https://github.com/creativetimofficial/now-ui-kit
Now UI Kit Bootstrap 4 - Designed by Invision. Coded by Creative Tim
https://github.com/creativetimofficial/now-ui-kit
bootstrap-4 bootstrap-theme bootstrap4 freebie invision kit sass-framework ui-kit uikit
Last synced: about 1 month ago
JSON representation
Now UI Kit Bootstrap 4 - Designed by Invision. Coded by Creative Tim
- Host: GitHub
- URL: https://github.com/creativetimofficial/now-ui-kit
- Owner: creativetimofficial
- License: other
- Created: 2017-05-11T14:47:57.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2024-06-26T11:16:41.000Z (12 months ago)
- Last Synced: 2025-04-19T08:10:22.073Z (2 months ago)
- Topics: bootstrap-4, bootstrap-theme, bootstrap4, freebie, invision, kit, sass-framework, ui-kit, uikit
- Language: CSS
- Homepage: https://www.creative-tim.com/product/now-ui-kit
- Size: 60.9 MB
- Stars: 1,701
- Watchers: 44
- Forks: 392
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-discoveries - now-ui-kit - Now UI Kit Bootstrap 4 _(`CSS`)_ (Libraries)
README
# [Now UI Kit](http://demos.creative-tim.com/now-ui-kit/index.html?ref=nuk-readme) [](https://twitter.com/home?status=Now%20UI%20Kit%20is%20a%20Free%20Bootstrap%204%20UI%20Kit%20%E2%9D%A4%EF%B8%8F%0Ahttp%3A//demos.creative-tim.com/now-ui-kit/index.html%20%23bootstrap%20%23uikit%20%23design%20%20%23html%20%23free%20via%20%40CreativeTim)
  [](https://github.com/creativetimofficial/now-ui-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/now-ui-kit/issues?q=is%3Aissue+is%3Aclosed)

**[Now UI Kit](http://demos.creative-tim.com/now-ui-kit/index.html?ref=nuk-readme)** is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.
Now UI Kit is one of the most popular UI Kits online, provided in PSD and Sketch formats by Invision. We wanted to find a way for developers worldwide to benefit from using it. So, in collaboration with Invision, we are launching the HTML version for it!
Now will help you create a clean and simple website that is a perfect fit for today's flat design. It is built using the 12 column grid system, with components designed to fit together perfectly. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Create awesome, lifelike prototypes with InVision and Now so your users can experience and give feedback on your vision!
To get the PSD and Sketch files, please visit Invision (https://www.invisionapp.com/now).
**Bootstrap 4 Support**
Now UI Kit is built on top of the much awaited Bootstrap 4. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 project; you can just import the Now UI Kit style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
**Example Pages**
We wanted to fully display the power of this kit, so the kit comes packed with examples showing you how to use the components. Inside the product you will find:
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Deploy](#deploy)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](http://demos.creative-tim.com/now-ui-kit/index.html?ref=nuk-readme)
](http://demos.creative-tim.com/now-ui-kit/index.html?ref=nuk-readme)
[ ](https://demos.creative-tim.com/vue-now-ui-kit/?ref=nuk-readme)
](https://demos.creative-tim.com/vue-now-ui-kit/?ref=nuk-readme)
[ ](https://demos.creative-tim.com/now-ui-kit-angular/index/?ref=nuk-readme)
](https://demos.creative-tim.com/now-ui-kit-angular/index/?ref=nuk-readme)
| HTML | VUEJS | ANGULAR |
| --- | --- | --- |
| [](http://demos.creative-tim.com/now-ui-kit/index.html?ref=nuk-readme) | [](https://demos.creative-tim.com/vue-now-ui-kit/?ref=nuk-readme) | [](https://demos.creative-tim.com/now-ui-kit-angular/index/?ref=nuk-readme)
## Demo
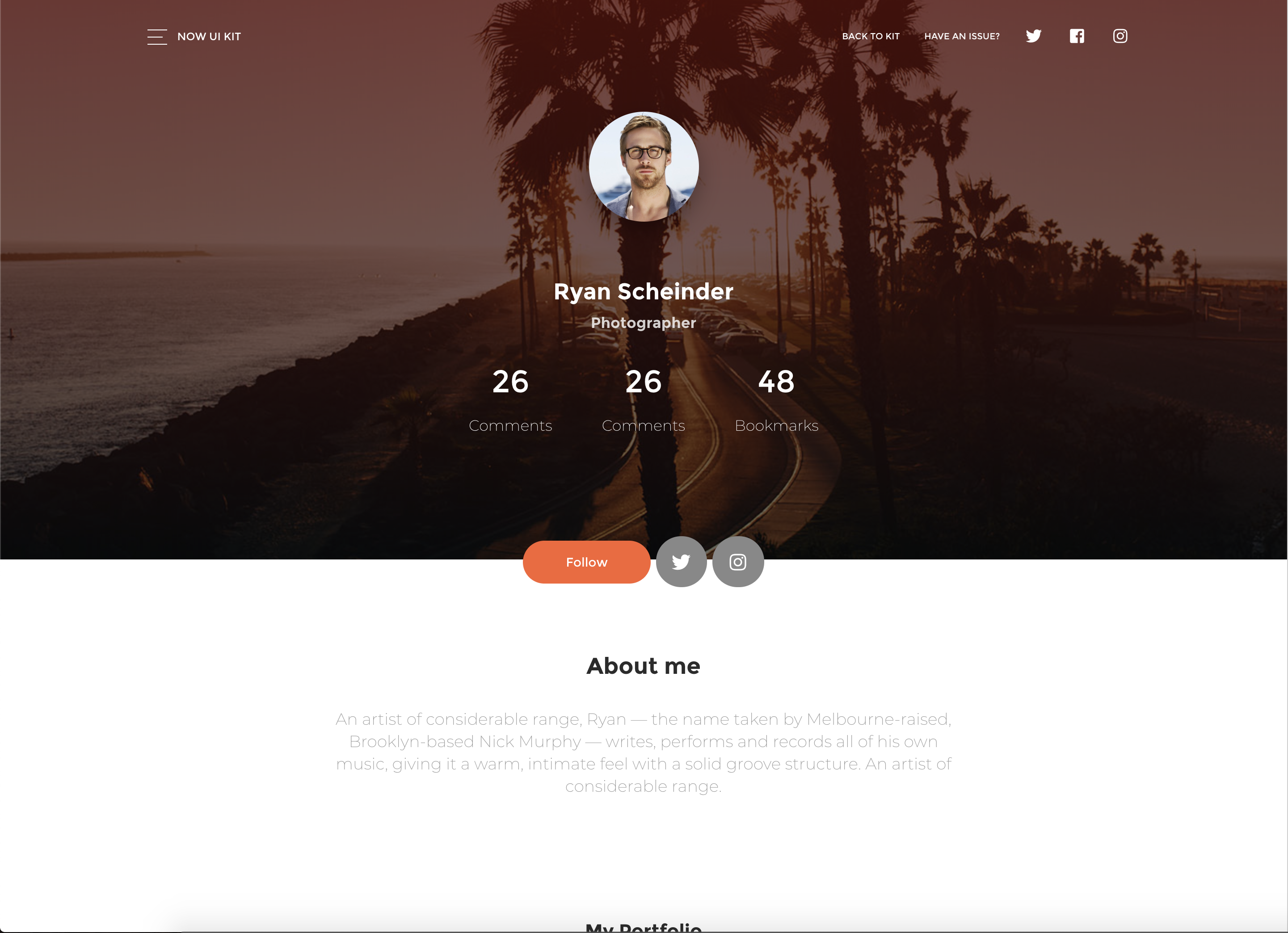
| Register | Login | Profile |
| --- | --- | --- |
| [](https://demos.creative-tim.com/now-ui-kit/examples/landing-page.html?ref=adnp-readme) | [](https://demos.creative-tim.com/now-ui-kit/examples/login-page.html?ref=adnp-readme) | [](https://demos.creative-tim.com/now-ui-kit/examples/profile-page.html?ref=adnp-readme)
## Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
[](https://app.genez.io/start/deploy?repository=https://github.com/creativetimofficial/now-ui-kit&utm_source=github&utm_medium=referral&utm_campaign=github-creativetim&utm_term=deploy-project&utm_content=button-head)
## Documentation
The documentation for the Now UI Kit is hosted at our [website](https://demos.creative-tim.com/now-ui-kit/docs/1.0/getting-started/introduction.html?ref=adn-readme).
## File Structure
```
Now Ui Kit
├── CHANGELOG.md
├── assets
│ ├── css
│ │ ├── bootstrap.min.css
│ │ ├── demo.css
│ │ └── now-ui-kit.css
│ ├── fonts
│ ├── img
│ ├── js
│ │ ├── core
│ │ │ ├── bootstrap.min.js
│ │ │ ├── jquery.3.2.1.min.js
│ │ │ └── popper.min.js
│ │ ├── now-ui-kit.js
│ │ └── plugins
│ │ ├── bootstrap-datetimepicker.js
│ │ ├── bootstrap-switch.js
│ │ └── nouislider.min.js
├── documentation
│ ├── template.html
│ └── tutorial-components.html
├── examples
│ ├── landing-page.html
│ ├── login-page.html
│ └── profile-page.html
├── index.html
└── nucleo-icons.html
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Buy PRO: https://www.creative-tim.com/product/now-ui-kit-pro
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/now-ui-kit)
- **Dashboards:**
| HTML | VUEJS | ANGULAR |
| --- | --- | --- |
| [](http://demos.creative-tim.com/now-ui-kit/index.html?ref=nuk-readme) | [](https://demos.creative-tim.com/vue-now-ui-kit/?ref=nuk-readme) | [](https://demos.creative-tim.com/now-ui-kit-angular/index/?ref=nuk-readme)
## Change log
Please see the [changelog](CHANGELOG.md) for more information on what has changed recently.
## Credits
- [Creative Tim](https://creative-tim.com/)
- [InvisionApp](https://www.invisionapp.com/)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Now UI Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Argon Dashboard Pro Nodejs. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2019 Creative Tim (https://www.creative-tim.com/?ref=nuk-readme)
- [Creative Tim License](https://www.creative-tim.com/license).
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=adn-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=adn-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=adn-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=adn-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=adn-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles??ref=adn-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: