https://github.com/csstools/postcss-attribute-case-insensitive
PostCSS plugin to support case insensitive attributes
https://github.com/csstools/postcss-attribute-case-insensitive
postcss
Last synced: 3 months ago
JSON representation
PostCSS plugin to support case insensitive attributes
- Host: GitHub
- URL: https://github.com/csstools/postcss-attribute-case-insensitive
- Owner: csstools
- License: mit
- Archived: true
- Created: 2016-08-04T15:11:22.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2022-06-06T05:44:32.000Z (about 3 years ago)
- Last Synced: 2025-03-29T00:49:43.547Z (3 months ago)
- Topics: postcss
- Language: JavaScript
- Homepage:
- Size: 180 KB
- Stars: 7
- Watchers: 4
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
⚠️ PostCSS Attribute Case Insensitive was moved to @csstools/postcss-plugins. ⚠️
Read the announcement
# postcss-attribute-case-insensitive [![Build Status][ci-img]][ci]
[PostCSS] plugin to support [case insensitive attributes](https://www.w3.org/TR/selectors4/#attribute-case).
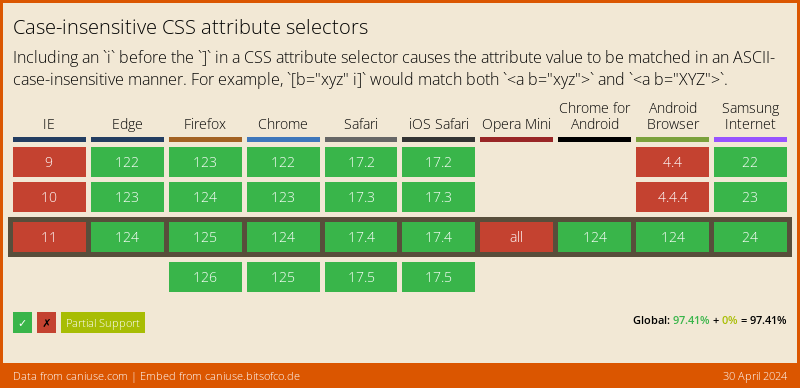
[](https://caniuse.com/#feat=css-case-insensitive)
[PostCSS]: https://github.com/postcss/postcss
[ci-img]: https://travis-ci.org/Semigradsky/postcss-attribute-case-insensitive.svg
[ci]: https://travis-ci.org/Semigradsky/postcss-attribute-case-insensitive
## Input
```css
[frame=hsides i] { border-style: solid none; }
```
## Output
```css
[frame=hsides],[frame=Hsides],[frame=hSides],[frame=HSides],[frame=hsIdes],[frame=HsIdes],[frame=hSIdes],[frame=HSIdes],[frame=hsiDes],[frame=HsiDes],[frame=hSiDes],[frame=HSiDes],[frame=hsIDes],[frame=HsIDes],[frame=hSIDes],[frame=HSIDes],[frame=hsidEs],[frame=HsidEs],[frame=hSidEs],[frame=HSidEs],[frame=hsIdEs],[frame=HsIdEs],[frame=hSIdEs],[frame=HSIdEs],[frame=hsiDEs],[frame=HsiDEs],[frame=hSiDEs],[frame=HSiDEs],[frame=hsIDEs],[frame=HsIDEs],[frame=hSIDEs],[frame=HSIDEs],[frame=hsideS],[frame=HsideS],[frame=hSideS],[frame=HSideS],[frame=hsIdeS],[frame=HsIdeS],[frame=hSIdeS],[frame=HSIdeS],[frame=hsiDeS],[frame=HsiDeS],[frame=hSiDeS],[frame=HSiDeS],[frame=hsIDeS],[frame=HsIDeS],[frame=hSIDeS],[frame=HSIDeS],[frame=hsidES],[frame=HsidES],[frame=hSidES],[frame=HSidES],[frame=hsIdES],[frame=HsIdES],[frame=hSIdES],[frame=HSIdES],[frame=hsiDES],[frame=HsiDES],[frame=hSiDES],[frame=HSiDES],[frame=hsIDES],[frame=HsIDES],[frame=hSIDES],[frame=HSIDES] { border-style: solid none; }
```
### Notes
- As you see in example, it is not recommended to use this plugin with very long attributes.