https://github.com/creativetimofficial/nextjs-argon-dashboard
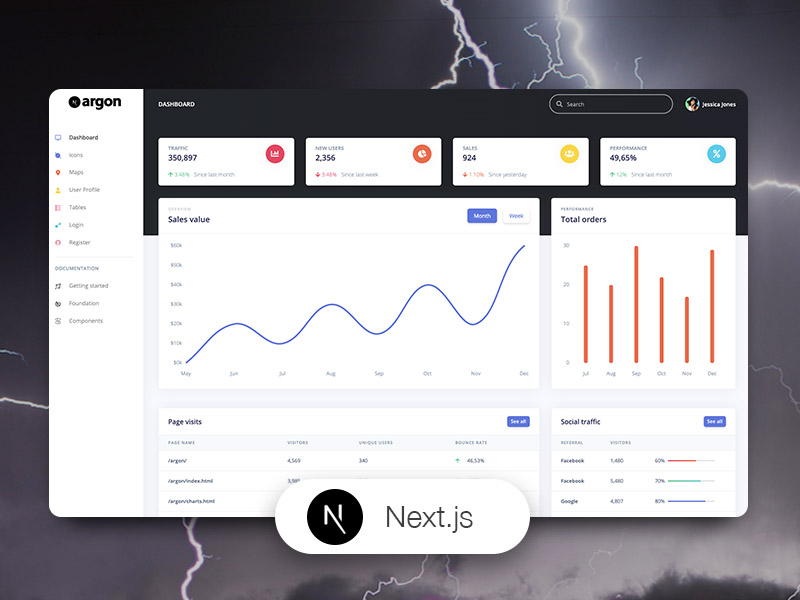
NextJS version of Argon Dashboard React
https://github.com/creativetimofficial/nextjs-argon-dashboard
Last synced: 4 months ago
JSON representation
NextJS version of Argon Dashboard React
- Host: GitHub
- URL: https://github.com/creativetimofficial/nextjs-argon-dashboard
- Owner: creativetimofficial
- License: mit
- Created: 2020-08-19T14:19:09.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-09-27T09:54:26.000Z (about 4 years ago)
- Last Synced: 2024-03-24T12:20:28.300Z (over 1 year ago)
- Language: CSS
- Size: 10.3 MB
- Stars: 123
- Watchers: 4
- Forks: 369
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome - creativetimofficial/nextjs-argon-dashboard - NextJS version of Argon Dashboard React (CSS)
README
# [NextJS Argon Dashboard](https://demos.creative-tim.com/nextjs-argon-dashboard?ref=njsad-github-readme) [](https://twitter.com/home?status=NextJS%20Argon%20Dashboard%20is%20a%20Free%20NextJS%204,%20Bootstrap%204,%20React%20and%20Reactstrap%20Dashboard%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/nextjs-argon-dashboard-%20%23react%20%23reactstrap%20%23nextjs%20%23argon%20%23argondesign%20%23reactdashboard%20%23argonreact%20%23reactdesign%20%23bootstrap%20%23uikit%20%23freebie%20%20via%20%40CreativeTim)
  [](https://github.com/creativetimofficial/nextjs-argon-dashboard/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-nextjs-argon-dashboard/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

Start your development with a Dashboard for [NextJS](https://nextjs.org/?ref=creativetim), [Bootstrap 4](https://getbootstrap.com/?ref=creativetim), [React](https://reactjs.org/?ref=creativetim) and [Reactstrap](https://reactstrap.github.io/?ref=creativetim). It is open source, free and it features many components that can help you create amazing websites.
**Fully Coded Components**
NextJS Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
**Complex Documentation**
Each element is well presented in a very complex documentation. You can read more about the idea behind this [dashboard here](https://www.creative-tim.com/learning-lab/nextjs/overview/argon-dashboard?ref=creativetim). You can check the [components here](https://www.creative-tim.com/learning-lab/nextjs/alerts/argon-dashboard?ref=creativetim) and the [foundation here](https://www.creative-tim.com/learning-lab/nextjs/colors/argon-dashboard?ref=creativetim).
**Example Pages**
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Pro Versions](#pro-versions)
* [Kit Versions](#kit-versions)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/argon-dashboard-asp-net?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-asp-net?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-nodejs?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-react?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-react?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-angular?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-angular?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-react-native?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-react-native?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/vue-argon-dashboard?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/vue-argon-dashboard?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-laravel?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-django?ref=njsad-github-readme)
](https://www.creative-tim.com/product/argon-dashboard-django?ref=njsad-github-readme)
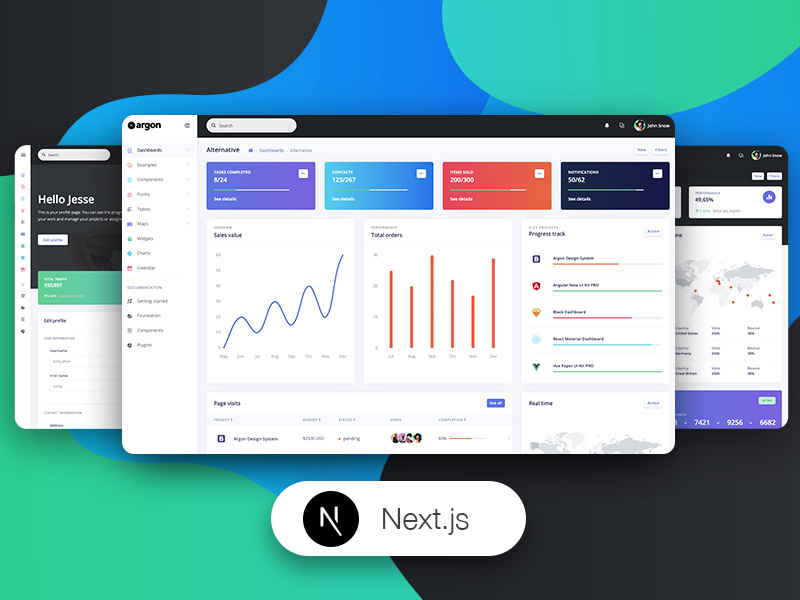
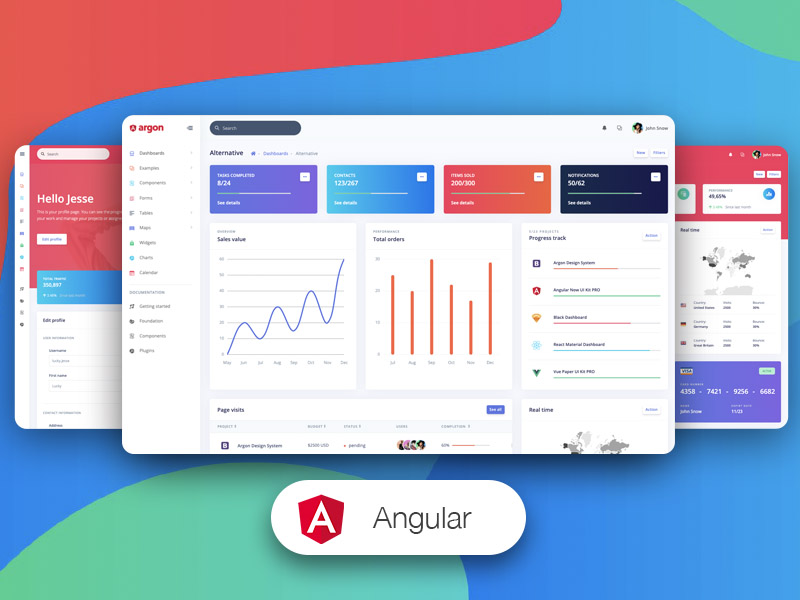
| NextJS | ASP.NET | NodeJS | React | Angular |
| --- | --- | --- | --- | --- |
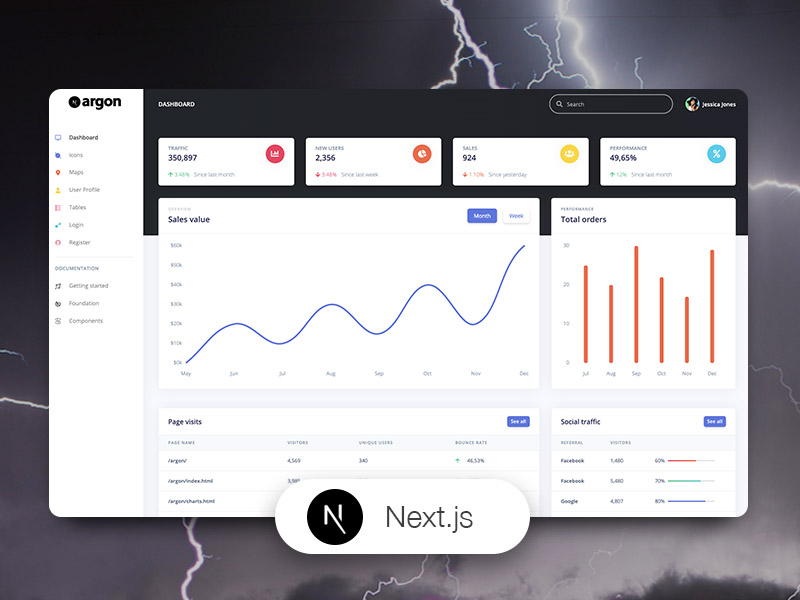
| [](https://www.creative-tim.com/product/nextjs-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-asp-net) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/argon-dashboard-angular) |
| React Native | VueJS | Laravel | Bootstrap | BootstrapVue | Django |
| --- | --- | --- | --- | --- | --- |
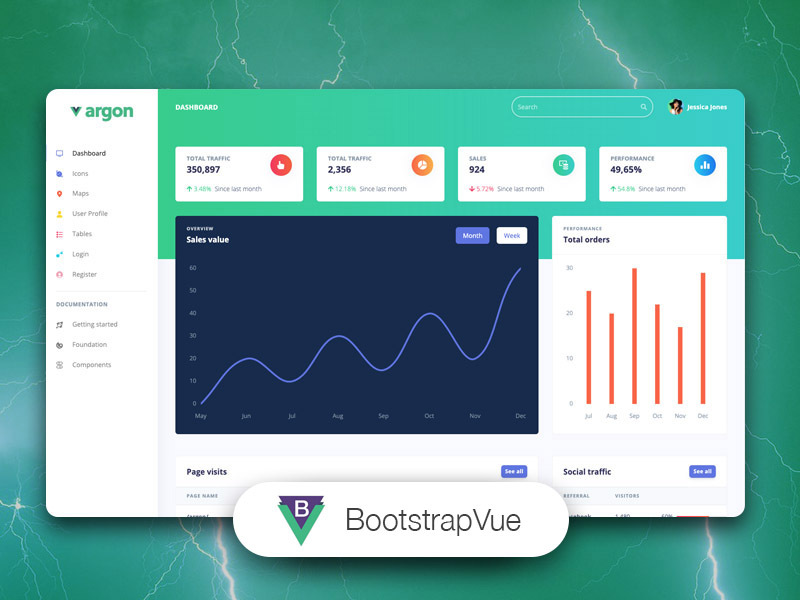
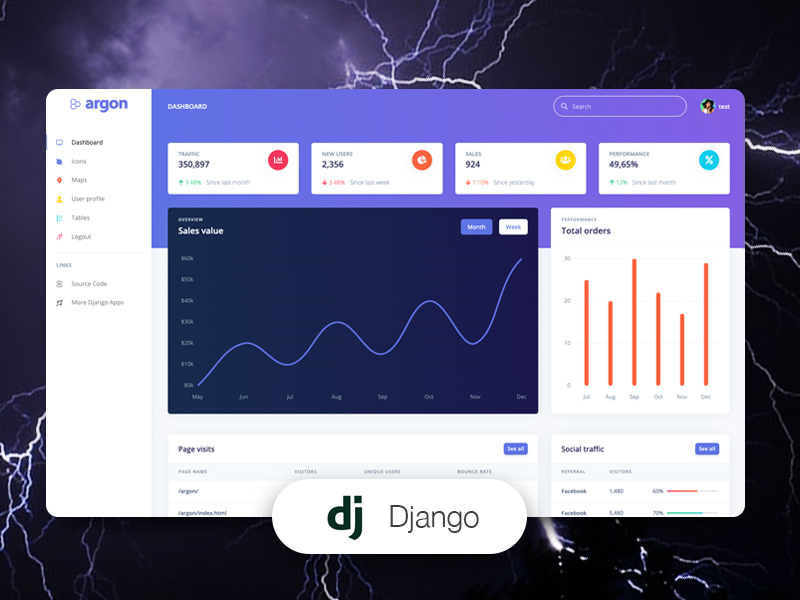
| [](https://www.creative-tim.com/product/argon-react-native) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) | [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-django) |
## Demo
- [Start page](https://demos.creative-tim.com/nextjs-argon-dashboard/admin/dashboard)
- [User profile page](https://demos.creative-tim.com/nextjs-argon-dashboard/admin/profile)
- [Tables page ](https://demos.creative-tim.com/nextjs-argon-dashboard/admin/tables)
- [Maps Page](https://demos.creative-tim.com/nextjs-argon-dashboard/admin/maps)
- [Login page](https://demos.creative-tim.com/nextjs-argon-dashboard/auth/login)
[View More](https://demos.creative-tim.com/nextjs-argon-dashboard/admin/dashboard).
## Quick start
- `npm i nextjs-argon-dashboard`
- [Download from Github](https://github.com/creativetimofficial/nextjs-argon-dashboard/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/nextjs-argon-dashboard?ref=njsad-github-readme).
- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install nextjs-argon-dashboard```.
- Clone the repo: `git clone https://github.com/creativetimofficial/nextjs-argon-dashboard.git`.
## Documentation
The documentation for the Material Kit is hosted at our [website](https://www.creative-tim.com/learning-lab/nextjs/overview/argon-dashboard).
## File Structure
Within the download you'll find the following directories and files:
```
NextJS Argon Dashboard
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── Documentation
│ └── documentation.html
├── assets
│ ├── css
│ │ ├── nextjs-argon-dashboard.css
│ │ ├── nextjs-argon-dashboard.css.map
│ │ └── nextjs-argon-dashboard.min.css
│ ├── fonts
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── plugins
│ │ └── nucleo
│ │ ├── css
│ │ │ ├── nucleo-svg.css
│ │ │ └── nucleo.css
│ │ └── fonts
│ └── scss
│ ├── argon-dashboard
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ └── docs
│ ├── nextjs-argon-dashboard.scss
│ └── react
│ ├── bootstrap
│ ├── plugins
│ └── react-differences.scss
├── components
│ ├── Footers
│ │ ├── AdminFooter.js
│ │ └── AuthFooter.js
│ ├── Headers
│ │ ├── Header.js
│ │ └── UserHeader.js
│ ├── Navbars
│ │ ├── AdminNavbar.js
│ │ └── AuthNavbar.js
│ ├── PageChange
│ │ └── PageChange.js
│ └── Sidebar
│ └── Sidebar.js
├── layouts
│ ├── Admin.js
│ └── Auth.js
├── pages
│ ├── 404.js
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── admin
│ │ ├── dashboard.js
│ │ ├── icons.js
│ │ ├── maps.js
│ │ ├── profile.js
│ │ └── tables.js
│ ├── auth
│ │ ├── login.js
│ │ └── register.js
│ └── index.js
├── variables
│ └── charts.js
├── routes.js
├── next.config.js
└── package.json
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/nextjs-argon-dashboard/issues?ref=creativetim)
### PRO Versions
[ ](https://www.creative-tim.com/product/nextjs-argon-dashboard-pro?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/nextjs-argon-dashboard-pro?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-pro-nodejs?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-pro-nodejs?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-pro-react?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-pro-react?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-pro-angular?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-pro-angular?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-pro-react-native?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-pro-react-native?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/vue-argon-dashboard-pro?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/vue-argon-dashboard-pro?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-pro-laravel?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-pro-laravel?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-pro?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-dashboard-pro?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard-pro?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard-pro?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/nuxt-argon-dashboard-pro?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/nuxt-argon-dashboard-pro?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-dashboard-pro-svelte?ref=njsad-github-readme)
](https://www.creative-tim.com/product/argon-dashboard-pro-svelte?ref=njsad-github-readme)
| NextJS | NodeJS | React | Angular | VueJS |
| --- | --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/nextjs-argon-dashboard-pro) | [](https://www.creative-tim.com/product/argon-dashboard-pro-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-pro-react) | [](https://www.creative-tim.com/product/argon-dashboard-pro-angular) | [](https://www.creative-tim.com/product/vue-argon-dashboard-pro) |
| React Native | Laravel | Bootstrap | BootstrapVue | Nuxt | Svelte |
| --- | --- | --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-pro-react-native) | [](https://www.creative-tim.com/product/argon-dashboard-pro-laravel) | [](https://www.creative-tim.com/product/argon-dashboard-pro) | [](https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard-pro) | [](https://www.creative-tim.com/product/nuxt-argon-dashboard-pro) | [](https://www.creative-tim.com/product/argon-dashboard-pro-svelte) |
### Kit Versions
#### FREE Kit Versions
[ ](https://www.creative-tim.com/product/argon-design-system?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-design-system?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-design-system-angular?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-design-system-angular?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-design-system-react?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-design-system-react?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/vue-argon-design-system?ref=njsad-github-readme)
](https://www.creative-tim.com/product/vue-argon-design-system?ref=njsad-github-readme)
| HTML | Angular | React | VueJS |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-design-system?ref=njsad-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-angular?ref=njsad-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-react?ref=njsad-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system?ref=njsad-github-readme)|
#### PRO Kit Versions
[ ](https://www.creative-tim.com/product/argon-design-system-pro?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-design-system-pro?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-design-system-pro-angular?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-design-system-pro-angular?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/argon-design-system-pro-react?ref=njsad-github-readme)[
](https://www.creative-tim.com/product/argon-design-system-pro-react?ref=njsad-github-readme)[ ](https://www.creative-tim.com/product/vue-argon-design-system-pro?ref=njsad-github-readme)
](https://www.creative-tim.com/product/vue-argon-design-system-pro?ref=njsad-github-readme)
| HTML | Angular | React | VueJS |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/argon-design-system-pro?ref=njsad-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-pro-angular?ref=njsad-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-pro-react?ref=njsad-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system-pro?ref=njsad-github-readme)|
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=njsad-github-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2021 Creative Tim (https://www.creative-tim.com/?ref=njsad-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/nextjs-argon-dashboard/blob/master/LICENSE.md?ref=creativetim)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w?ref=creativetim)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=njsad-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=njsad-github-readme)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=njsad-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=njsad-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=njsad-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=njsad-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=njsad-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=njsad-github-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=njsad-github-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: