nextjs-material-dashboard)[ ](https://www.creative-tim.com/product/material-dashboard-flask)[
](https://www.creative-tim.com/product/material-dashboard-flask)[ ](https://www.creative-tim.com/product/material-dashboard-react-asp-net)[
](https://www.creative-tim.com/product/material-dashboard-react-asp-net)[ ](https://www.creative-tim.com/product/material-dashboard-react-nodejs)
](https://www.creative-tim.com/product/material-dashboard-react-nodejs)
| HTML | Dark HTML| React | Vue | Angular |
| --- | --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
| Vuetify | React Native | Nextjs | Nodejs |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/vuetify-material-dashboard) | [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://www.creative-tim.com/product/nextjs-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react-nodejs)
| Laravel | Asp.NET | Django | Flask |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard-laravel) | [](https://www.creative-tim.com/product/material-dashboard-react-asp-net) | [](https://www.creative-tim.com/product/material-dashboard-django) | [](https://www.creative-tim.com/product/material-dashboard-flask)
## Demo
- [Start page](https://demos.creative-tim.com/material-dashboard/examples/dashboard.html)
- [User profile page](https://demos.creative-tim.com/material-dashboard/examples/user.html)
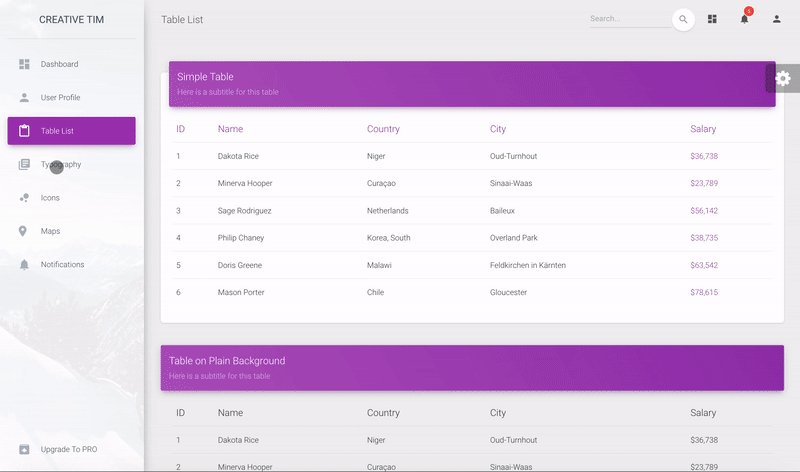
- [Tables page ](https://demos.creative-tim.com/material-dashboard/examples/tables.html)
- [Maps Page](https://demos.creative-tim.com/material-dashboard/examples/map.html)
- [Notifications page](https://demos.creative-tim.com/material-dashboard/examples/notifications.html)
[View More](https://demos.creative-tim.com/material-dashboard/examples/dashboard.html).
## Quick start
- `npm i material-dashboard`
- Clone the repo: `git clone https://github.com/creativetimofficial/material-dashboard.git`.
- [Download from Github](https://github.com/creativetimofficial/material-dashboard/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/material-dashboard).
## Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
[](https://app.genez.io/start/deploy?repository=https://github.com/creativetimofficial/material-dashboard-bs4&utm_source=github&utm_medium=referral&utm_campaign=github-creativetim&utm_term=deploy-project&utm_content=button-head)
## Documentation
The documentation for the Material Dashboard is hosted at our [website](https://demos.creative-tim.com/material-dashboard/docs/2.1/getting-started/introduction.html).
## File Structure
Within the download you'll find the following directories and files:
```
material-dashboard/
├── assets/
| ├── css/
| | ├── bootstrap.min.css
| | ├── material-dashboard.css
| | ├── material-dashboard-rtl.css
| | └── demo.css
| ├── js/
| | ├── bootstrap-notify.js
| | ├── bootstrap.min.js
| | ├── chartist.min.js
| | ├── demo.js
| | ├── jquery-3.1.0.min.js
| | ├── material-dashboard.js
| | └── material.min.js
| ├── sass/
| | ├── md
| | └── material-dashboard.scss
| └── img/
|
├── documentation/
├── examples/
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- PRO Version:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/material-dashboard/issues)
- [Material Kit](https://www.creative-tim.com/product/material-kit?ref=github-md-free) - For Front End Development
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Dashboard. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Upgrade to Premium version
Are you looking for more components? Please check our Premium Version of Material Dashboard [here](https://www.creative-tim.com/product/material-dashboard-pro/)
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us) instead of opening an issue.
## Licensing
- Copyright 2020 Creative Tim (https://www.creative-tim.com/)
- Licensed under MIT (https://github.com/creativetimofficial/material-dashboard/blob/master/LICENSE.md)
## Useful Links
- [Premium Products](https://www.creative-tim.com/templates/premium)
- [Freebies](https://www.creative-tim.com/templates/free) from Creative Tim
- [More products](https://www.creative-tim.com/templates) from Creative Tim
- [Bundles](https://www.creative-tim.com/bundles)
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Material Design](https://www.creative-tim.com/design-system/material)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new) (earn money)
- [Get Discount](https://www.creative-tim.com/coupon)
##### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: