https://github.com/creativetimofficial/material-kit
Free and Open Source UI Kit for Bootstrap 5, React, Vue.js, React Native and Sketch based on Google's Material Design
https://github.com/creativetimofficial/material-kit
bootstrap bootstrap-material-design bootstrap5 material-design responsive-design ui-kit uikit web webdesign
Last synced: 9 months ago
JSON representation
Free and Open Source UI Kit for Bootstrap 5, React, Vue.js, React Native and Sketch based on Google's Material Design
- Host: GitHub
- URL: https://github.com/creativetimofficial/material-kit
- Owner: creativetimofficial
- License: mit
- Created: 2016-03-15T01:07:43.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2024-10-28T15:52:24.000Z (over 1 year ago)
- Last Synced: 2025-05-07T21:59:50.896Z (9 months ago)
- Topics: bootstrap, bootstrap-material-design, bootstrap5, material-design, responsive-design, ui-kit, uikit, web, webdesign
- Language: HTML
- Homepage: https://www.creative-tim.com/product/material-kit?ref=mk-creativetimofficial-github
- Size: 112 MB
- Stars: 5,931
- Watchers: 111
- Forks: 1,442
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-material-design - Material Kit - Bootstrap 4 theme that can be used with many frameworks and platforms (CSS and JS / Frameworks CSS JS)
- awesome-list - material-kit
- awesome-systools - material-kit
- awesome-discoveries - Material Kit - a free Bootstrap UI Kit with a fresh, new design inspired by Google's material design (Libraries)
README
# [Material Kit 2](http://demos.creative-tim.com/material-kit/presentation?ref=readme-mk2) [](https://twitter.com/intent/tweet?url=https://www.creative-tim.com/product/material-kit&text=Check%20Material%20Kit%202%20made%20by%20@CreativeTim%20#webdesign%20#designSystem%20#uiKit%20#materialDesign%20#html%20https://www.creative-tim.com/product/material-kit) [](https://discord.gg/FhCJCaHdQa)
 [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aissue+is%3Aclosed)

**Material Kit** is a **Free Bootstrap 5 UI Kit** with a fresh, new design inspired by Google's material design. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.
**Material Kit** makes use of light, surface, and movement. It uses a deliberate color choice, edge-to-edge imagery, and large scale typography. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
Special thanks go to:
- [Nepcha Analytics](https://nepcha.com?ref=readme) for the analytics tool. Nepcha is already integrated with Material Dashboard. You can use it to gain insights into your sources of traffic.
## Table of Contents
- [Material Kit 2 ](#material-kit-2--)
- [Table of Contents](#table-of-contents)
- [Versions](#versions)
- [Demo](#demo)
- [Quick start](#quick-start)
- [Deploy](#deploy)
- [Documentation](#documentation)
- [File Structure](#file-structure)
- [Browser Support](#browser-support)
- [Resources](#resources)
- [Reporting Issues](#reporting-issues)
- [Upgrade to PRO Version](#upgrade-to-pro-version)
- [Licensing](#licensing)
- [Useful Links](#useful-links)
- [Social Media](#social-media)
- [Backend logic provided by genezio](#backend-logic-provided-by-genezio)
## Versions
[ ](https://www.creative-tim.com/product/material-kit)[
](https://www.creative-tim.com/product/material-kit)[ ](https://www.creative-tim.com/product/vue-material-kit)[
](https://www.creative-tim.com/product/vue-material-kit)[ ](https://www.creative-tim.com/product/material-kit-react)[
](https://www.creative-tim.com/product/material-kit-react)[ ](https://www.creative-tim.com/product/material-kit-react-native)[
](https://www.creative-tim.com/product/material-kit-react-native)[ ](https://demos.creative-tim.com/material-kit-figma/presentation.html)[
](https://demos.creative-tim.com/material-kit-figma/presentation.html)[ ](https://themeisle.com/themes/hestia/?ref=creativetim)[
](https://themeisle.com/themes/hestia/?ref=creativetim)[ ](https://github.com/creativetimofficial/material-kit/tree/photoshop)[
](https://github.com/creativetimofficial/material-kit/tree/photoshop)[ ](https://github.com/creativetimofficial/material-kit/tree/sketch)
](https://github.com/creativetimofficial/material-kit/tree/sketch)
| HTML | React | Vue |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit)
| React Native | Figma | WordPress |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim)
## Demo
| Buttons | Inputs | Navbars |
| --- | --- | --- |
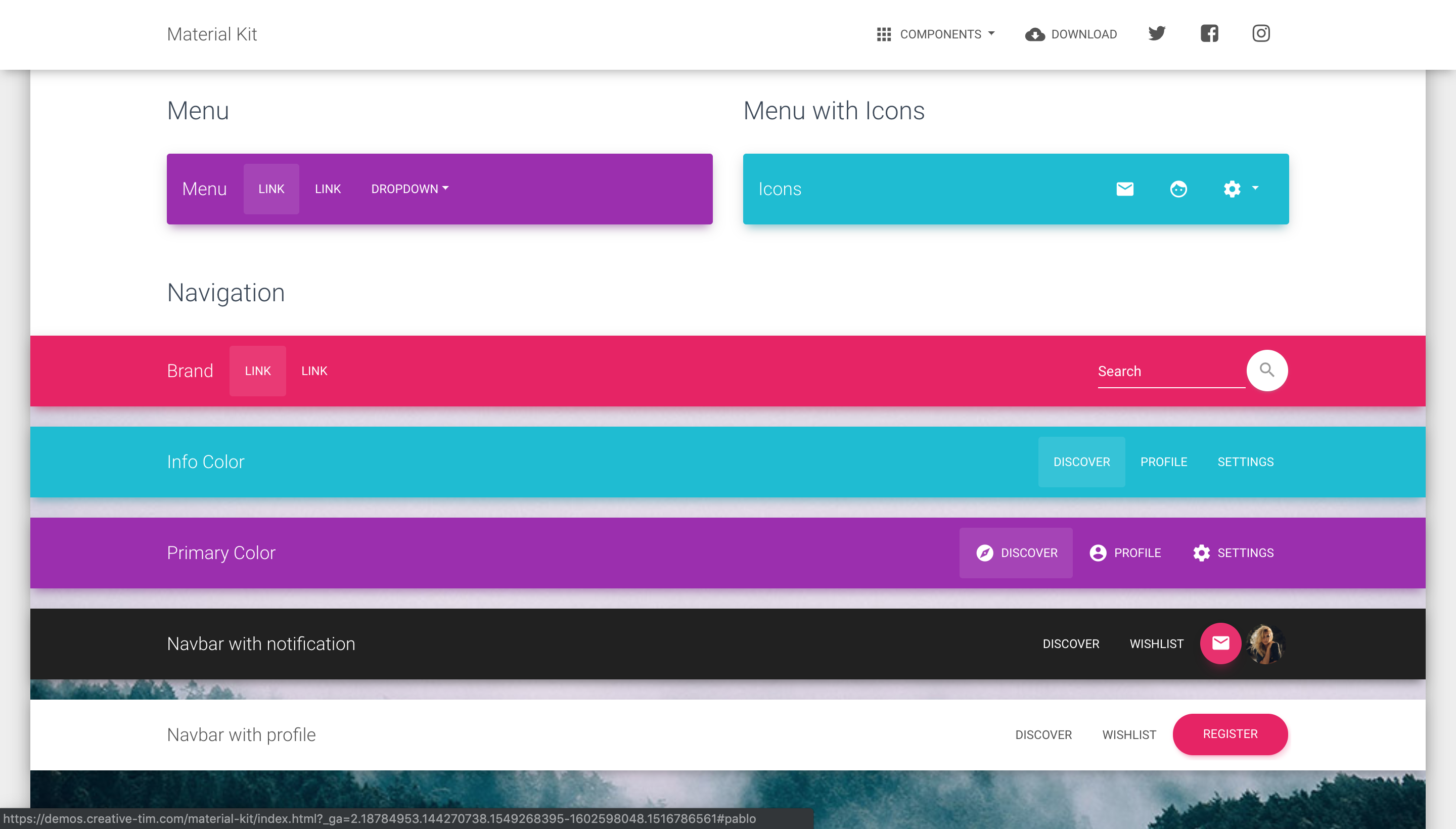
| [](https://demos.creative-tim.com/material-kit/index.html#buttons) | [](https://demos.creative-tim.com/material-kit/index.html#inputs) | [](https://demos.creative-tim.com/material-kit/index.html#navigation)
| Login Page | Landing Page | Profile Page |
| --- | --- | --- |
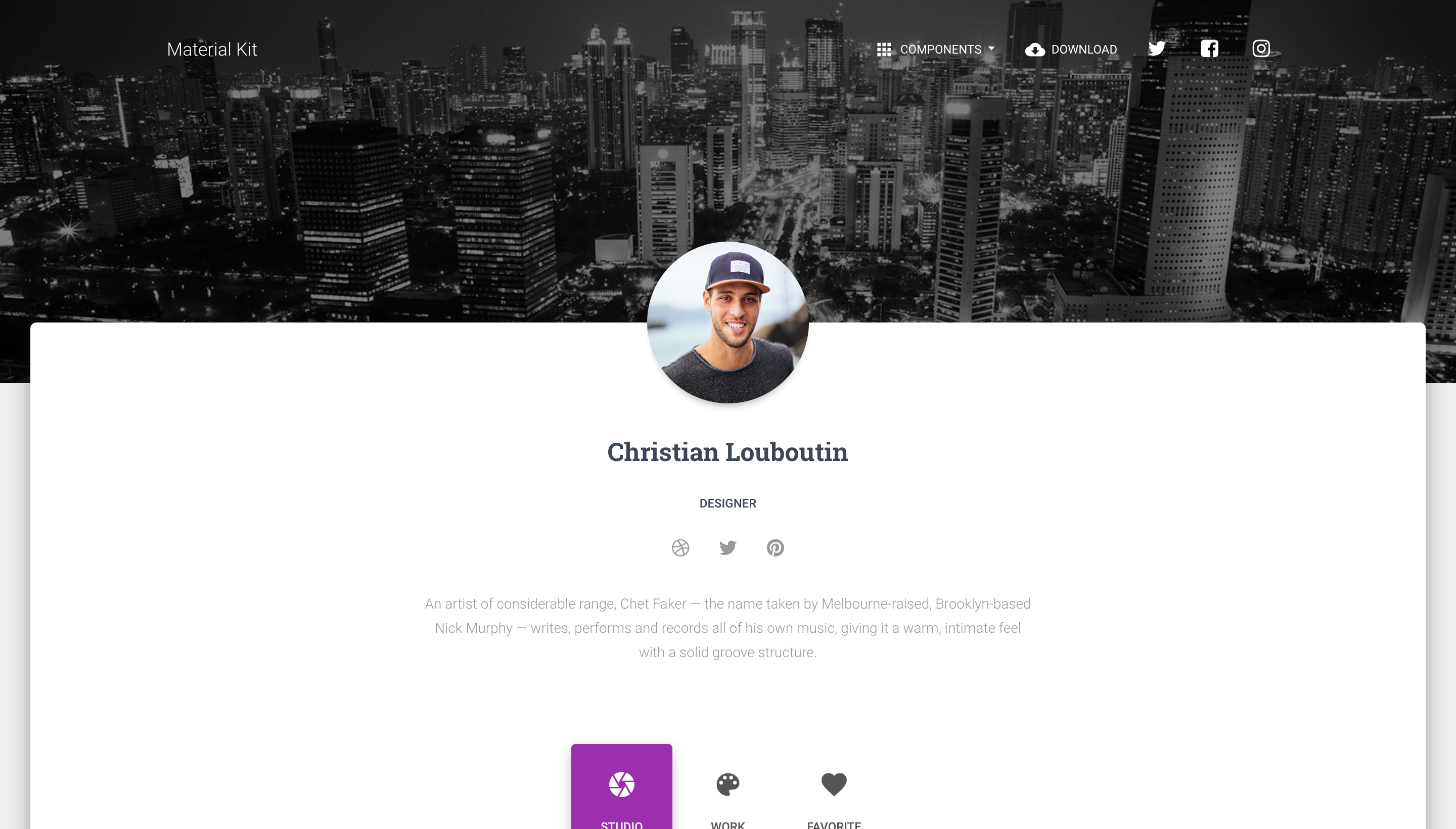
| [](https://demos.creative-tim.com/material-kit/index.html#carousel) | [](https://demos.creative-tim.com/material-kit/examples/landing-page.html) | [](https://demos.creative-tim.com/material-kit/examples/profile-page.html)
[View More](https://demos.creative-tim.com/material-kit/index.html)
## Quick start
- `npm i material-kit`
- [Download from Github](https://github.com/creativetimofficial/material-kit/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/material-kit).
- Install with [Bower](https://bower.io/): ```bower install material-kit```.
- Clone the repo: `git clone https://github.com/creativetimofficial/material-kit.git`.
## Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
[](https://app.genez.io/start/deploy?repository=https://github.com/creativetimofficial/material-kit&utm_source=github&utm_medium=referral&utm_campaign=github-creativetim&utm_term=deploy-project&utm_content=button-head)
## Documentation
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/material-kit/docs/2.1/getting-started/introduction.html).
## File Structure
Within the download you'll find the following directories and files:
```
material-kit
├── assets
│ ├── css/
│ ├── fonts/
│ ├── img/
│ ├── js
│ │ ├── core
│ │ ├── plugins
│ │ └── material-kit.min.js
│ └── scss
│ ├── material-kit/
│ └── material-kit.scss
├── docs
│ ├── documentation.html
├── pages/
├── sections/
├── CHANGELOG.md
├── gulpfile.js
├── package.json
├── presentation.html
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/material-kit/issues)
- [Nepcha Analytics](https://nepcha.com?ref=readme) - Analytics tool for your website
- **Dashboards:**
| HTML 5 | HTML 4 | React | Vue | Angular |
| --- | --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-bs4) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
| HTML Dark | Vuetify |
| --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=mk2-github-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Upgrade to PRO Version
Are you looking for more components? Please check our Premium Version of Material Kit right [here](https://www.creative-tim.com/product/material-kit-pro).
## Licensing
- Copyright 2021 Creative Tim (https://www.creative-tim.com/?ref=mk2-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk2-github-readme) (earn money)
- [Blog Creative Tim](https://www.creative-tim.com/blog?ref=mk2-github-readme)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk2-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk2-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk2-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk2-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk2-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk2-github-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk2-github-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram:
TikTok:
# Backend logic provided by genezio
`genezio` is a platform that allows developers to write, deploy, and use serverless APIs with ease. With `genezio`, developers can write their backend logic in classes and design their frontend using their preferred programming language.
Once the backend classes are written, `genezio` deploys them onto a serverless infrastructure. The platform generates an SDK that developers can use to remotely call the methods of their class in a very natural way, making it easy to call backend logic from the client.
The platform comes with a handful of examples to start from, and developers can integrate it into their CI/CD pipeline with a dedicated GitHub action.
For more tutorials and details check the following resources:
- Documentation: https://github.com/creativetimofficial/black-dashboard-genezio
- Tutorials: https://genez.io/tags/tutorials/
- Examples: https://github.com/Genez-io/genezio-examples