https://github.com/creativetimofficial/material-kit-react-native
Material Kit React Native
https://github.com/creativetimofficial/material-kit-react-native
android-app free ios-app material material-design open-source react-native
Last synced: 8 months ago
JSON representation
Material Kit React Native
- Host: GitHub
- URL: https://github.com/creativetimofficial/material-kit-react-native
- Owner: creativetimofficial
- License: mit
- Created: 2019-01-09T12:35:13.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-04-04T15:45:10.000Z (almost 2 years ago)
- Last Synced: 2025-04-19T08:10:20.571Z (9 months ago)
- Topics: android-app, free, ios-app, material, material-design, open-source, react-native
- Language: JavaScript
- Homepage: https://demos.creative-tim.com/material-kit-react-native/
- Size: 24.9 MB
- Stars: 605
- Watchers: 16
- Forks: 1,066
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# [Material Kit React Native](https://creativetimofficial.github.io/material-kit-react-native/docs/#) [](https://twitter.com/home?status=Material%20Kit%20React%20Native,%20a%20cool%20Material%20Kit%20React%20Native%20App%20Template%20%E2%9D%A4%EF%B8%8F%20https%3A//bit.ly/2HObENt%20%23reactnative%20%23material%20%23design%20%23developers%20via%20%40CreativeTim)
 [](https://github.com/creativetimofficial/material-kit-react-native/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/material-kit-react-native/issues?q=is%3Aissue+is%3Aclosed)

Material Kit React Native is a fully coded app template built over [Galio.io](https://galio.io/?ref=creativetim), [React Native](https://facebook.github.io/react-native/?ref=creativetim) and [Expo](https://expo.io/?ref=creativetim) to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in Galio to make it look like Google's material design, minimalistic and easy to use.
Start your development with a badass material UI Kit for React Native inspired by Material Design. If you like Google's Material Design, you will love this react native kit! It features a huge number of components and screens built to fit together and look amazing.
### FULLY CODED COMPONENTS
Material Kit React Native features over 200 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
### Components & Cards
Material Kit React Native comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View [ all components/cards here](https://demos.creative-tim.com/material-kit-react-native/index.html#cards).
### Example Screens
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your React Native mobile project.
View [all screens here](https://demos.creative-tim.com/material-kit-react-native/index.html#screens).
Let us know your thoughts below. And good luck with development!
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [OS Support](#os-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Technical Support or Questions](#technical-support-or-questions)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/material-kit)[
](https://www.creative-tim.com/product/material-kit)[ ](https://www.creative-tim.com/product/vue-material-kit)[
](https://www.creative-tim.com/product/vue-material-kit)[ ](https://www.creative-tim.com/product/material-kit-react)[
](https://www.creative-tim.com/product/material-kit-react)[ ](https://www.creative-tim.com/product/material-kit-react-native)[
](https://www.creative-tim.com/product/material-kit-react-native)[ ](https://demos.creative-tim.com/material-kit-figma/presentation.html)[
](https://demos.creative-tim.com/material-kit-figma/presentation.html)[ ](https://themeisle.com/themes/hestia/?ref=creativetim)[
](https://themeisle.com/themes/hestia/?ref=creativetim)[ ](https://github.com/creativetimofficial/material-kit/tree/photoshop)[
](https://github.com/creativetimofficial/material-kit/tree/photoshop)[ ](https://github.com/creativetimofficial/material-kit/tree/sketch)
](https://github.com/creativetimofficial/material-kit/tree/sketch)
| HTML | React | Vue |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit)
| React Native | Figma | WordPress |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim)
## Demo
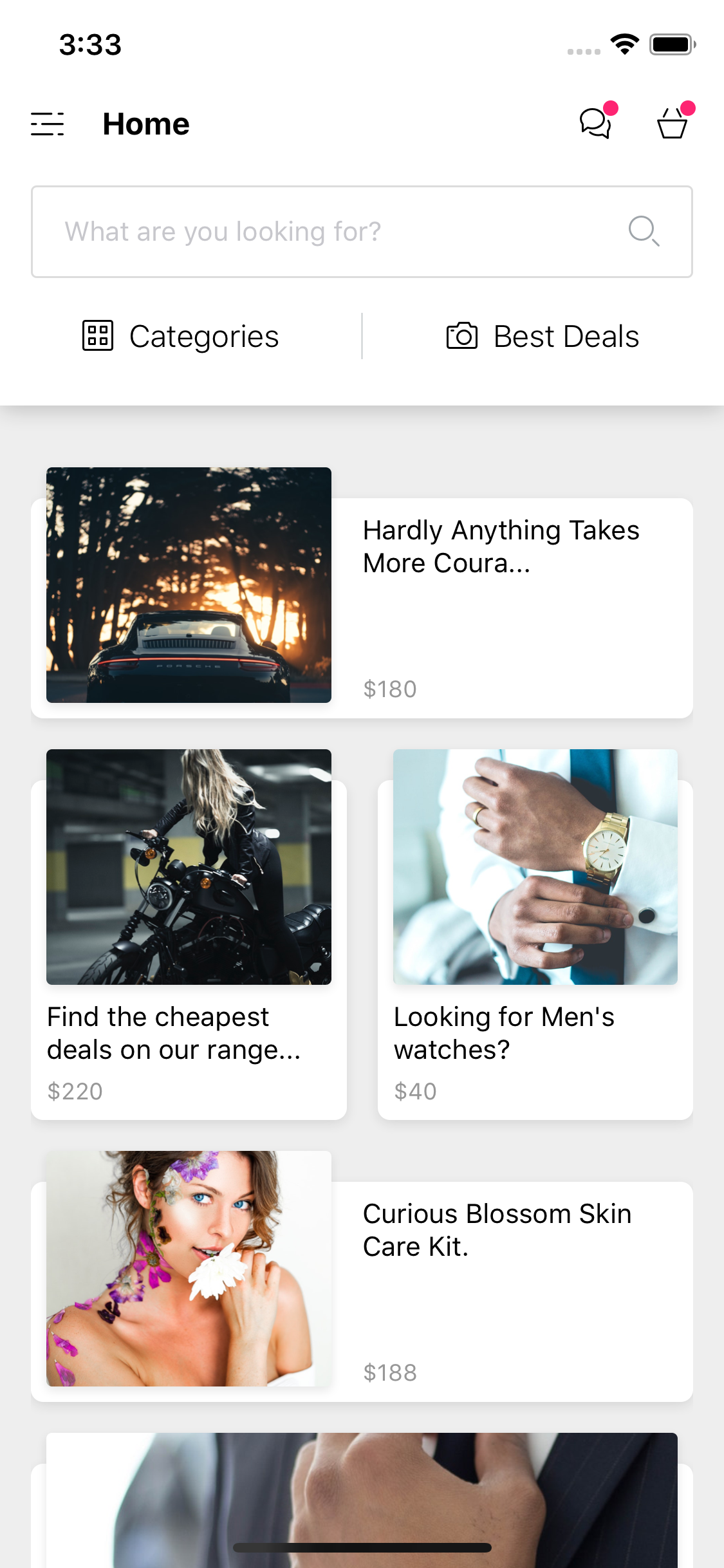
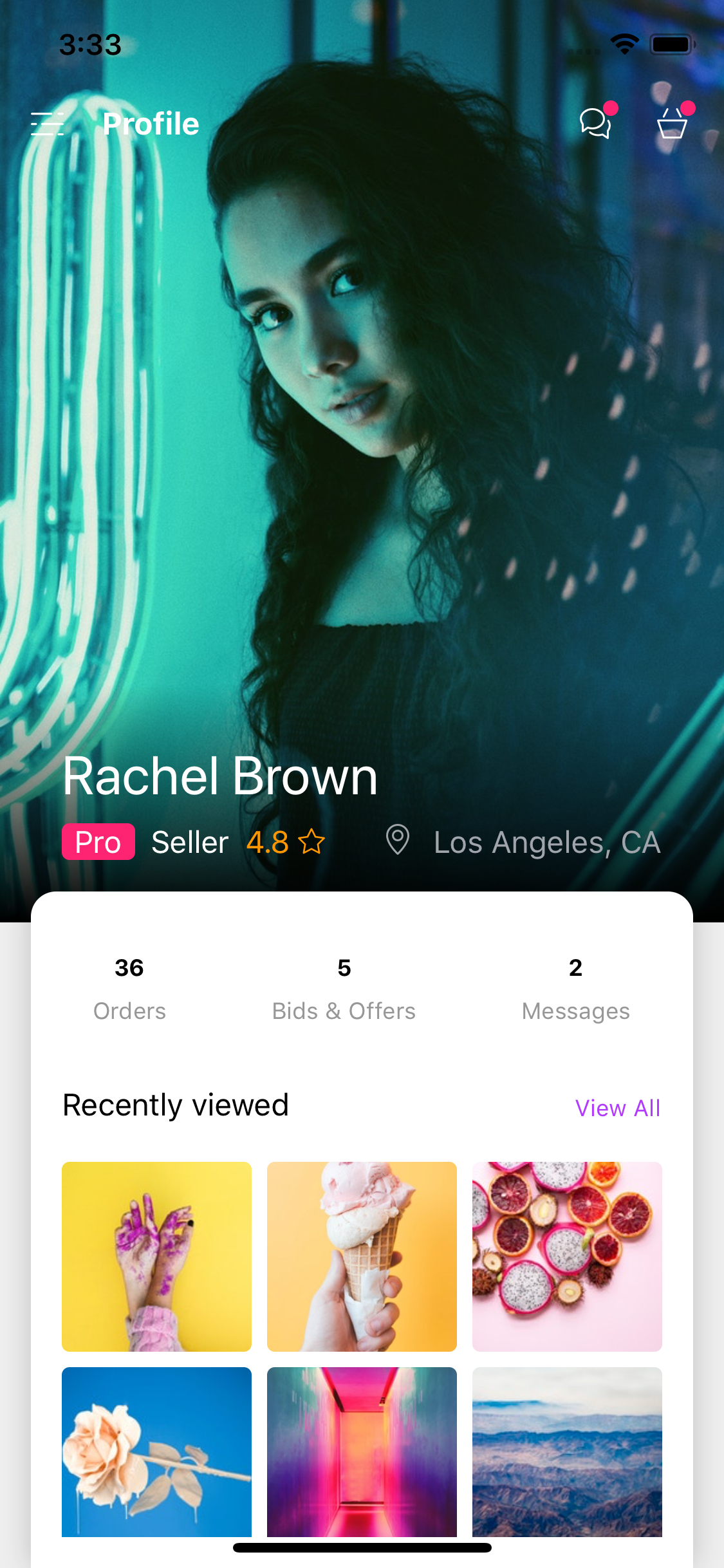
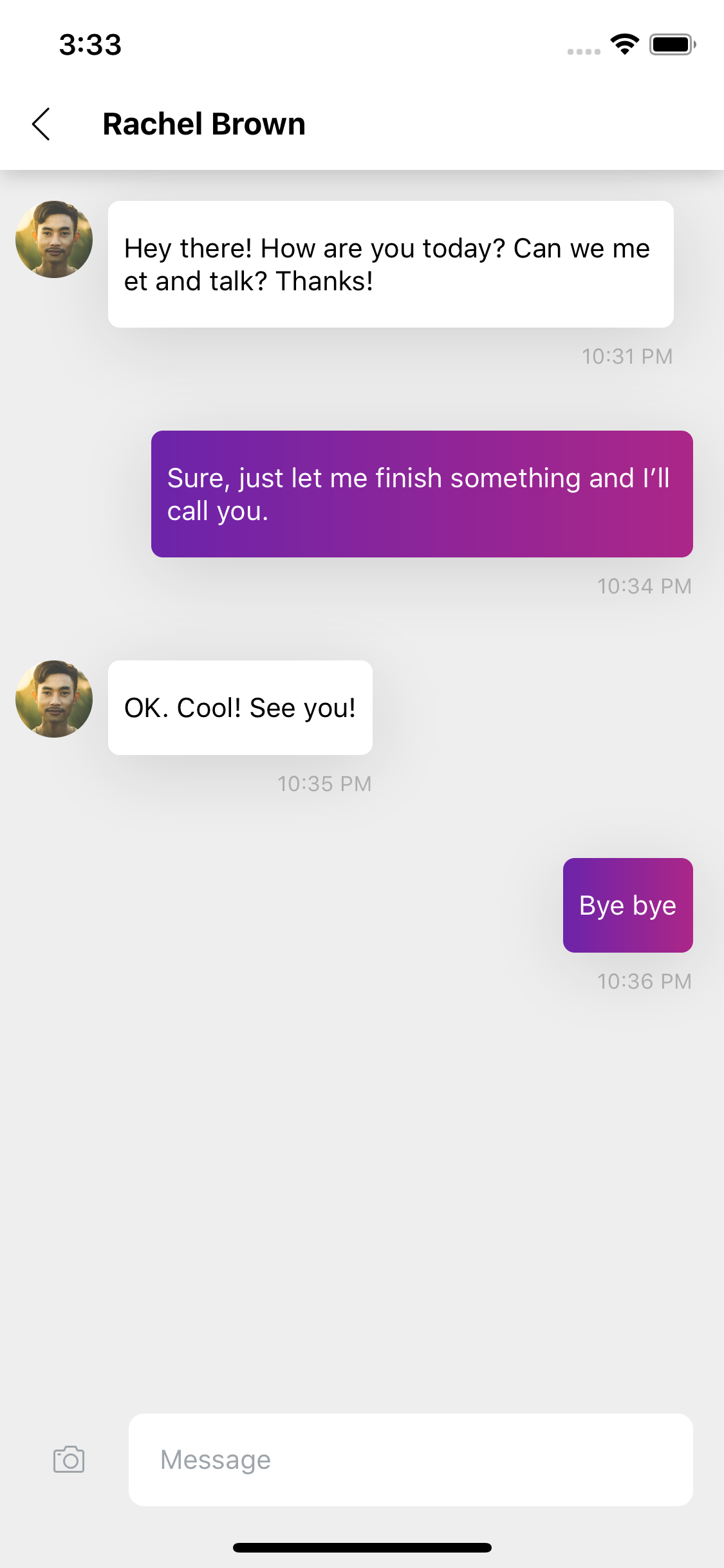
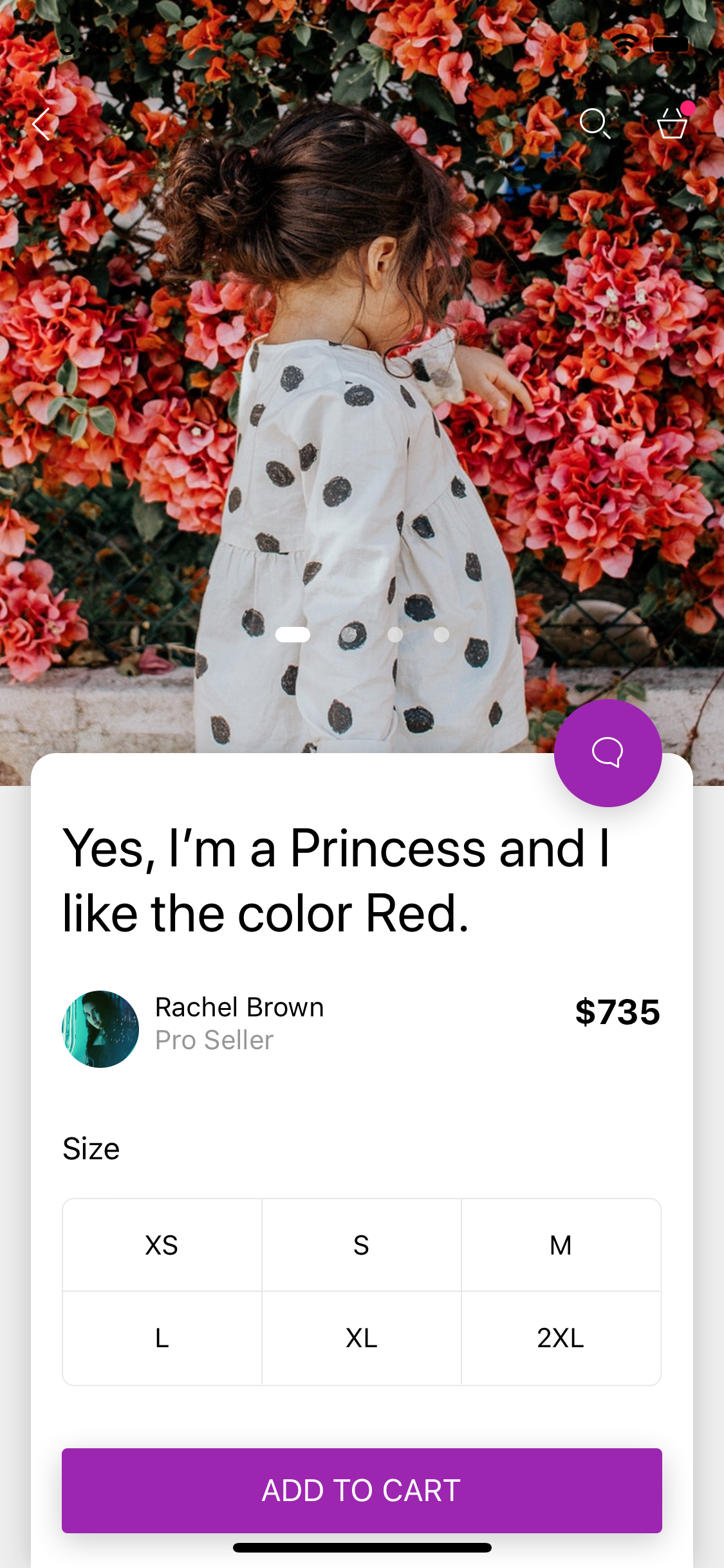
| Home Screen | Profile Screen | Chat Screen | Product Screen |
| --- | --- | --- | --- |
| [](https://demos.creative-tim.com/material-kit-react-native/) | [](https://demos.creative-tim.com/material-kit-react-native/) | [](https://demos.creative-tim.com/material-kit-react-native/) | [](https://demos.creative-tim.com/material-kit-react-native/) |
- [Start page](https://demos.creative-tim.com/material-kit-react-native)
- [How to install our free demo](https://demos.creative-tim.com/material-kit-react-native/docs/#/install)
[View more](https://demos.creative-tim.com/material-kit-react-native)
## Quick start
- Try it out on Expo (Simulator for iOS or even your physical device if you have an Android)
- Buy from [Creative Tim](https://www.creative-tim.com/product/material-kit-pro-react-native)
## Documentation
The documentation for the Material Kit React Native is hosted at our [website](https://demos.creative-tim.com/material-kit-react-native/docs/).
## File Structure
Within the download you'll find the following directories and files:
```
material-kit-react-native/
├── App.js
├── README.md
├── app.json
├── assets
├── babel.config.js
├── components
│ ├── Button.js
│ ├── Drawer.js
│ ├── Header.js
│ ├── Icon.js
│ ├── Product.js
│ ├── Select.js
│ ├── Switch.js
│ ├── Tabs.js
│ └── index.js
├── constants
│ ├── Images.js
│ ├── Theme.js
│ ├── index.js
│ ├── products.js
│ └── utils.js
├── navigation
│ ├── Menu.js
│ └── Screens.js
├── package-lock.json
├── package.json
├── screens
│ ├── Components.js
│ ├── Home.js
│ ├── Onboarding.js
│ ├── Pro.js
│ ├── Profile.js
│ └── Settings.js
```
## OS Support
At present, we officially aim to support the last two versions of the following operating systems:
[ ](https://www.creative-tim.com/product/material-kit-pro-react-native)[
](https://www.creative-tim.com/product/material-kit-pro-react-native)[ ](https://www.creative-tim.com/product/material-kit-pro-react-native)
](https://www.creative-tim.com/product/material-kit-pro-react-native)
## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/ct-material-kit-react-native/issues)
- [Material Kit](https://www.creative-tim.com/product/material-kit?ref=mkprn-readme) - For Front End Development
- [Buy our PRO version](https://www.creative-tim.com/product/material-kit-pro-react-native)
- **Dashboards:**
| HTML | React | Vue | Angular |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
| HTML Dark | Vuetify |
| --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit React Native. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit React Native.
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
### Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us) instead of opening an issue.
## Licensing
- Copyright 2019 Creative Tim (https://www.creative-tim.com/)
- Licensed under MIT (https://github.com/creativetimofficial/material-kit-react-native/blob/master/LICENSE)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref="mk-github-readme")
- [Buy our PRO version](https://www.creative-tim.com/product/material-kit-pro-react-native)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: