https://github.com/creativetimofficial/paper-dashboard-angular
Angular version of the original Paper Dashboard.
https://github.com/creativetimofficial/paper-dashboard-angular
admin-dashboard angular angular2 angular2-cli angular4 bootstrap-theme dashboard design-tools free free-software typescript ui-components webdevelopment
Last synced: 5 months ago
JSON representation
Angular version of the original Paper Dashboard.
- Host: GitHub
- URL: https://github.com/creativetimofficial/paper-dashboard-angular
- Owner: creativetimofficial
- License: mit
- Created: 2016-12-19T11:40:29.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2024-07-18T08:42:15.000Z (about 1 year ago)
- Last Synced: 2025-04-19T14:17:04.741Z (6 months ago)
- Topics: admin-dashboard, angular, angular2, angular2-cli, angular4, bootstrap-theme, dashboard, design-tools, free, free-software, typescript, ui-components, webdevelopment
- Language: SCSS
- Homepage: https://www.creative-tim.com/product/paper-dashboard-angular
- Size: 5.13 MB
- Stars: 161
- Watchers: 10
- Forks: 563
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome - Paper Dashboard Angular - Good template with modern design to learn (Repositories 📦)
README
# [Paper Dashboard Angular](https://www.creative-tim.com/product/paper-dashboard-angular)
  []() []() [](https://discord.gg/E4aHAQy)

Paper Dashboard Angular is a Bootstrap Admin Template which combines soft colors with beautiful typography and spacious cards and graphics. It was built on top of Google's [Angular Framework](https://angular.io/) and the HTML version of [Paper Dashboard](https://www.creative-tim.com/product/paper-dashboard). It is a powerful dashboard but it is light and easy to be used. It has enough features to allow you to get the job done, but it is not crowded to the point where you can't find the files for a specific component.
We like consistency and design that blends into its purpose. Paper Dashboard Angular is a perfect example of our most thoughtful work. It combines over a dozen components and plugins, while looking like everything fits together. For an easy start or inspiration for you project, we have also create a set of example pages, like the user settings or usage graphics.
Paper Dashboard Angular is built using the same design language as [Paper Kit](http://www.creative-tim.com/product/paper-kit), which you can use for the presentation pages of your website. You can easily use them together, or pick between them depending on the project you have.
**Example Pages** We wanted to fully display the power of this dashboard, so the kit comes packed with examples showing you how to use the components.
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Deploy](#deploy)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Technical Support or Questions](#technical-support-or-questions)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/paper-dashboard-2)
](https://www.creative-tim.com/product/paper-dashboard-2)
[ ](https://www.creative-tim.com/product/paper-dashboard-angular)
](https://www.creative-tim.com/product/paper-dashboard-angular)
[ ](https://www.creative-tim.com/product/paper-dashboard-react)
](https://www.creative-tim.com/product/paper-dashboard-react)
| HTML | Angular | React |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/paper-dashboard-2) | [](https://www.creative-tim.com/product/paper-dashboard-angular) | [](https://www.creative-tim.com/product/paper-dashboard-react) |
## Demo
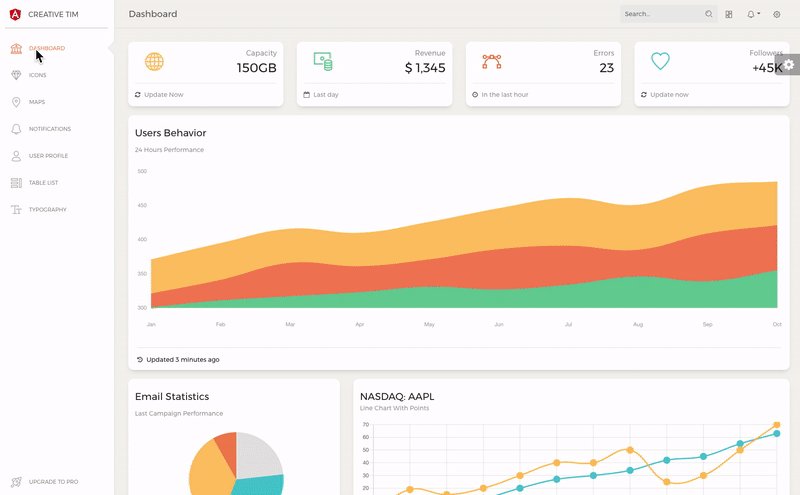
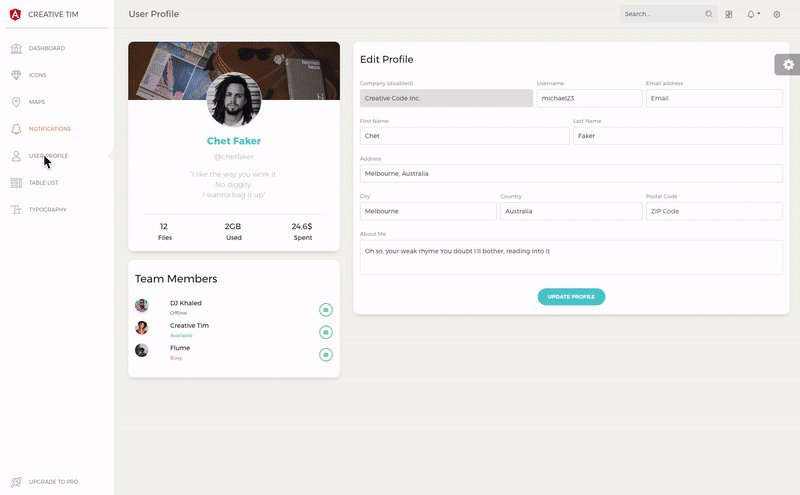
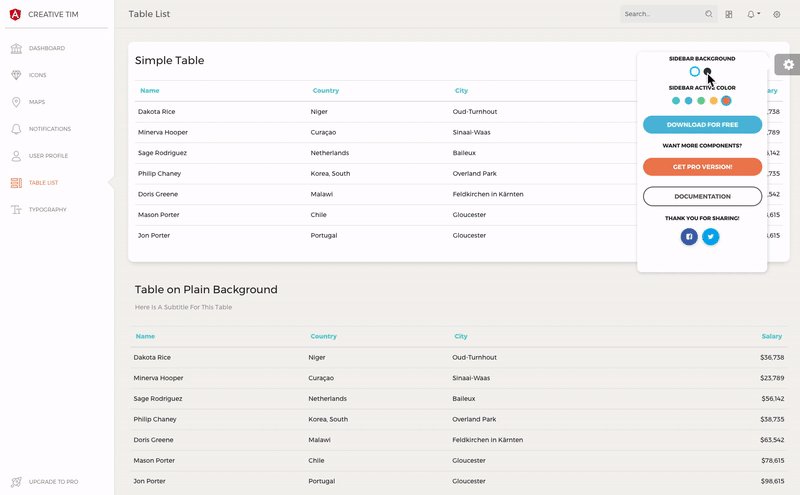
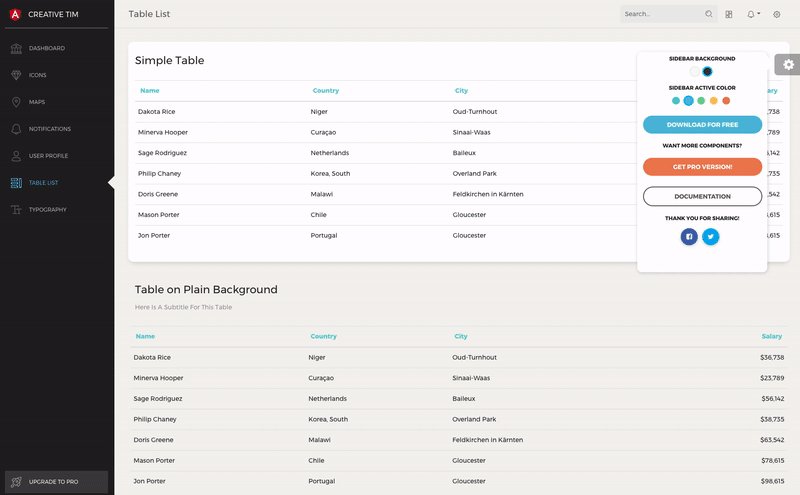
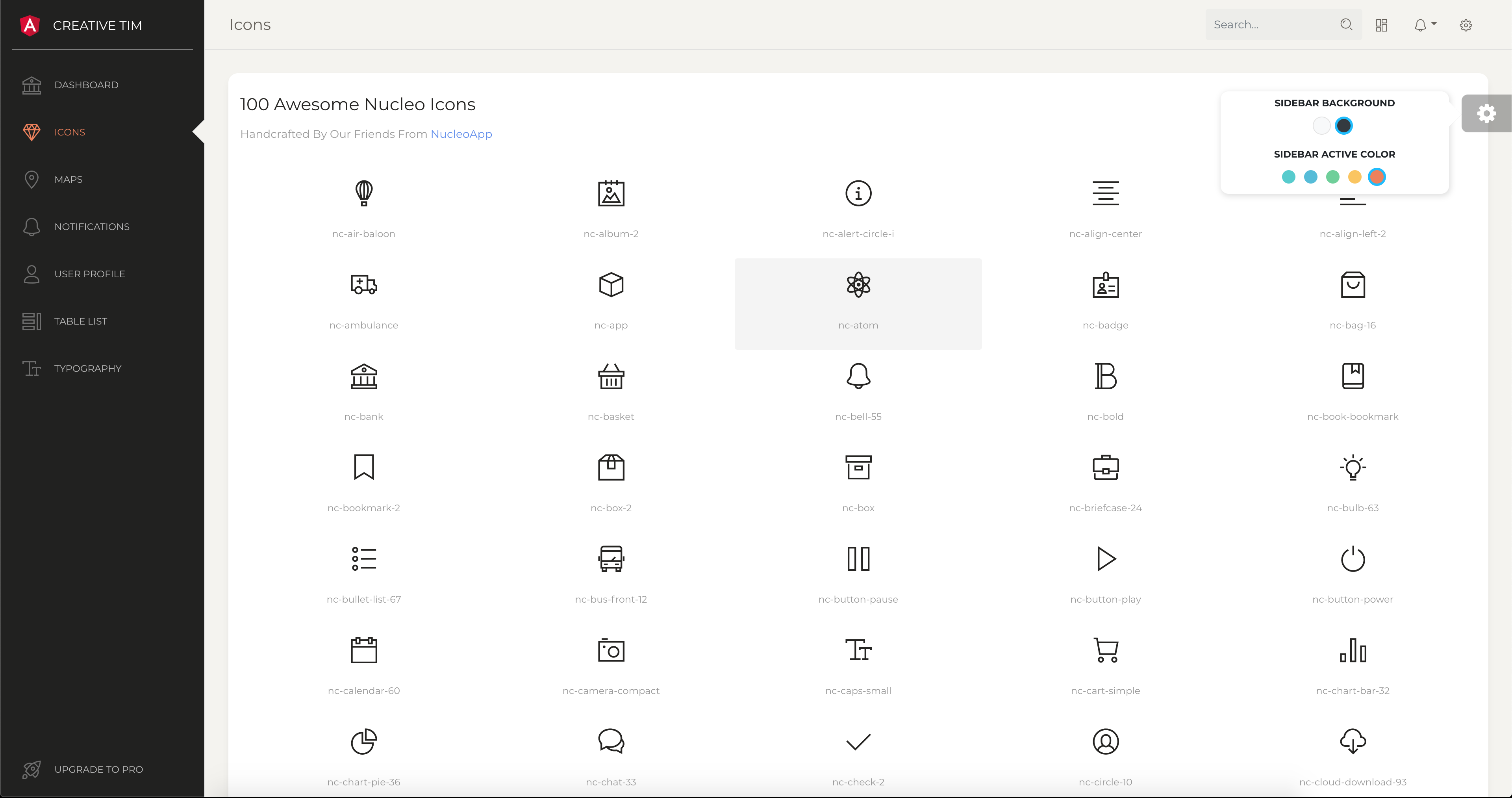
| Dashboard | User Profile | Tables | Icons | Notifications |
| --- | --- | --- | --- | --- |
| [](https://demos.creative-tim.com/paper-dashboard-angular/#/dashboard) | [](https://demos.creative-tim.com/paper-dashboard-angular/#/user-profile) | [](https://demos.creative-tim.com/paper-dashboard-angular/#/table-list) | [](https://demos.creative-tim.com/paper-dashboard-angular/#/maps) | [](https://demos.creative-tim.com/paper-dashboard-angular/#/notifications)
[View More](https://demos.creative-tim.com/paper-dashboard-angular/#/dashboard).
## Quick start
Quick start options:
- [Download from Creative Tim](https://www.creative-tim.com/product/paper-dashboard-angular).
## Deploy
:rocket: You can deploy your own version of the template to Genezio with one click:
[](https://app.genez.io/start/deploy?repository=https://github.com/creativetimofficial/paper-dashboard-angular&utm_source=github&utm_medium=referral&utm_campaign=github-creativetim&utm_term=deploy-project&utm_content=button-head)
## Terminal Commands
1. Install NodeJs from [NodeJs Official Page](https://nodejs.org/en).
2. Open Terminal
3. Go to your file project
4. Run in terminal: ```npm install -g @angular/cli```
5. Then: ```npm install```
6. And: ```ng serve```
7. Navigate to: [http://localhost:4200/](http://localhost:4200/)
### What's included
Within the download you'll find the following directories and files:
```
paper-dashboard-angular
├── CHANGELOG.md
├── ISSUES_TEMPLATE.md
├── LICENSE.md
├── README.md
├── angular.json
├── browserslist
├── documentation
│ └── tutorial-components.html
├── e2e
├── karma.conf.js
├── package-lock.json
├── package.json
├── protractor.conf.js
├── src
│ ├── app
│ │ ├── app.component.css
│ │ ├── app.component.html
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ ├── app.routing.ts
│ │ ├── layouts
│ │ │ └── admin-layout
│ │ │ ├── admin-layout.component.html
│ │ │ ├── admin-layout.component.scss
│ │ │ ├── admin-layout.component.spec.ts
│ │ │ ├── admin-layout.component.ts
│ │ │ ├── admin-layout.module.ts
│ │ │ └── admin-layout.routing.ts
│ │ ├── pages
│ │ │ ├── dashboard
│ │ │ │ ├── dashboard.component.html
│ │ │ │ └── dashboard.component.ts
│ │ │ ├── icons
│ │ │ │ ├── icons.component.html
│ │ │ │ └── icons.component.ts
│ │ │ ├── maps
│ │ │ │ ├── maps.component.html
│ │ │ │ └── maps.component.ts
│ │ │ ├── notifications
│ │ │ │ ├── notifications.component.html
│ │ │ │ └── notifications.component.ts
│ │ │ ├── table
│ │ │ │ ├── table.component.html
│ │ │ │ └── table.component.ts
│ │ │ ├── typography
│ │ │ │ ├── typography.component.html
│ │ │ │ └── typography.component.ts
│ │ │ ├── upgrade
│ │ │ │ ├── upgrade.component.html
│ │ │ │ └── upgrade.component.ts
│ │ │ └── user
│ │ │ ├── user.component.html
│ │ │ └── user.component.ts
│ │ ├── shared
│ │ │ ├── fixedplugin
│ │ │ │ ├── fixedplugin.component.html
│ │ │ │ ├── fixedplugin.component.ts
│ │ │ │ └── fixedplugin.module.ts
│ │ │ ├── footer
│ │ │ │ ├── footer.component.html
│ │ │ │ ├── footer.component.ts
│ │ │ │ └── footer.module.ts
│ │ │ └── navbar
│ │ │ ├── navbar.component.html
│ │ │ ├── navbar.component.ts
│ │ │ └── navbar.module.ts
│ │ └── sidebar
│ │ ├── sidebar.component.html
│ │ ├── sidebar.component.ts
│ │ └── sidebar.module.ts
│ ├── assets
│ │ ├── css
│ │ ├── fonts
│ │ ├── img
│ │ └── scss
│ │ ├── paper-dashboard
│ │ └── paper-dashboard.scss
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.css
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── typings.d.ts
├── tsconfig.json
└── tslint.json
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo: https://demos.creative-tim.com/paper-dashboard-angular/#/dashboard
- Download Page: https://www.creative-tim.com/product/paper-dashboard-angular
- Documentation: https://demos.creative-tim.com/paper-dashboard-angular/#/documentation/tutorial
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: [Github Issues Page](https://github.com/creativetimofficial/paper-dashboard-angular/issues)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Paper Dashboard Angular. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Paper Dashboard Angular. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us) instead of opening an issue.
## Licensing
- Copyright 2019 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/paper-dashboard-angular/blob/master/LICENSE.md)
## Useful Links
More products from Creative Tim:
Tutorials:
Freebies:
Affiliate Program (earn money):
Social Media:
Twitter:
Facebook:
Dribbble:
Google+:
Instagram: