https://github.com/creativetimofficial/nextjs-material-kit
NextJS version of Material Kit React by Creative Tim
https://github.com/creativetimofficial/nextjs-material-kit
creative-tim creativetim material-design material-theme material-ui material-ui-kit material-ui-next next next-js next-theme nextjs nextjs-example nextjs-template react react-hooks reactjs
Last synced: 7 months ago
JSON representation
NextJS version of Material Kit React by Creative Tim
- Host: GitHub
- URL: https://github.com/creativetimofficial/nextjs-material-kit
- Owner: creativetimofficial
- License: mit
- Created: 2019-08-29T08:48:02.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2024-08-19T08:48:11.000Z (over 1 year ago)
- Last Synced: 2025-04-19T08:10:20.656Z (8 months ago)
- Topics: creative-tim, creativetim, material-design, material-theme, material-ui, material-ui-kit, material-ui-next, next, next-js, next-theme, nextjs, nextjs-example, nextjs-template, react, react-hooks, reactjs
- Language: JavaScript
- Homepage: https://demos.creative-tim.com/nextjs-material-kit/components
- Size: 13.5 MB
- Stars: 355
- Watchers: 14
- Forks: 642
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# [NextJS Material Kit](https://demos.creative-tim.com/nextjs-material-kit?ref=njsmk-readme) [](https://twitter.com/share?url=https%3A%2F%2Fdemos.creative-tim.com%2Fnextjs-material-kit%2Fcomponents&text=NextJS%20Material%20Kit&via=Creative%20Tim&hashtags=nextjs%20%23creativetim%20%23materialdesign)
  [](https://github.com/creativetimofficial/nextjs-material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/nextjs-material-kit/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

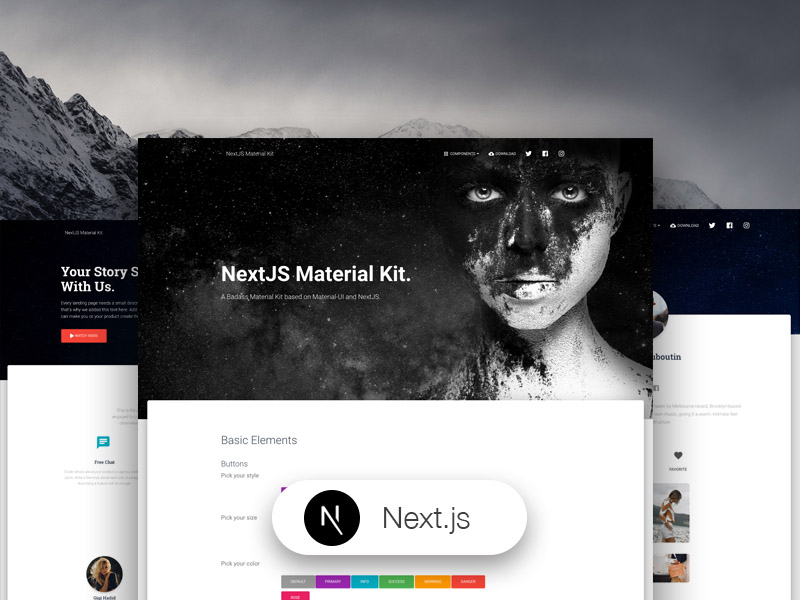
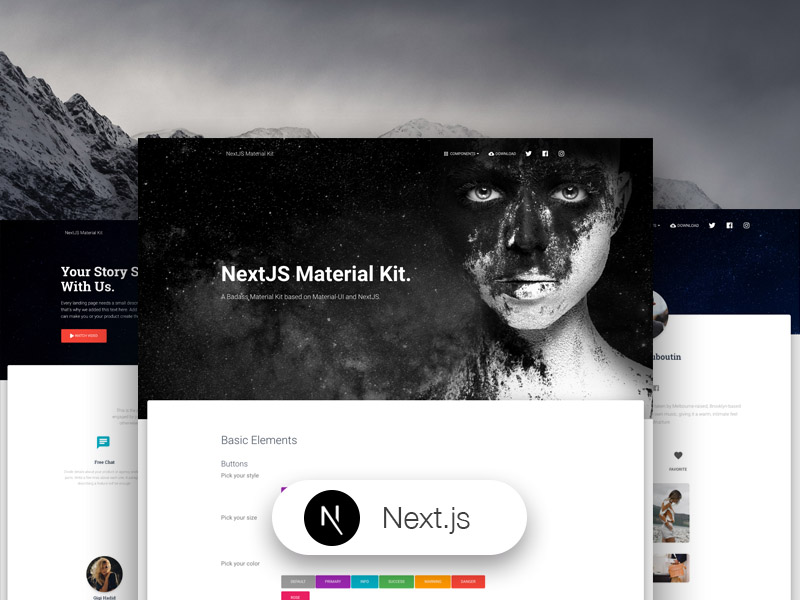
**[NextJS Material Kit](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme)** is a Free Material-UI Kit with a fresh, new design inspired by Google's material design and is was developed using [NextJS](https://nextjs.org/?ref=creativetim), starting from [this starter project](https://github.com/mui-org/material-ui/tree/master/examples/nextjs) by [Material-UI](https://material-ui.com/?ref=creativetim) and [Material Kit React](https://www.creative-tim.com/product/material-kit-react?ref=njsmk-readme) by Creative Tim. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Material-UI elements, you will find three fully-coded example pages, to help you design your NextJS project.
**[NextJS Material Kit](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme)** makes use of light, surface and movement. It uses a deliberate color choice, edge-to-edge imagery and large scale typography. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. NextJS Material Kit is a great tool if you are looking to create a web presence for your web application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
**[NextJS Material Kit](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme)** was built with the help of [nextjs](https://nextjs.org/?ref=creativetim) and it uses a framework built by our friends from **[Material-UI](https://material-ui.com/?ref=creativetim)**, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to this team for the effort and forward thinking they put into it.
## Table of Contents
- [Versions](#versions)
- [Demo](#demo)
- [Quick Start](#quick-start)
- [Deploy](#deploy)
- [Documentation](#documentation)
- [File Structure](#file-structure)
- [Browser Support](#browser-support)
- [Resources](#resources)
- [Reporting Issues](#reporting-issues)
- [Licensing](#licensing)
- [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/material-kit?ref=njsmk-readme)[
](https://www.creative-tim.com/product/material-kit?ref=njsmk-readme)[ ](https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmk-readme)[
](https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmk-readme)[ ](https://www.creative-tim.com/product/vue-material-kit?ref=njsmk-readme)[
](https://www.creative-tim.com/product/vue-material-kit?ref=njsmk-readme)[ ](https://www.creative-tim.com/product/material-kit-react?ref=njsmk-readme)[
](https://www.creative-tim.com/product/material-kit-react?ref=njsmk-readme)[ ](https://www.creative-tim.com/product/material-kit-react-native?ref=njsmk-readme)[
](https://www.creative-tim.com/product/material-kit-react-native?ref=njsmk-readme)[ ](https://demos.creative-tim.com/material-kit-figma/presentation.html?ref=njsmk-readme)[
](https://demos.creative-tim.com/material-kit-figma/presentation.html?ref=njsmk-readme)[ ](https://themeisle.com/themes/hestia/?ref=creativetim)[
](https://themeisle.com/themes/hestia/?ref=creativetim)[ ](https://github.com/creativetimofficial/material-kit/tree/photoshop)[
](https://github.com/creativetimofficial/material-kit/tree/photoshop)[ ](https://github.com/creativetimofficial/material-kit/tree/sketch)
](https://github.com/creativetimofficial/material-kit/tree/sketch)
| React Native | Figma | WordPress | NextJS |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-kit-react-native?ref=njsmk-readme) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html?ref=njsmk-readme) | [](https://themeisle.com/themes/hestia/?ref=creativetim) | [](https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmk-readme) |
| HTML | React | Vue |
| ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-kit?ref=njsmk-readme) | [](https://www.creative-tim.com/product/material-kit-react?ref=njsmk-readme) | [](https://www.creative-tim.com/product/vue-material-kit?ref=njsmk-readme) |
## Demo
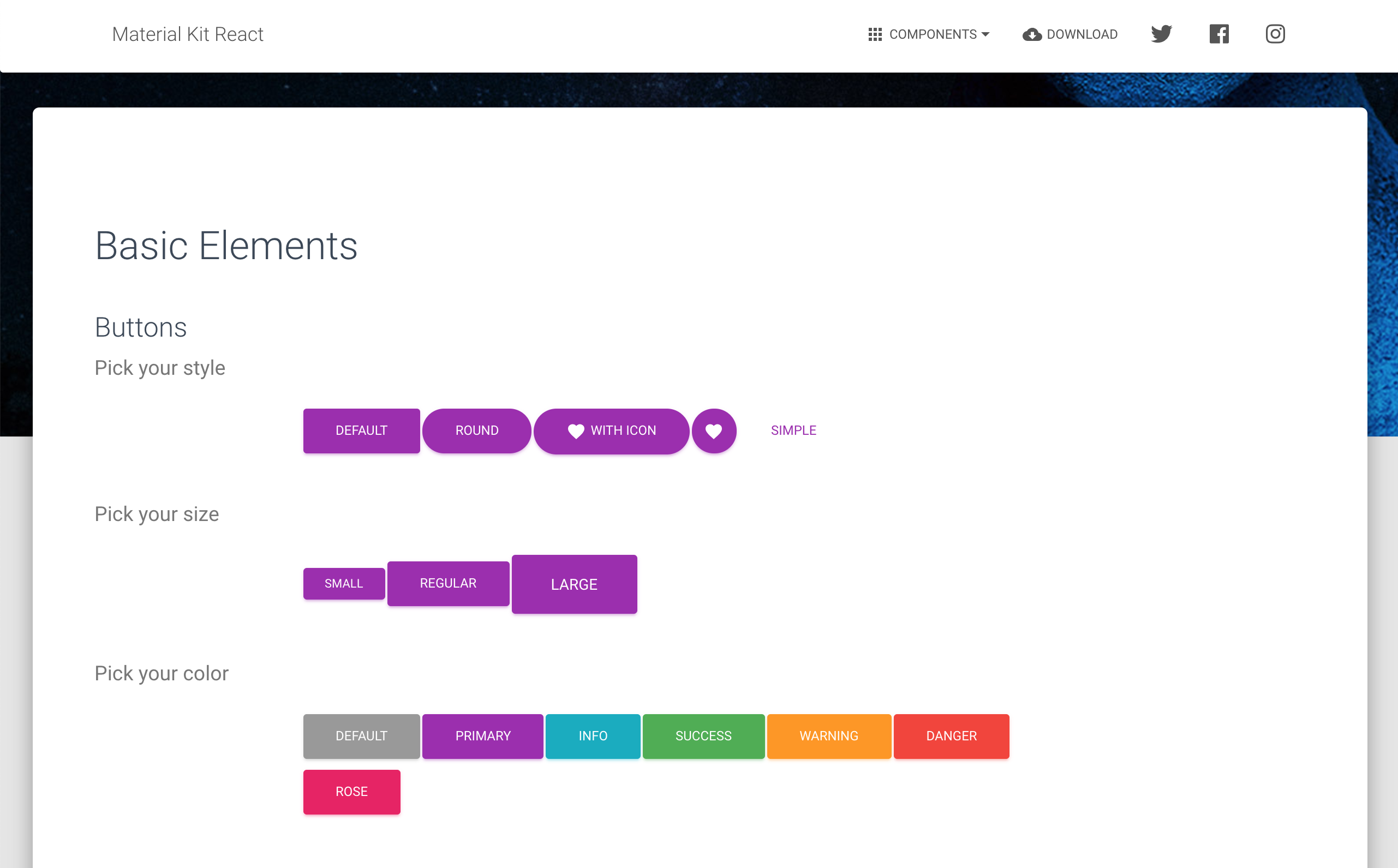
| Buttons | Inputs | Navbars |
| --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme) | [](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme) | [](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme) |
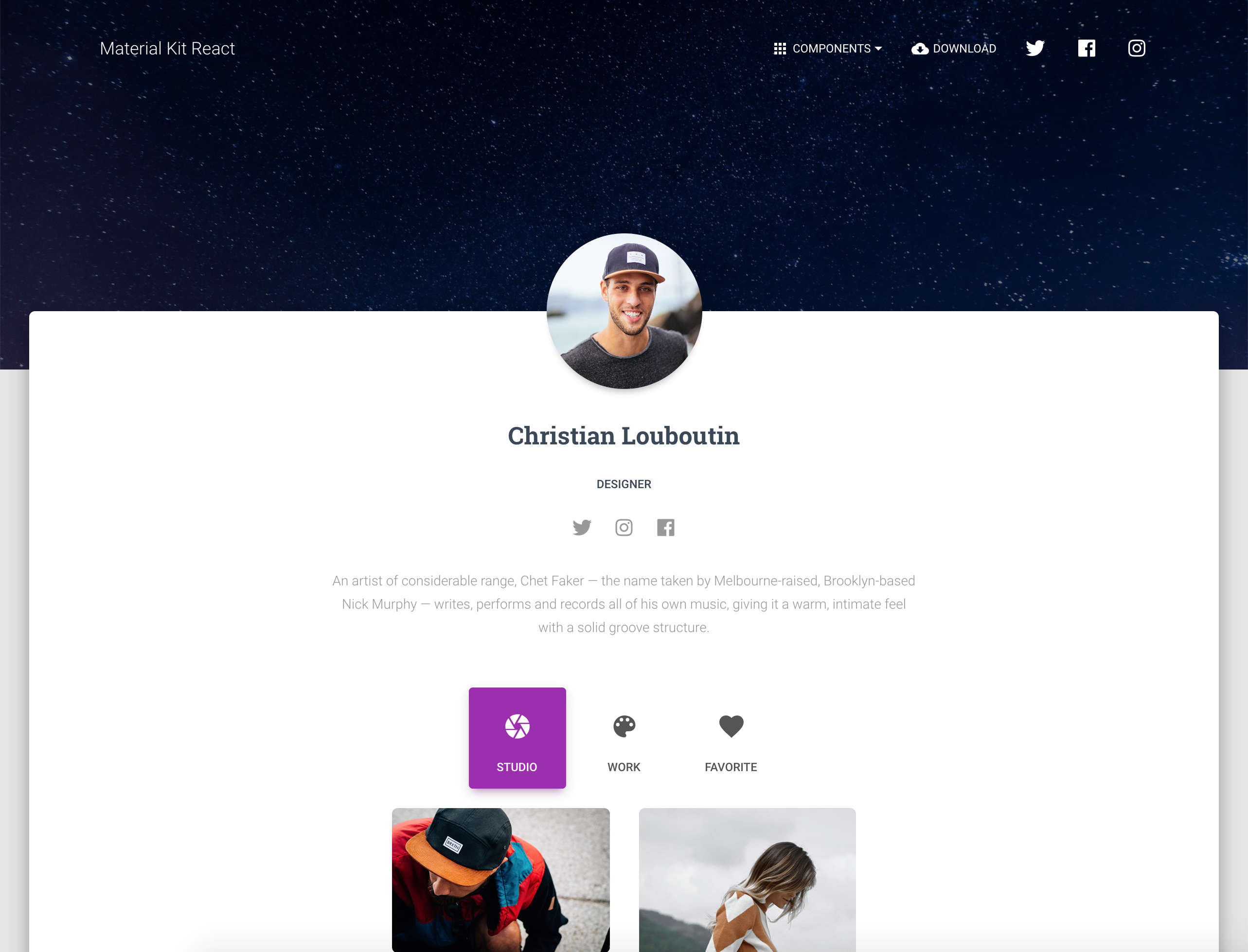
| Login Page | Landing Page | Profile Page |
| --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://demos.creative-tim.com/nextjs-material-kit/login?ref=njsmk-readme) | [](https://demos.creative-tim.com/nextjs-material-kit/landing?ref=njsmk-readme) | [](https://demos.creative-tim.com/nextjs-material-kit/profile?ref=njsmk-readme) |
[View More](https://demos.creative-tim.com/nextjs-material-kit/?ref=njsmk-readme)
## Quick start
- [Download from Github](https://github.com/creativetimofficial/nextjs-material-kit/archive/main.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/nextjs-material-kit?ref=njsmk-readme).
- Clone the repo: `git clone https://github.com/creativetimofficial/nextjs-material-kit.git`.
- `npm i nextjs-material-kit`
- Install with [Bower](https://bower.io/?ref=creativetim): `bower install nextjs-material-kit`.
## Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
[](https://app.genez.io/start/deploy?repository=https://github.com/creativetimofficial/nextjs-material-kit&utm_source=github&utm_medium=referral&utm_campaign=github-creativetim&utm_term=deploy-project&utm_content=button-head)
## Documentation
The documentation for the NextJS Material Kit is hosted at our [website](https://demos.creative-tim.com/nextjs-material-kit/documentation/tutorial?ref=njsmk-readme).
## File Structure
Within the download you'll find the following directories and files:
```
nextjs-material-kit
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── next.config.js
├── package.json
├── Documentation
│ ├── assets
│ └── tutorial-components.html
├── assets
│ ├── css
│ ├── img
│ │ ├── examples
│ │ └── faces
│ ├── jss
│ │ ├── nextjs-material-kit
│ │ │ ├── components
│ │ │ └── pages
│ │ │ ├── componentsSections
│ │ │ └── landingPageSections
│ │ └── nextjs-material-kit.js
│ └── scss
│ ├── core
│ │ ├── mixins
│ │ └── variables
│ ├── plugins
│ └── nextjs-material-kit.scss
├── pages
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── components.js
│ ├── index.js
│ ├── landingpage.js
│ ├── loginpage.js
│ └── profilepage.js
├── components
│ ├── Badge
│ │ └── Badge.js
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ └── CardHeader.js
│ ├── Clearfix
│ │ └── Clearfix.js
│ ├── CustomButtons
│ │ └── Button.js
│ ├── CustomDropdown
│ │ └── CustomDropdown.js
│ ├── CustomInput
│ │ └── CustomInput.js
│ ├── CustomLinearProgress
│ │ └── CustomLinearProgress.js
│ ├── CustomTabs
│ │ └── CustomTabs.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Header
│ │ ├── Header.js
│ │ └── HeaderLinks.js
│ ├── InfoArea
│ │ └── InfoArea.js
│ ├── NavPills
│ │ └── NavPills.js
│ ├── PageChange
│ │ └── PageChange.js
│ ├── Pagination
│ │ └── Pagination.js
│ ├── Parallax
│ │ └── Parallax.js
│ ├── Snackbar
│ │ └── SnackbarContent.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Small.js
│ ├── Success.js
│ └── Warning.js
└── pages-sections
├── Components-Sections
│ ├── SectionBasics.js
│ ├── SectionCarousel.js
│ ├── SectionCompletedExamples.js
│ ├── SectionDownload.js
│ ├── SectionExamples.js
│ ├── SectionJavascript.js
│ ├── SectionLogin.js
│ ├── SectionNavbars.js
│ ├── SectionNotifications.js
│ ├── SectionPills.js
│ ├── SectionTabs.js
│ └── SectionTypography.js
└── LandingPage-Sections
├── ProductSection.js
├── TeamSection.js
└── WorkSection.js
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/nextjs-material-kit/issues)
- [Nepcha Analytics](https://nepcha.com?ref=readme) - Analytics tool for your website
- **Dashboards:**
| HTML | React | Vue | Angular |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-dashboard?ref=njsmk-readme) | [](https://www.creative-tim.com/product/material-dashboard-react?ref=njsmk-readme) | [](https://www.creative-tim.com/product/vue-material-dashboard?ref=njsmk-readme) | [](https://www.creative-tim.com/product/material-dashboard-angular2?ref=njsmk-readme) |
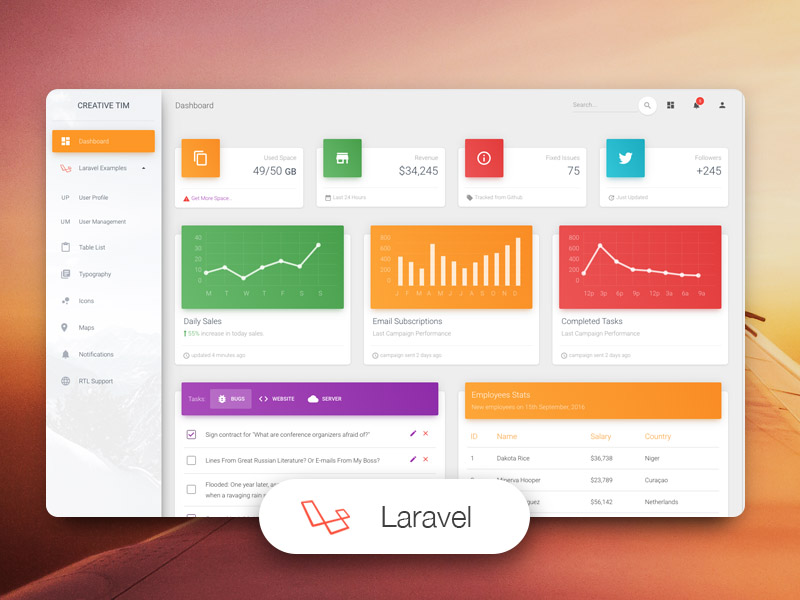
| HTML Dark | Laravel | Vuetify |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| [](https://www.creative-tim.com/product/material-dashboard-dark?ref=njsmk-readme) | [](https://www.creative-tim.com/product/material-dashboard-laravel?ref=njsmk-readme) | [](https://www.creative-tim.com/product/vuetify-material-dashboard?ref=njsmk-readme) |
## Reporting Issues
We use GitHub Issues as the official bug tracker for the NextJS Material Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=njsmk-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2023 Creative Tim (https://www.creative-tim.com/?ref=njsmk-readme)
- Licensed under MIT (https://github.com/creativetimofficial/nextjs-material-kit/blob/main/LICENSE.md)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=njsmk-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/?ref=njsmk-readme)
- [Free Products](https://www.creative-tim.com/templates/free?direction=desc&sort=created_at&ref=njsmk-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/templates/premium?direction=desc&sort=created_at&ref=njsmk-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/templates/react?direction=desc&sort=created_at&ref=njsmk-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/templates/angular?direction=desc&sort=created_at&ref=njsmk-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/templates/vuejs?direction=desc&sort=created_atref=njsmk-readme) from Creative Tim
- [More products](https://www.creative-tim.com/templates?ref=njsmk-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=njsmk-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: